Au lieu de chercher une image appropriée pour votre article de blog vidéo, pourquoi ne pas utiliser une image de la vidéo elle-même?
Avantages visuels d'avoir une image sélectionnée basée sur votre clip vidéo intégré
L'un des aspects les plus utiles des sites Web d'hébergement de vidéos est la possibilité d'intégrer un clip préféré dans votre propre site Web. YouTube et Vimeo en particulier offrent cette fonctionnalité, et avoir un clip de bonne qualité et regardable dans votre article de blog vous permettra d'offrir quelque chose de différent à vos lecteurs. Mieux encore, ils resteront plus longtemps sur votre site!
Il fut un temps où l'ajout d'un clip vidéo à votre message nécessitait que vous trouviez une image appropriée pour l'accompagner pour la page principale de votre blog, mais ce n'est plus un problème. Vous pouvez désormais utiliser ces méthodes pour rechercher et télécharger une image pertinente et connexe.
Capture manuelle d'une image à partir de YouTube
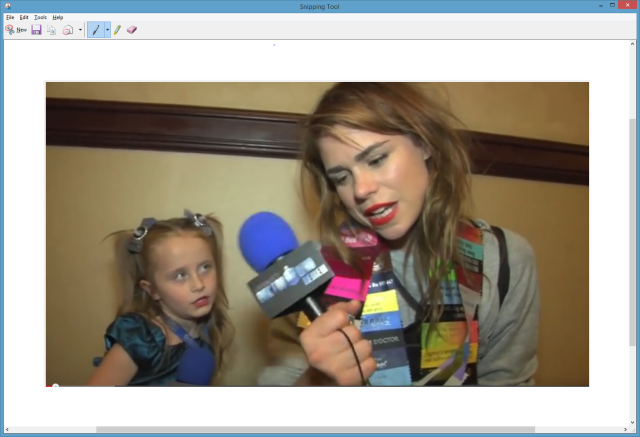
L'option la plus évidente est peut-être de capturer manuellement l'image pendant sa lecture sur YouTube. Vous aurez besoin d'une application de capture d'écran pour ce faire, peut-être
SnagIT ou GreenShot. Dans les versions ultérieures de Windows, vous pourrez utiliser l'outil de capture pour capturer des éléments sur votre bureau.
Vous pouvez ensuite télécharger cet instantané et l'utiliser comme votre l'image sélectionnée Le guide complet des miniatures et des tailles d'images en vedette dans WordPressVoici tout ce que vous devez savoir sur la taille des images dans WordPress et la gestion des images en vedette. Lire la suite , accompagnant votre message. Cela devrait s'afficher sur la page d'accueil de votre blog si vous utilisez une mise en page de style magazine. Si vous utilisez WordPress et pouvez définir un type de publication dans votre thème, il peut apparaître avec une icône de lecture superposée pour indiquer aux utilisateurs qu'il s'agit d'une publication vidéo.
Des miniatures d'images vous attendent déjà sur YouTube
Si vous préférez récupérer les miniatures qui ont déjà été sélectionnées pour le clip que vous utilisez, la meilleure option consiste à vous rendre sur YouTube et à les trouver.
YouTube a fourni une URL à cet effet:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
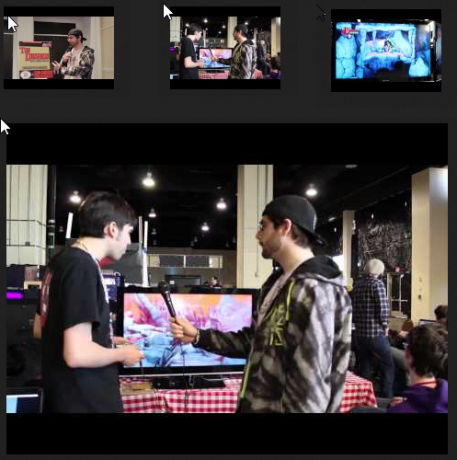
Pour l'utiliser, commencez par remplacer VIDEO_ID par l'ID de votre vidéo, comme illustré ici, en utilisant le voyage de Dave Le Clair au MAGFest Classic Games con comme exemple. Voici le clip:
Vous devrez remplacer le symbole # par 0, 1, 2 ou 3. La première option affichera une image plus grande, 480 × 360 ou plus grande selon la résolution de la vidéo, tandis que la sélection de 1, 2 ou 3 affichera une image de 120 × 90 pixels. Vous voudrez probablement l'image 0.jpg pour votre blog.
Voici les vignettes, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg et http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, avec l'image plus grande, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, au fond.

Vimeo offre une fonctionnalité similaire, mais c'est un peu compliqué. Plutôt que d'entrer une URL personnalisable, essayez ceci application web. Il vous suffit de saisir le Vimeo-ID dans le champ, de cliquer sur Obtenez la vignette et enregistrez l'image qui apparaît.
Utilisez l'application Vignettes vidéo pour WordPress
Cependant, la recherche, la sauvegarde et le téléchargement de ces miniatures sur votre blog sont encore un peu lents. Si l'opportunité est votre objectif, il n'y a pas beaucoup de différence de temps entre la recherche manuelle d'une miniature et l'utilisation d'une URL personnalisée.
Heureusement, pour les blogueurs WordPress, il existe un plugin très utile que vous pouvez utiliser, qui prend en charge YouTube, Vimeo et de nombreux autres services vidéo. Bien que d'autres miniatures soient disponibles pour cela, Vignettes vidéo est peut-être le plus populaire, et pour cause. Examinons de plus près le plugin maintenant.
Résolvez facilement votre problème avec les miniatures vidéo
Dans votre blog WordPress auto-hébergé, connectez-vous à votre compte administrateur et ouvrez le tableau de bord Plugins> Ajouter un nouveau. Utilisez l'outil de recherche pour trouver Vignettes vidéo et vérifiez les détails du plugin, assurant la compatibilité avec votre version actuelle. S'il y a un problème ici, vous devrez probablement mettre à niveau votre installation WordPress actuelle. Lorsque vous êtes satisfait, cliquez sur Installer pour continuer et activez le plug-in.
Une fois la vignette vidéo installée, ce qui devrait se produire est que lorsque vous ajoutez une URL YouTube (au format https://www.youtube.com/watch? v = VIDEO_ID) à votre article de blog, le plugin trouvera l'URL et extraira l'image 0.jpg du serveur YouTube, en la définissant comme image vedette de votre article.

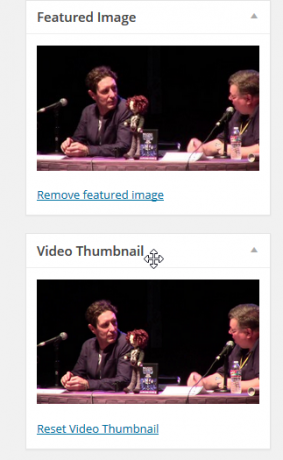
Dans l'éditeur de publication WordPress, il devrait y avoir une nouvelle section intitulée Vignette vidéo (ouverte Options d'écran en haut de la page pour vérifier qu'elle est active) où vous pouvez voir la vignette sélectionnée, qui sera également affichée dans la zone Image sélectionnée. Si aucun n'apparaît, cliquez sur Réinitialiser la vignette vidéo pour que le plugin analyse à nouveau.
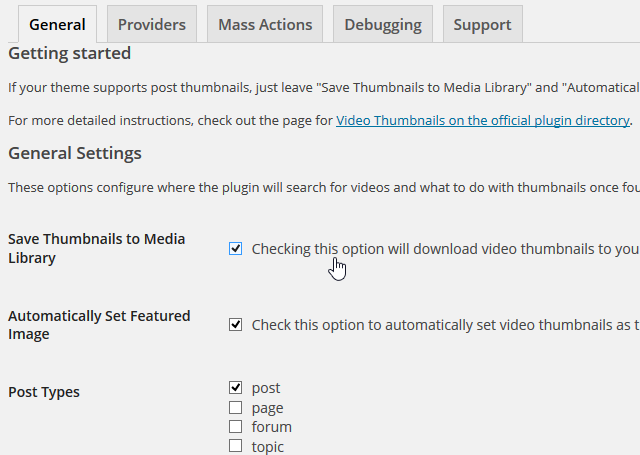
Pour plus d'options de dépannage, ouvrez Paramètres> Vignette vidéo et sélectionnez le Débogage onglet, où vous pouvez tester les fournisseurs de vidéos, tester le balisage pour la vidéo et tester l'enregistrement dans la bibliothèque multimédia.

Pendant ce temps, utilisez le Général pour définir un champ personnalisé pour votre code d'intégration YouTube, au cas où la méthode standard d'intégration de vidéos ne fonctionnerait pas avec le plug-in.
Les miniatures vidéo font gagner du temps et sont superbes
Tout site Web qui présente régulièrement des clips vidéo devrait consulter ces méthodes. Si vous êtes propriétaire d'un blog WordPress, le plugin Video Thumbnails est un excellent moyen de gagner du temps en ajoutant une image sélectionnée pour votre article tout en vous assurant que tout a l'air bien.
Avez-vous essayé ces suggestions? Utilisez-vous des miniatures vidéo pour WordPress, ou avez-vous trouvé un plugin qui le dépasse? Faites le nous savoir dans les commentaires.
Christian Cawley est rédacteur en chef adjoint pour la sécurité, Linux, le bricolage, la programmation et la technologie expliquée. Il produit également le podcast vraiment utile et possède une vaste expérience en matière de support de bureau et de logiciels. Contributeur au magazine Linux Format, Christian est un bricoleur de Raspberry Pi, un amoureux des Lego et un fan de jeux rétro.