Publicité
 Le choix de la police est une décision de conception intégrale sur n'importe quel site Web, mais la plupart du temps, nous nous contentons de la même vieille famille serif et sans-serif. Alors que le corps principal du texte doit toujours être quelque chose d'optimisé pour la lisibilité, sauf si vous voulez des lecteurs pour obtenir un mal de tête, les titres et le texte hors concours peuvent être votre espace pour ajouter un design unique avec une police flair.
Le choix de la police est une décision de conception intégrale sur n'importe quel site Web, mais la plupart du temps, nous nous contentons de la même vieille famille serif et sans-serif. Alors que le corps principal du texte doit toujours être quelque chose d'optimisé pour la lisibilité, sauf si vous voulez des lecteurs pour obtenir un mal de tête, les titres et le texte hors concours peuvent être votre espace pour ajouter un design unique avec une police flair.
Lisez la suite pour savoir comment utiliser l'un des Google Web Fonts sur votre site.
Contexte
Avec CSS, vous pouvez spécifier une chaîne de polices à utiliser si celle que vous préférez n'est pas disponible. Cela vous permet d'avoir un premier choix - peut-être une police moins courante mais gratuite; puis avoir des sauvegardes en place qui seront toujours là avec Windows ou Mac. Cependant, en règle générale, les concepteurs Web s’en tiendront à des chaînes de familles de polices éprouvées, comme décrit par les écoles w3.
Dans le passé, si une police différente était souhaitée, les concepteurs étaient obligés de créer des images pour le texte à la place - logo, en-têtes, etc. Les inconvénients étant:
- Les images ne s'agrandissent pas bien.
- Les images ne sont pas lisibles par les lecteurs d'écran.
- Vous ne pouvez pas mettre en surbrillance le texte dans les images.
- Les moteurs de recherche ne peuvent pas «lire» les images.
- Le chargement des images ralentit la page Web.
Existe-t-il une meilleure solution? Celui qui nous permet d'utiliser un ensemble de polices gratuites universellement disponibles, sans recourir à des images?
Google Web Fonts
La réponse vient de Google. Google Web Fonts est essentiellement une collection de (au nombre actuel, 489) des polices optimisées stockées dans le cloud, qui peuvent être intégrées dans vos projets Web (ou même simplement téléchargées pour être utilisées sur votre ordinateur).
De plus, le site Google Web Fonts facilite la comparaison et le choix, puis vous donne tout le code dont vous avez besoin pour intégrer la police via Javascript ou CSS - plus à ce sujet plus tard.
Commencer
Rendez-vous au Site Web Fontset cliquez sur commencer à choisir des polices pour commencer.

L'interface est assez explicite - à gauche, vous pouvez rechercher des mots clés spécifiques; et filtrer par type de police de base; ou filtrez pour des facteurs spécifiques tels que l'épaisseur de la lettre. La barre en haut ajuste uniquement le texte d'aperçu. Si vous avez un paragraphe de texte spécifique sur lequel vous souhaitez le tester, par exemple, basculez vers l'onglet de paragraphe et collez-le dans votre texte.

Comme je l'ai mentionné, il vaut mieux ne pas choisir quelque chose de trop sophistiqué pour le texte du contenu principal, alors restez dans les familles avec ou sans empattement si vous voulez vraiment opter pour quelque chose d'unique là-bas.
Lorsque vous en voyez une que vous aimez, ajoutez-la à votre collection.

Clique le la revue pour accéder au mode de révision et comparer tous vos choix.

En mode révision, vous voyez une variété de tailles de police et un texte de paragraphe ou de titre. Le système fera également un choix intelligent sur lequel vous montrer en fonction du cas d'utilisation typique de cette police; mais vous pouvez changer le mode d'aperçu si vous le souhaitez.

Faites défiler vers la droite pour voir d'autres polices dans votre collection actuelle; cliquez sur le X en haut à droite pour les rejeter.
Test Drive est un mode particulièrement intéressant qui combinera toutes les polices de votre collection pour montrer à quoi elles pourraient ressembler lorsqu'elles sont combinées sur une mise en page de base.

OK, choisi. Comment les utiliser?
Une fois votre collection restreinte, cliquez sur le la revue bouton sur la grande barre bleue. Si vous êtes allé trop loin et en avez inclus trop (vraiment, gardez-le à 2 au maximum), l'indicateur d'impact de chargement de page vous avertira.

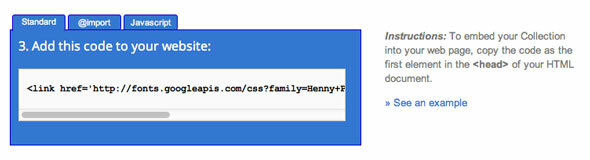
Faites défiler vers le bas pour saisir le code correspondant. Il y a 3 choix ici:
- Standard (lien rel = méthode): cela doit être collé dans la section HEAD de votre site, vous devrez donc être à l'aise avec HTML pour ce faire. Pour WordPress, vous l'ajouterez à header.php si vous choisissez de cette façon. Je ne le recommande pas.
- @importation: cette méthode va directement dans votre fichier de feuille de style, où nous allons de toute façon spécifier les polices pour les différents éléments de la page, donc personnellement je le recommande. Pour les thèmes WordPress, placez-le dans style.css juste après la section d'informations sur le thème
- Javascript: explicite - placez le code n'importe où dans votre thème. L'avantage de l'utilisation de cette méthode est que la police sera chargée de manière asynchrone - le site sera d'abord affiché dans la police de secours, puis changera une fois la police entièrement chargée. Bien que le temps de chargement initial de la page soit plus rapide, cela créera un changement soudain et choquant pour l'utilisateur dont vous ne voudrez peut-être pas.

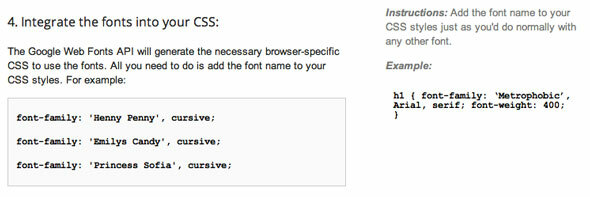
C'est l'étape 1. L'étape 2 consiste à spécifier la police à utiliser. Nous n'avons pas de place pour un tutoriel CSS complet ici (je suggère ces 5 sites d'apprentissage CSS Les 5 meilleurs sites pour apprendre le CSS en ligne Lire la suite ; et le mien 5 étapes de bébé dans le didacticiel CSS 5 étapes pour apprendre le CSS et devenir un sorcier Kick-Ass CSSLe CSS est le changement le plus important des pages Web au cours de la dernière décennie, et il a ouvert la voie à la séparation du style et du contenu. De façon moderne, XHTML définit la structure sémantique ... Lire la suite ), mais il suffit de dire que vous ajusterez quoi que ce soit dans votre feuille de style qui indique famille de policeset assurez-vous d'inclure le style de sauvegarde tel que suggéré par Google.

Optimisé
L'utilisation d'une police non standard que l'utilisateur doit télécharger va ajouter un peu de temps au chargement de votre page - c'est inévitable. Cependant, une police Web typique de Google fait environ 100 Ko - à titre de comparaison, il s'agit de la taille d'une image jpeg de bonne qualité de taille moyenne. Comme les images, la police Web sera mise en cache dans le navigateur de l'utilisateur, donc seul le chargement initial de la page sera légèrement retardé.
Résumé
Je l'admets - j'aime vraiment les polices. J'attends comme beaucoup d'entre vous, j'ai tendance à les horde sur mon disque dur - juste au cas où, tu sais?! Maintenant, je peux réellement utiliser des polices uniques dans mes projets Web - je suis excité. S'il vous plaît, ne négligez pas les polices de votre site Web!
Si vous avez des questions sur la mise en œuvre des polices Web sur votre site Web, n'hésitez pas à les poser dans les commentaires et je verrai si je peux vous aider.
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.


