Publicité
Jetpack est l'un des plugins WordPress les plus populaires. Il est fabriqué par Automattic (la même entreprise qui est responsable de WordPress lui-même) et transfère de nombreuses meilleures fonctionnalités de WordPress.com vers les sites WordPress auto-hébergés.
N'oubliez pas que pour utiliser WordPress auto-hébergé, vous aurez besoin d'un fournisseur d'hébergement Web. Nous recommandons Hébergement InMotion (obtenez jusqu'à 50% de réduction en utilisant ce lien), qui propose six plans WordPress dédiés qui conviennent aux sites de toutes tailles.
Continuez à lire et nous vous expliquerons comment installer et configurer Jetpack sur votre site WordPress.
Qu'est-ce que Jetpack?
Si vous êtes nouveau sur Jetpack, prenons un moment pour lister les principales fonctionnalités du plugin. Si vous savez déjà de quoi il est capable, n'hésitez pas à avancer.
Les principales caractéristiques de Jetpack sont:
- Statistiques du site
- Sitemaps XML
- Partage automatique sur les réseaux sociaux
- Boutons de partage social sur vos articles
- Améliorations de la sécurité
- Image CDN
Mieux encore, Jetpack vous permet d'activer et de désactiver ses nombreuses fonctionnalités à votre discrétion. Il empêche votre site de se gonfler avec des outils inutilisés.
Comment installer Jetpack sur votre site WordPress
Il va sans dire qu'avant d'installer Jetpack, vous devez d'abord installer WordPress. Le processus d'installation de WordPress diffère selon les fournisseurs d'hébergement. Certains utilisent des installateurs tiers comme Softaculous; d'autres ont des installateurs simples en un clic qui nécessitent une entrée minimale de l'utilisateur.
Une fois que vous avez installé WordPress, connectez-vous au tableau de bord de votre site avec un compte administrateur. En règle générale, vous pouvez vous connecter à www. [nom du site] .com / wp-login.php.
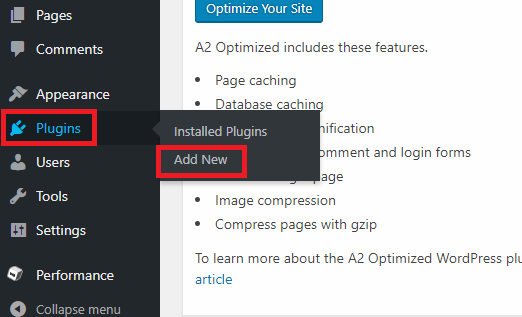
Une fois connecté, accédez à Plugins> Ajouter un nouveau dans le panneau sur le côté gauche de l'écran.

Parce que c'est un plugin si populaire, vous devriez voir Jetpack répertorié en haut de la page. Si ce n'est pas le cas, utilisez le champ de recherche dans le coin supérieur droit pour le localiser.
Lorsque vous finirez par trouver la liste de Jetpack, cliquez sur le Installer maintenant bouton pour l'ajouter à WordPress. Le processus d'installation prendra 15 à 30 secondes.

Mais attendez, vous n'avez pas encore fini - vous devez activer le plugin. Si vous consultez toujours la liste de Jetpack, le bouton Installer maintenant aurait dû être remplacé par Activer.
Si vous avez déjà navigué, accédez à Plugins> Plugins installés, trouvez Jetpack dans la liste et cliquez sur Activer. Encore une fois, le processus prendra quelques secondes.
Comment configurer Jetpack sur votre site WordPress
En supposant que le processus d'activation a réussi, vous devriez consulter une page qui vous présente toutes les fonctionnalités de Jetpack.
Vous pouvez l'ignorer; dirigez-vous directement vers le nouveau lien Jetpack en haut du panneau de gauche. Examinez ces six domaines clés:
1. Connectez Jetpack à WordPress.com
Vous ne pouvez accéder à aucune des fonctionnalités de Jetpack tant que vous ne le connectez pas à un compte WordPress.com.
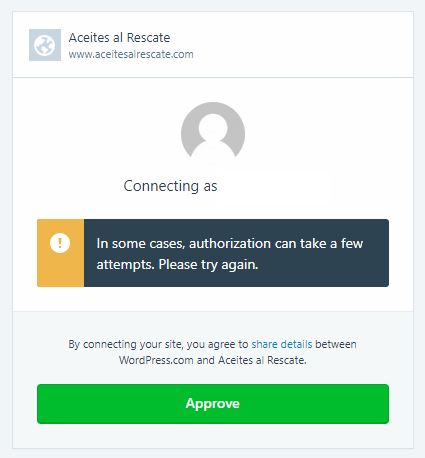
Cliquez sur Configurer Jetpacket vous serez automatiquement redirigé vers WordPress.com. Vous pouvez vous connecter avec un compte existant ou en créer un nouveau. Dans les deux cas, acceptez la connexion à l'aide des invites à l'écran.

Malheureusement, Jetpack échoue fréquemment à se connecter à WordPress lors de la première tentative. C’est un problème depuis des années. Vous ne pouvez rien faire; continuez d'essayer jusqu'à ce que cela fonctionne.

Enfin, vous devrez choisir votre plan de paiement. Faites défiler vers le bas et cliquez sur Commencez avec gratuit.
2. Paramètres d'écriture de Jetpack
Après avoir connecté Jetpack à WordPress.com, il est temps de commencer à personnaliser le plug-in. Se diriger vers Jetpack> Paramètres pour commencer.
Il y a cinq onglets en haut de la page: L'écriture, Partage, Discussion, Circulation, et Sécurité.
le L'écriture L'onglet contient les options relatives à la création de contenu. Il y en a quelques-uns qui méritent une attention particulière:
- CDN mondial: Jetpack propose un CDN (réseau de diffusion de contenu) pour les images. Il accélère le chargement des pages pour vos visiteurs. Cependant, certains hébergeurs proposent un accès gratuit au CDN de Cloudflare. En général, c'est déconseillé d'utiliser deux CDN Changer d'hôtes Web? La mise en cache CDN pourrait casser votre site Lire la suite , assurez-vous donc de faire vos recherches avant d'activer cette option.
- Chargement paresseux: Si vous avez un site riche en images avec beaucoup de messages sur votre page d'accueil, vous pouvez trouver votre site se charge lentement. Pour résoudre le problème, activez le chargement différé. Il ne chargera les images que lorsque votre visiteur fera défiler la page. L'option est particulièrement efficace pour accélérer la version mobile de votre site.
L'onglet Écriture vous permet également d'activer le correcteur orthographique, de créer de nouveaux messages par e-mail et écrire du contenu en Markdown en texte brut Apprendre Markdown: écrire pour le Web, plus rapidementMarkdown est le meilleur moyen d'écrire en texte brut tout en créant des documents complexes. Contrairement à HTML ou LaTex, par exemple, Markdown est simple à apprendre. Lire la suite .
3. Paramètres de partage de Jetpack
le Partage Le menu ne propose que trois paramètres. Il y a une option qui vous permet automatiquement partagez votre contenu sur les réseaux sociaux 10 outils pour créer des images de médias sociaux partageables incroyablesLe Web regorge d'outils pour aider quiconque à créer ses propres images partageables d'aspect professionnel. Voici nos favoris. Lire la suite , une bascule On / Off qui ajoute des boutons de partage à vos publications et un paramètre qui ajoute un bouton «J'aime» (non Facebook) à chaque article.
Si vous souhaitez activer le partage social automatique, faites glisser la bascule dans le Sur positionner et cliquer Connectez votre compte de médias sociauxs. Vous serez redirigé vers WordPress.com pour établir les connexions.
4. Paramètres de discussion de Jetpack

le Discussion L'onglet vous permet de déterminer comment les internautes interagissent avec votre site.
Le paramètre le plus remarquable est le premier: il permet à vos lecteurs d'utiliser leurs comptes WordPress.com, Twitter, Facebook et Google+ pour commenter vos articles. L'activation de ce paramètre rendra votre flux de commentaires plus riche; le nom d'une personne et une photo seront affichés à côté des commentaires.
Plus bas, vous pouvez également choisir d'ajouter un bouton d'abonnement à votre site. Les visiteurs peuvent saisir leur adresse e-mail et recevoir des alertes lorsque de nouveaux contenus sont mis en ligne.
5. Paramètres de trafic de Jetpack

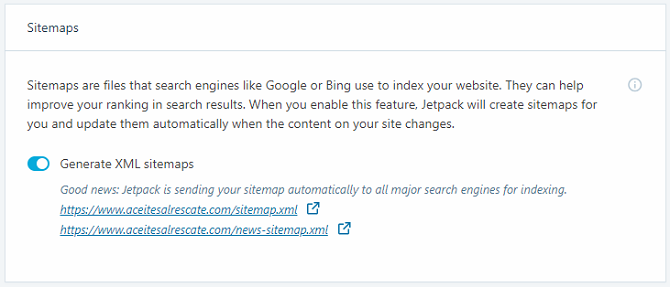
le Circulation L'onglet est l'endroit où vous trouverez vos sitemaps XML et vos codes de vérification de site.
Les sitemaps améliorent le référencement de votre site en indiquant aux moteurs de recherche comment votre site est organisé. Les codes de vérification vous permettent d'ajouter votre site aux consoles de webmaster de Google, Yahoo et Yandex.
Si vous utilisez un autre plugin (tel que Yoast) pour générer des plans de site et des codes de vérification, vous pouvez désactiver le paramètre dans Jetpack. La génération de deux plans de site peut provoquer des conflits. Par exemple, le plug-in de plan du site Google Actualités de Yoast n'utilise pas la même adresse XML que Jetpack.
6. Paramètres de sécurité de Jetpack

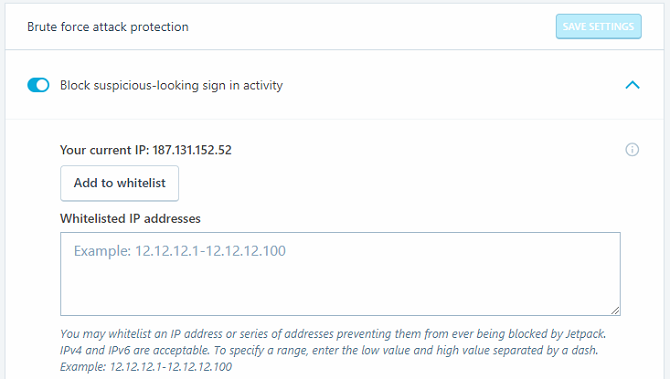
Offres Jetpack protection contre la force brute Que sont les attaques par force brute et comment pouvez-vous vous protéger?Vous avez probablement entendu l'expression «attaque par force brute». Mais qu'est ce que ca signifie exactement? Comment ça marche? Et comment pouvez-vous vous protéger contre cela? Voici ce que vous devez savoir. Lire la suite et un moyen de surveiller les temps d'arrêt de votre site. Vous pouvez configurer les deux fonctionnalités dans l'onglet sécurité.
La fonction d'indisponibilité vous enverra une alerte dès que votre page sera déconnectée, vous permettant de résoudre rapidement le problème avant qu'il ne s'aggrave davantage.
La protection par force brute est une simple bascule On / Off. En cas de dysfonctionnement, vous pouvez ajouter manuellement des adresses IP à la liste blanche à l'aide du menu déroulant.
Remarque: Avec tous les paramètres Jetpack décrits ci-dessus, sachez que votre thème et d'autres plugins peuvent les remplacer.
Jetpack ralentit-il votre site?
Certains rapports ont affirmé que Jetpack affecte négativement la vitesse de votre site. Webidextre dit que les demandes de serveur externe du plugin ajoutent jusqu'à 1,5 seconde au temps de chargement de la page. Des preuves anecdotiques de certains utilisateurs suggèrent qu'il pourrait atteindre cinq secondes.
Pour vérifier si le temps de chargement de votre page a été affecté, utilisez un outil tiers tel que GTMetrix ou de Google PageSpeed Insights.

Et rappelez-vous, une partie importante du bon fonctionnement de WordPress consiste à vous inscrire à un plan d'hébergement qui répond à vos besoins. Hébergement InMotion (obtenez jusqu'à 50% de réduction en utilisant ce lien) offre des plans pour les utilisateurs de WordPress à partir de 4,99 $ / mois.
Choisir le bon hébergeur et sélectionner les bons plugins sont étapes essentielles pour tout débutant WordPress Configurer votre blog avec WordPress: le guide ultimeVous voulez créer votre propre blog mais vous ne savez pas comment? Regardez WordPress, la plateforme de blogging la plus puissante disponible aujourd'hui. Lire la suite . Si vous prévoyez de démarrer un blog prochainement, ils peuvent faciliter les étapes suivantes.
Dan est un expatrié britannique vivant au Mexique. Il est le rédacteur en chef du site frère de MUO, Blocks Decoded. À divers moments, il a été éditeur social, éditeur créatif et éditeur financier pour MUO. Vous pouvez le trouver en train de parcourir le salon au CES de Las Vegas chaque année (relations publiques, tendez la main!), Et il fait beaucoup de sites en coulisses…