Publicité
Si vous avez déjà essayé de coller manuellement un extrait de code tel que le code de suivi Google Analytics sur votre site Web en fouillant dans des fichiers de modèle PHP, vous saurez à quel point il peut être intimidant. Filament.io le rend aussi simple que le glisser-déposer. C'est du moins la promesse.
Commencer
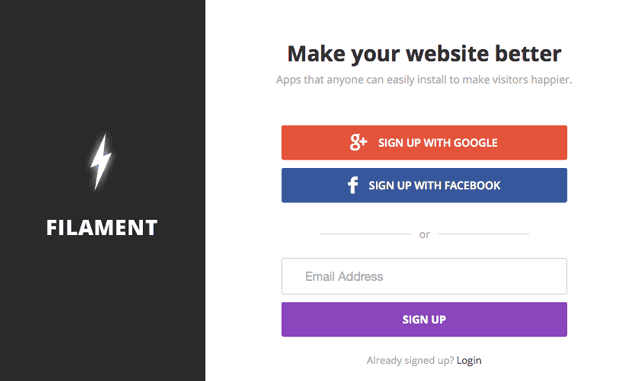
Rendez-vous sur filament.io et appuyez sur le bouton d'inscription. Vous devrez créer une connexion, mais les comptes Facebook et Google peuvent être utilisés pour un accès rapide en un seul bouton. Ensuite, vous devrez entrer le domaine sur lequel vous l’utiliserez - vous pouvez en ajouter plus tard.

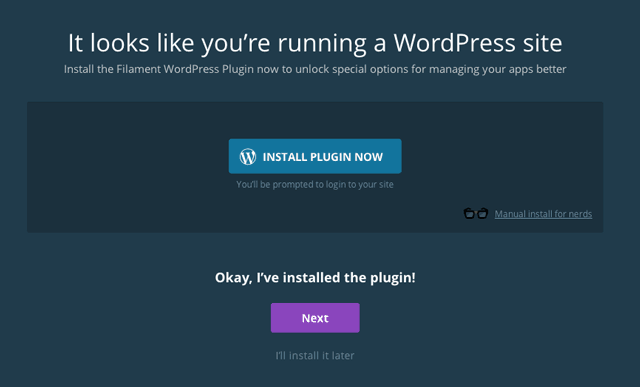
Si vous utilisez WordPress, cela sera détecté lors de l'analyse du site, et il est suggéré d'installer le plugin fourni en tant que il vous permet un contrôle plus fin sur le type de pages contenant la fonctionnalité de filament (comme les publications uniquement et non statiques) pages).

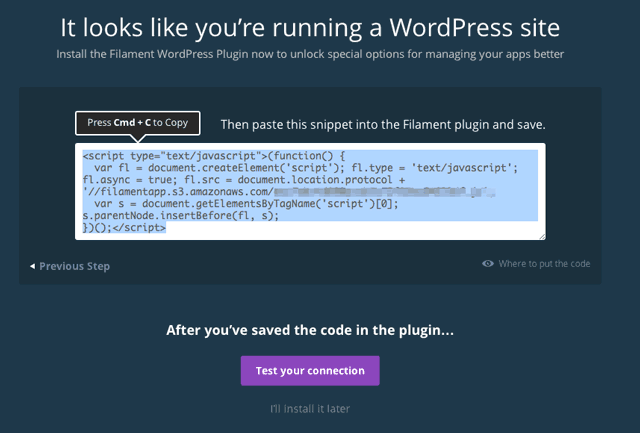
À l'étape suivante, l'écran d'inscription au filament vous donnera un court extrait de code JavaScript - collez-le dans la page des paramètres du plugin. Ce pourrait être le dernier morceau de code JavaScript dont vous aurez besoin! Vous pouvez utiliser Filament sans le plug-in, mais vous n'aurez pas autant d'options pour filtrer l'emplacement d'affichage des scripts.

Ajout d'applications
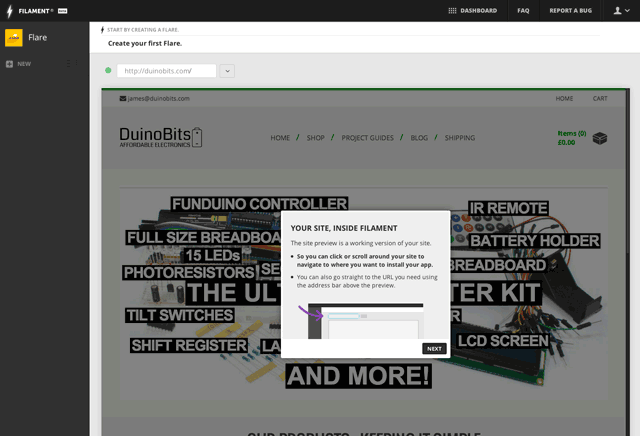
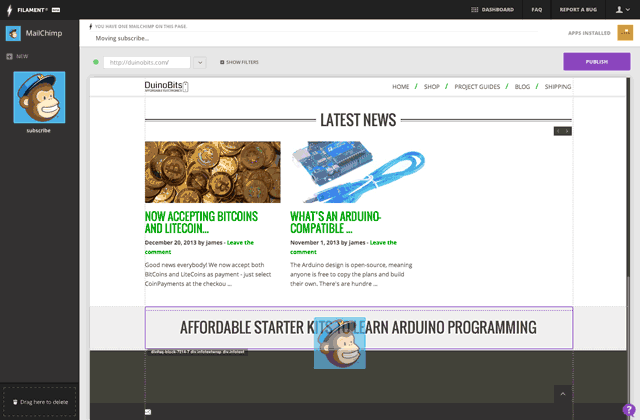
L'outil d'écran Filament offre un aperçu en direct de votre site afin que vous puissiez concevoir visuellement où vous voulez que les applications aillent. Commencez par ajouter un bel ensemble de boutons sociaux appelés Flare. Dans l'aperçu du site, accédez à un message.

Dans la barre latérale, appuyez sur Nouveau pour ouvrir les options Flare. Flare est un délicieux ensemble personnalisé de boutons de partage qui sont beaucoup plus agréables que les boutons fournis par le réseau standard que vous voyez probablement sur le côté de cet article. Un logo de marque est inclus qui peut être supprimé en achetant une licence premium pour le plugin.
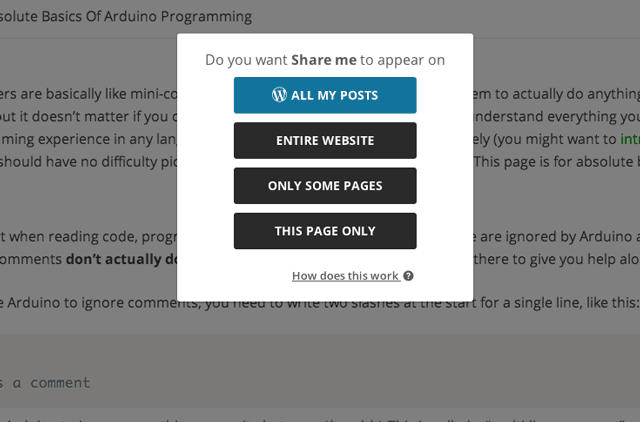
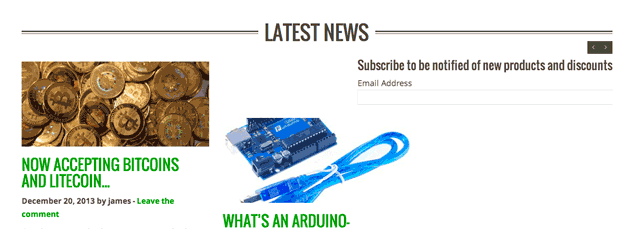
Enregistrez les paramètres, puis faites glisser et déposez le nouveau module Flare sur votre site. Un premier ensemble d'options de filtrage apparaîtra alors. Allez-y et ajoutez-le à Tous mes messages.

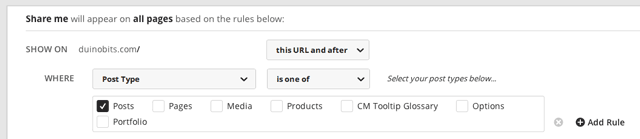
Vous aurez alors un autre ensemble de filtres à personnaliser; ceux-ci sont activés par le plugin WordPress. En tant que développeur, je suis habitué à entourer les scripts dans diverses clauses PHP PHP (vous ne savez pas ce que c'est? Lisez notre Guide des débutants PHP Apprenez à construire avec PHP: un cours intensifPHP est le langage que Facebook et Wikipedia utilisent pour répondre à des milliards de demandes quotidiennement; le langage de facto utilisé pour enseigner aux gens la programmation Web. C'est magnifiquement simple, mais brillamment puissant. Lire la suite ), mais je peux vraiment apprécier la puissance de ces filtres pour ceux qui n'ont pas le savoir-faire de la détection de type de page WordPress.

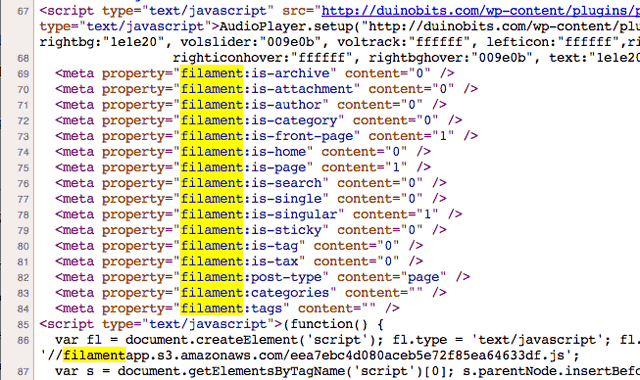
Sur le plan technique, le plugin WordPress ajoute un ensemble de balises META à la sortie de votre page qui indiquent à Filament de quel type de page il s'agit; l'initialiseur Filament Javascript détecte ensuite cela et injecte les scripts que vous souhaitez sur cette page particulière en fonction de vos filtres établis. Il ne manipule pas les scripts d'une autre manière - les injecte simplement sur la page.

Vous devrez cliquer sur Publier avant que les modifications ne soient envoyées à votre site et qu'elles puissent prendre quelques minutes à apparaître, alors ne paniquez pas si elles ne sont pas immédiatement visibles.
Clique sur le Tableau de bord lien pour ajouter plus d'applications, ou vous pouvez créer des unités Flare supplémentaires (si, par exemple, vous vouliez un design spécifique ou plus de boutons sur la page d'accueil).

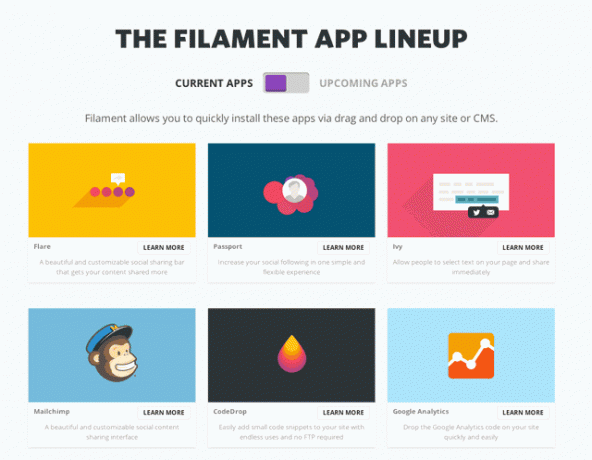
Au moment de la rédaction, 6 applications au total étaient disponibles:
- Éclater, un plugin de bookmarking social.
- Lierre, qui permet aux utilisateurs de partager facilement des citations qu'ils mettent en évidence dans vos articles.
- Passeport, une façon intéressante de mettre en valeur tout votre profil social personnel (oui, je me rends compte que cela semble un peu social-centré pour le moment)
- MailChimp est un abonnement à l'excellent service de liste de diffusion (qui, soit dit en passant, est gratuit pour jusqu'à 12 000 e-mails par mois et 2 000 abonnés)
- Google Analytics devrait être familier à toute personne possédant un site Web; Ryan a créé ce grand guide pour débutants Votre guide de Google AnalyticsAvez-vous une idée d'où viennent vos visiteurs, quels navigateurs utilisent la plupart d'entre eux, quels moteurs de recherche ils utilisent ou laquelle de vos pages est la plus populaire? Lire la suite pour comprendre vos données analytiques.
- Finalement, CodeDrop vous permet de gérer tous les autres extraits de code qui vous ont été fournis ailleurs.
Dans le tableau de bord, cliquez sur lancement. Notez la liste déroulante pour sélectionner les sites - vous pouvez gérer plusieurs sites Web à partir d'un seul compte.

Est-il bon?
L'outil de mise en page visuelle est étonnamment efficace, évitant les tracas d'essayer de déterminer manuellement le positionnement exact. Si vous n'êtes pas sûr de pouvoir modifier des fichiers de thème, c'est un épargnant de vie. Mais cela ne peut fonctionner que dans les limites de votre thème existant. Il s'aligne automatiquement sur tous les éléments qu'il trouve sur la page, mais il ne peut pas, par exemple, créer une nouvelle colonne pour un widget si votre thème n'a qu'une seule colonne.

Parfois, les choses tournent mal, car inévitablement, votre page comportera également des éléments dynamiques tels que des curseurs; ou votre thème CSS peut interférer avec le widget. Vous devrez peut-être jouer - mais pour la plupart, cela fonctionne bien.

Même en tant que développeur Web, j'apprécie la facilité d'utilisation et la gestion centrale des scripts. Mes fichiers de pied de page sont généralement pleins de code pour générer des scripts uniquement sur une page particulière - cela rend cela ridicule facile, en nettoyant les fichiers de thème.
La sélection d'applications est assez limitée actuellement, bien que vous puissiez bien sûr toujours ajouter vos propres ajouts de code via le module CodeDrop - et il y a plus d'applications promises. Je souhaite que cette fonctionnalité soit incluse par défaut avec WordPress - pour toutes les avancées de personnalisation du thème, il nous reste à utiliser l’édition des modèles PHP mystérieux pour ajouter JavaScript extraits. Pour l'instant, Filament.io comble un trou de fonctionnalité dont nous avons grandement besoin et dont beaucoup ignoraient l'existence. L'avez-vous essayé? Dites-nous ce que vous en pensez.
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.

