Publicité
Microsoft fait tout pour Windows 10, réalisant enfin le rêve d'avoir des applications qui s'exécutent sur plusieurs plates-formes. Combiné avec le support officiel d'Arduino, vous avez un nouvel outil puissant à votre disposition: la possibilité de créer facilement des applications Windows universelles qui ont une connexion matérielle au monde réel.
Voici comment commencer, même si vous n'avez jamais programmé d'application Windows auparavant.
Avant de poursuivre votre lecture, découvrez la démonstration de ce que nous allons faire.
Je dois noter que je n'ai pas utilisé Visual Studio, ni même touché C # depuis environ 10 ans. J'y arrive du point de vue d'une nouvelle installation de Visual Studio, et après avoir oublié tout ce que je sais.
Si vous êtes déjà assez expérimenté avec la programmation d'applications Windows, ou même que vous cherchez un moyen simple de commencer la programmation sous Windows sans ce truc Arduino, essayez Ryan's guide pour créer une application Visual Basic simple
Comment créer votre propre application simple avec VBAVous voulez savoir comment créer votre propre application VBA pour résoudre des problèmes? Utilisez ces conseils pour créer votre propre logiciel VBA. Lire la suite . Les débutants en programmation absolue voudront peut-être consulter mon Programmation 101 Les bases de la programmation informatique 101 - Variables et types de donnéesAprès avoir présenté et parlé un peu de la programmation orientée objet avant et où son homonyme vient, je pensais qu'il était temps de passer par les bases absolues de la programmation dans un langage non spécifique façon. Cette... Lire la suite (et partie 2 Les bases absolues de la programmation pour les débutants (partie 2)Dans la partie 2 de notre guide de programmation pour débutants, je couvrirai les bases des fonctions, des valeurs de retour, des boucles et des conditions. Assurez-vous d'avoir lu la partie 1 avant d'aborder ce sujet, où j'ai expliqué le ... Lire la suite ) d'abord l'article.Vous devez connaître certains projets Arduino pour débutants 15 grands projets Arduino pour les débutantsIntéressé par les projets Arduino mais vous ne savez pas par où commencer? Ces projets pour débutants vous apprendront comment démarrer. Lire la suite (et peut-être même lire notre Guide Arduino Débuter avec Arduino: Guide du débutantArduino est une plate-forme de prototypage électronique open source basée sur du matériel et des logiciels flexibles et faciles à utiliser. Il est destiné aux artistes, designers, amateurs et à toute personne intéressée par la création d'objets ou d'environnements interactifs. Lire la suite ), mais ce sera probablement la première fois que vous essayez de créer un véritable logiciel pour interagir avec.
Téléchargements
Premièrement: vous devez rejoindre le Programme Windows Insider pour obtenir la dernière édition de prévisualisation de Visual Studio 2015et la dernière version de Aperçu de Windows 10. Faites-le maintenant - c'est gratuit. Windows 10 est un aperçu pour les développeurs et ne doit pas être installé en tant que système d'exploitation principal. C'est buggy comme l'enfer.
- Rejoins Programme Windows Insideret téléchargez Windows 10 Technical Preview
- Obtenez un aperçu de Visual Community 2015 Community Edition [No Longer Available].
Visual Studio est le propre environnement de développement de Microsoft que nous utiliserons pour créer une application Windows C #.
Pourquoi c#? Avec de fortes similitudes avec Java, c'est un langage de programmation relativement facile pour les débutants de faire fonctionner une application fonctionnelle, mais puissante assez pour que vous puissiez créer de superbes applications (même les jeux: C # est le langage de script Unity de choix - consultez notre eBook, Guide du débutant pour programmer un jeu avec Unity Programmation d'un jeu avec l'unité: Guide du débutantDans le paysage en évolution du développement de jeux indépendants, Unity est apparu comme une norme de facto: son faible coût, sa facilité d'utilisation et son large éventail de fonctionnalités le rendent idéal pour un développement rapide de jeux. Lire la suite ).
Si ce n'est pas déjà fait, téléchargez le Arduino IDE du fonctionnaire Arduino.cc site et installez le firmata standard sur le tableau. Vous le trouverez sous Exemples -> Firmata -> Firmata standard. Cela le transforme simplement en un périphérique série «stupide», qui fera tout ce que notre application lui dira - il n'y aura pas d'application la logique sur la carte elle-même, juste une interface entre notre application et tout capteur ou périphérique de sortie connecté au Arduino.
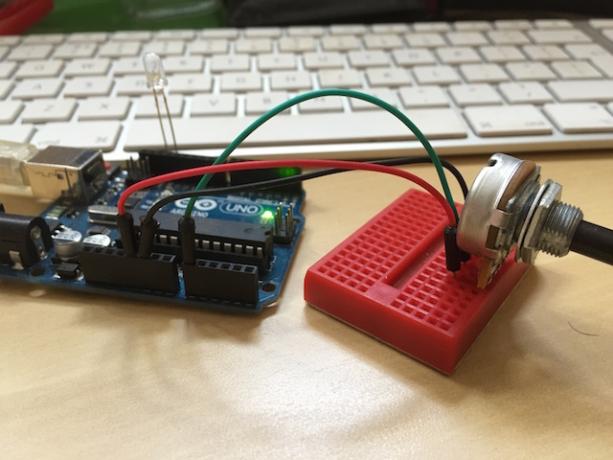
En termes de câblage, vous pouvez soit coller une LED directement sur la broche 13 et GND comme ci-dessous, soit utiliser la LED intégrée. Vous aurez également besoin d'une résistance variable (j'ai utilisé un potentiomètre linéaire 10k) pour entrer dans A0 (avec les jambes appropriées sur GND et + 5v aussi, évidemment).

Enfin, téléchargez le package de câblage à distance depuis GitHub [No Longer Available]. C'est la couche que nous devons ajouter qui permettra à notre application Windows de parler à l'Arduino.
Créer une application
Allez-y et ouvrez Visual Studio. Si c'est la première fois que vous l'exécutez, vous aurez la possibilité de vous connecter. Ignorez ça si vous voulez. Choisir Visual C # comme option de développement et continuer; de toute façon, il faut quelques minutes pour préparer Visual Studio pour la première utilisation.
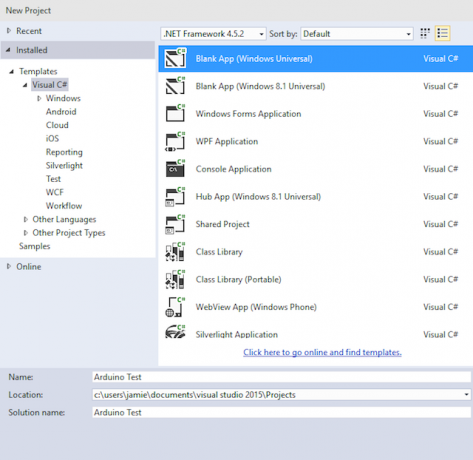
Créez un nouveau projet, en utilisant le modèle Visual C # -> Application vierge (Windows Universal). J'ai appelé le mien «Arduino Test», mais cela n'a pas d'importance.

À ce stade, j'ai rencontré une erreur sur le fait de devoir passer Windows 10 en mode développeur si je voulais réellement exécuter l'application. Allez-y, mais si vous trouvez que votre version de Windows 10 plante sur ce paramètre, c'est un bogue connu et vous devrez utiliser l'éditeur de stratégie de groupe pour activer le mode développeur.
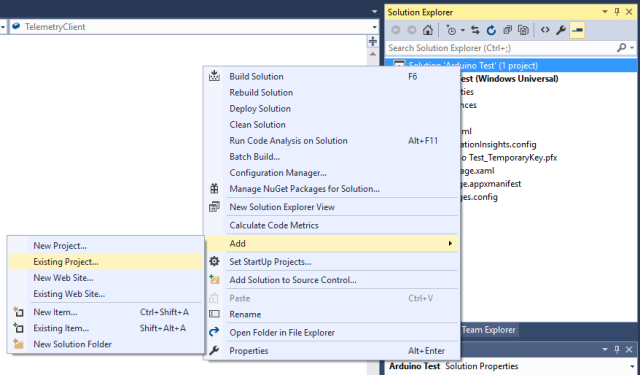
Ensuite, faites un clic droit n'importe où dans le Explorateur de solution (c'est la chose à droite) et sélectionnez Ajouter -> Projet existant.

Accédez à l'emplacement où vous avez téléchargé les fichiers de câblage à distance depuis Github - s'il a été décompressé, il doit s'agir d'un dossier appelé câblage à distance-développer. À l'intérieur, vous trouverez Microsoft. Maker.win10; et à l'intérieur de cela, vous trouverez 3 autres dossiers. À son tour, ajoutez chacun en naviguant à l'intérieur de ces trois dossiers et en trouvant le fichier de projet.
Si vous recevez des erreurs concernant «Fichier XAML 8.2 introuvable», la version de Visual Studio est incorrecte ou les outils de développement ne sont pas encore installés. Revenez au début de cet article et assurez-vous d'avoir téléchargé et installé les deux fichiers Visual Studio liés.
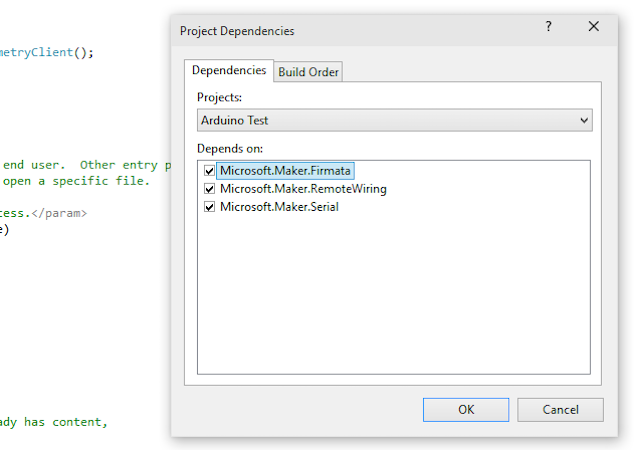
Ces 3 projets que vous venez d'ajouter ne sont que différentes couches de l'interface Arduino. Dans l'explorateur de solutions, si vous faites un clic droit et sélectionnez Dépendances -> Créer des dépendances, vous pouvez voir quelles couches dépendent de quelles (En série ne dépend de rien; Firmata dépend de série; Câblage à distance dépend des deux). La seule modification que vous devez apporter ici est de sélectionner votre projet dans la liste déroulante et de cocher chaque case pour indiquer que votre projet dépend de tous ces autres projets.

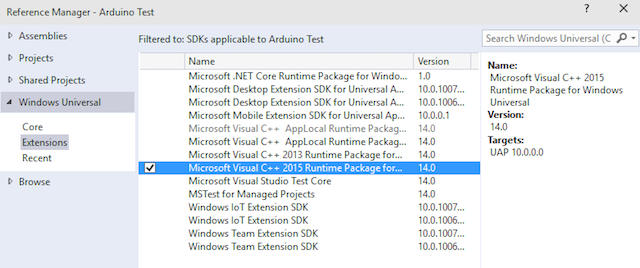
Une dernière étape: dans l'explorateur de solutions, faites un clic droit sur le Les références élément sous votre projet, puis sélectionnez Ajouter une référence. Depuis la gauche, accédez à Windows Universal, puis cochez la case à côté de Package d'exécution AppLocal Microsoft Visual C ++. Ne fermez pas encore la boîte de dialogue.

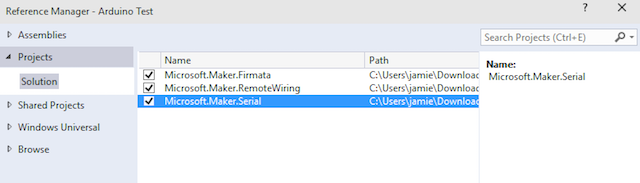
Accédez ensuite à Projets (également dans la même boîte de dialogue, dans la liste de gauche), et cochez la case à côté de chacun des trois Microsoft. Fabricant projets.

Cela a été plus difficile qu'il ne devrait l'être, mais vous ne devez le faire qu'une seule fois; maintenant nous pouvons nous amuser avec la programmation - je promets que ce n'est pas si effrayant.
La programmation
Si vous avez du mal à suivre, le code complet est disponible sur Pastebin. Cependant, je suggère fortement de lire les notes ci-dessous, donc je peux expliquer ce que le code fait réellement.
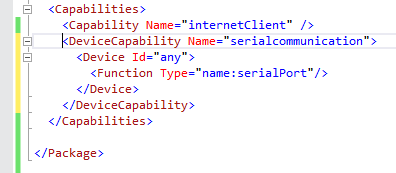
Tout d'abord, nous devons ajouter un peu de code qui dit que nous avons besoin d'un port USB pour communiquer avec l'Arduino. Trouvez le Package.appxmanifest fichier depuis l'explorateur de solutions et double-cliquez pour le modifier. Nous devons coller du code ici - techniquement, nous allons "insérer un nœud enfant" car il s'agit d'un fichier XML, mais il suffit de remplacer l'ensemble

Le code exact variera si vous utilisez Bluetooth ou si vous ciblez Win8.1 au lieu de 10, mais ce qui suit concerne une connexion USB Windows 10.
Allez au Construire menu -> Reconstruire la solutionet assurez-vous que vous n’obtenez aucune erreur.
Dans l'explorateur de solutions, développez le MainPage.xaml nœud. Double-cliquez dessus pour charger le concepteur de formulaire auquel nous reviendrons plus tard, mais pour l'instant, ouvrez MainPage.xaml.cs, qui contient la logique principale de notre application.
Ajoutez deux lignes dans la première section, pour indiquer que nous «utiliserons» les bits Arduino.
en utilisant Microsoft. Maker.serial; en utilisant Microsoft. Fabricant. Câblage à distance;J'ai également ajouté une ligne pour dire que nous utiliserons Système. Diagnostique; qui nous permet d'utiliser le Déboguer. WriteLine () pour envoyer des messages de débogage à l'IDE.
Tout d'abord, définissons quelques variables que nous utiliserons tout au long. Ajoutez ces lignes juste avant le public MainPage () déclaration de fonction.
Connexion UsbSerial; RemoteDevice arduino; UInt16 lastvalue;Ensuite, passez à la fonction MainPage () - c'est ce qu'on appelle le constructeur, et c'est une fonction qui est appelée immédiatement lorsque notre application est créée, nous l'utilisons donc pour tout configurer.
Tout d'abord, ajoutez une ligne pour établir la connexion série USB à un périphérique USB spécifique (l'Arduino).
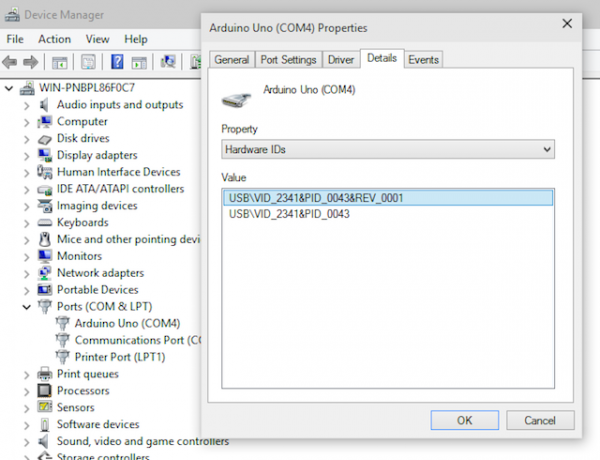
connection = new UsbSerial ("VID_2341", "PID_0043");Notez que les ID USB d'un Arduino Uno standard sont déjà codés dans le bloc, mais vous pouvez le vérifier à partir de Gestionnaire de périphériques -> Ports (COM et LPT) -> Arduino Uno -> Détails onglet -> Identificateurs matériels.

Ajoutez ensuite les lignes suivantes juste après.
arduino = nouveau RemoteDevice (connexion); connexion. ConnectionEstablished + = OnConnectionEstablished; connection.begin (57600, SerialConfig. SERIAL_8N1);Il se passe quelques choses ici. Tout d'abord, nous créons un objet RemoteDevice - rappelez-vous, c'est la couche qui nous donne un tas de commandes Arduino - et nous lui donnons le nom de variable "arduino". La ligne suivante est attachée à l'événement ConnectionEstablished, pour dire "Une fois la connexion USB établie avec succès, veuillez exécuter la fonction appelée OnConnectionEstablish ()".
La finale indique simplement que la connexion commence déjà, à un débit de 57600 bauds, en utilisant le Modèle de bits 8N1.
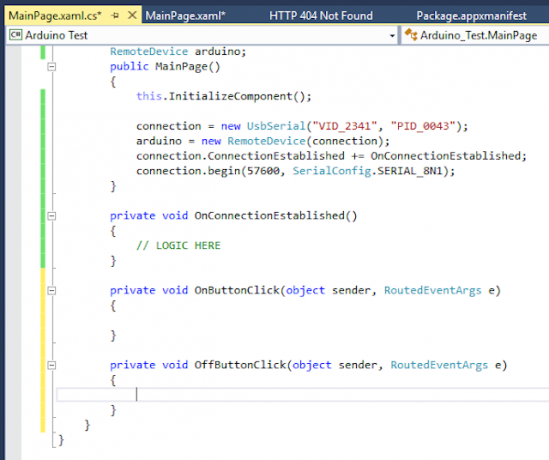
Vous devrez également créer cette fonction OnConnectionEstablished () maintenant, alors sortez de la fonction MainPage () et créez simplement une fonction vide comme suit.
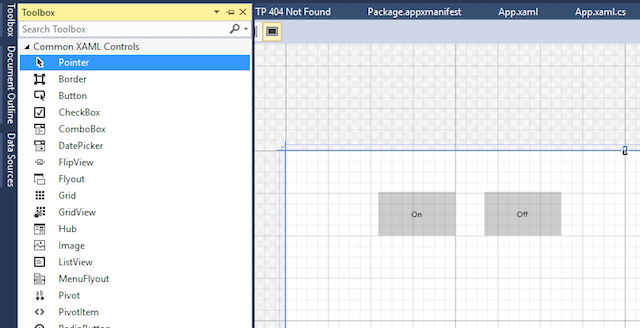
private void OnConnectionEstablished () { // LOGIQUE ICI. }Revenez au concepteur de formulaire que j'ai mentionné plus tôt (si vous avez oublié comment: double-cliquez sur MainPage.xaml depuis l'explorateur de solutions). Créez deux boutons. Pour ce faire, ouvrez l'onglet Boîte à outils que vous trouverez épinglé verticalement sur le côté gauche de l'écran. Faites glisser deux boutons sur la page, puis étiquetez-en un Sur et une De.

Sélectionnez le premier bouton, puis dans la zone Propriétés en bas à droite, nommez-le «OnButton». Cliquez sur la petite icône de foudre - c'est la liste des événements et des actions qui permet de spécifier ce qui se passe lorsque les éléments du formulaire interagissent. Tapez "OnButtonClick" dans le Cliquez sur champ.
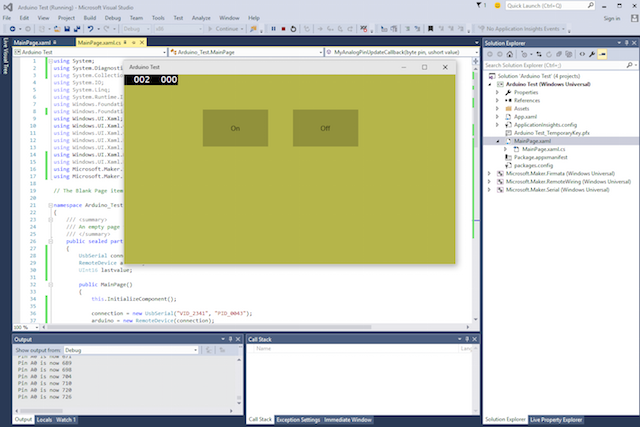
Lorsque vous appuyez sur Entrée, il crée automatiquement le code de cet événement de bouton particulier et charge la vue de code standard. Revenez au concepteur de formulaires pour le moment et faites de même pour le bouton Off, mais cette fois appelez-le «OffButton» et «OffButtonClick». Pendant que vous y êtes, allez-y et nommez le formulaire de la fenêtre principale derrière comme "Page" - nous l'utiliserons plus tard. Vous devriez maintenant avoir quelque chose qui ressemble à la capture d'écran ci-dessous:

Revenez à nouveau au concepteur pendant un moment, puis à nouveau pour chacun des boutons, définissez est autorisé propriété à Faux. Vous pouvez soit le faire en tapant la propriété directement dans la vue de code XAML, soit vous pouvez trouver que dans la case Propriétés (cliquez sur la clé si vous êtes toujours dans la vue des actions) - elle se trouve sous le étendu Commun catégorie de propriétés.
Ce n'est pas essentiel, mais c'est une bonne pratique de désactiver les boutons jusqu'à ce que nous soyons sûrs que l'Arduino est branché et connecté.
Pour les réactiver, ajoutez ce qui suit à la fonction OnConnectionEstablished (). Ne vous inquiétez pas trop de la signification exacte du code pour l'instant, c'est juste la façon dont vous êtes censé gérer les mises à jour de formulaires dans les applications Windows modernes pour garantir de bonnes performances. Une fois que nous sommes connectés à l'Arduino, nous définissons Est autorisé propriété des boutons sur true.
private void OnConnectionEstablished () {// activer les boutons on off var action = Dispatcher. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Windows normal et nouveau. UI.Core. DispatchedHandler (() => {OnButton. IsEnabled = true; OffButton. IsEnabled = true; })); arduino.pinMode (14, PinMode. ANALOGIQUE); Arduino. AnalogPinUpdatedEvent + = MyAnalogPinUpdateCallback; Déboguer. WriteLine (arduino.analogRead (14)); }Vous verrez également une instruction pinMode () plus familière, pour dire que nous avons une entrée analogique sur la broche 14 (il y a 13 broches numériques, donc A0 commence à compter à partir de 14). Ensuite, nous avons une autre déclaration d'événement - lorsque la valeur de la broche analogique est mise à jour, appelez la fonction MyAnalogPinUpdateCallback.
Enfin, nous devons modifier les événements de clic de bouton et décider de ce qui se passe lorsque l'entrée analogique change. Commençons par les boutons. Nous pouvons interagir avec l'Arduino en utilisant des noms de fonctions similaires au code Arduino normal, comme suit:
arduino.digitalWrite (13, PinState. HAUTE);Collez cela pour l'événement onButton, et cela pour le offButton:
arduino.digitalWrite (13, PinState. FAIBLE);Facile. L'entrée analogique de l'Arduino est un peu plus délicate, mais voici ce que j'ai trouvé.
public void MyAnalogPinUpdateCallback (octet pin, UInt16 value) {if (value-lastvalue> 5 || lastvalue-value> 5) {Déboguer. WriteLine ("Pin A" + pin + "est maintenant" + value); var action = Dispatcher. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Windows normal et nouveau. UI.Core. DispatchedHandler (() => {byte num = Convert. ToByte (valeur / 4); Page. Arrière-plan = nouveau SolidColorBrush (Windows. UI.Color. FromArgb (255, num, num, Convert. ToByte (255 -num))); })); } lastvalue = valeur; }Notez que je stocke la valeur précédente que nous avons reçue de la broche dans une variable appelée lastValue; cela nous permet de vérifier dans quelle mesure la valeur est modifiée, et de ne réagir que si la différence est significative (une sorte de lissage du signal). S'il change dans l'une ou l'autre direction de plus de 5 (0-1024 est la plage complète de valeurs), alors nous réagissons en modifiant la valeur de couleur d'arrière-plan RVB de l'élément Page.
Puisque nous n'avons qu'un seul numéro avec lequel travailler, et que j'étais pressé, j'ai truqué un peu les choses ici avec les 3 numéros nécessaires pour faire R, G et B. Vous pouvez probablement trouver quelque chose de beaucoup plus joli.
Fini

C'est tout - exécutez le code, et vous devriez voir quelque chose de similaire à la capture d'écran ci-dessus. Les boutons allumeront et éteindront la LED, et la résistance variable changera l'arrière-plan. Si vous avez eu des problèmes, n'oubliez pas le le code complet est ici.
Maintenant que vous pouvez écrire vos propres applications Windows 10 qui interagissent avec Arduino, que ferez-vous? Peut-être un contrôleur domotique Guide domotique avec Raspberry Pi et ArduinoLe marché de la domotique est inondé de systèmes grand public coûteux, incompatibles entre eux et coûteux à installer. Si vous avez un Raspberry Pi et un Arduino, vous pouvez essentiellement réaliser la même chose à ... Lire la suite ? Faites-moi savoir dans les commentaires.
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.

