Publicité
Les tours pour PC de bureau ont parcouru un long chemin depuis l'époque des tours en plastique gris cachées sous les bureaux. Parallèlement aux boîtiers qui remplissent différentes fonctions, les boîtiers PC ont développé un sens de l'esthétique, avec du verre des panneaux montrant fièrement des composants et des conceptions futuristes fortes qui occupent le devant de la scène de tout fier geek bureau.

Les installations LED deviennent de plus en plus courantes. Un simple 12v RGB bande peut être achetée pour aussi peu que 1 $ par mètre et éclairera l'intérieur d'un boîtier (avec presque tout le reste) parfaitement bien.
Cependant, nous voulons faire quelque chose d'un peu plus spécial que cela! Aujourd'hui, nous utiliserons des LED Pixel pour créer un éclairage de boîtier contrôlable Wi-Fi, avec Si ceci alors cela (IFTTT) notifications. L'ensemble de ce système est alimenté à l'aide d'un connecteur Molex de rechange à l'intérieur de la tour, ce qui le rend totalement autonome. Mieux encore, tout ce projet coûte moins de 10 $ à réaliser.
Ce tutoriel est disponible sous forme de vidéo ci-dessous, ou continuez à lire pour la version écrite.
Lumières avec cervelle
Nous utiliserons des LED adressables individuellement pour ce projet. Parfois appelé Néopixels, il existe différents modèles au choix. Les LED utilisées ici proviennent d'un WS2812B bande, disponible pour environ 4 $ par mètre.
Nous utiliserons le NodeMCU bord pour les contrôler. Bien que vous puissiez utiliser n'importe quelle carte compatible Arduino avec Wi-Fi, le NodeMCU est l'un de nos favoris en tant que Arduino killer Rencontrez le tueur Arduino: ESP8266Et si je vous disais qu'il y a une carte de développement compatible Arduino avec Wi-Fi intégré pour moins de 10 $? Eh bien, il y en a. Lire la suite .
De quoi as-tu besoin
- 1 x bande LED Pixel 5v, Neopixel / WS2811 / 12 / 12B
- 1 x NodeMCU (3 $ sur AliExpress)
- 1 résistance 220-500 Ohm
- 1 x 100-1000 condensateur microFarad
- 1 x interrupteur à bascule ou disjoncteur
- 1 x connecteur Molex femelle
- 1 x planche à pain
- 1 x alimentation 5 V (pour les tests)
- 1 x Proto-board et fil (pour l'installation du circuit)
- Divers fils de raccordement
- Fer à souder et soudure
La seule chose dans cette liste qui sort de l'ordinaire ici est la Molex connecteur. De nos jours, de nombreux propriétaires de PC n'utilisent pas du tout de lecteur de CD dans leurs versions, bien que les alimentations soient toujours équipées d'une connexion pour eux. Nous pouvons utiliser ces lignes électriques de rechange à notre avantage. J'ai récupéré mon connecteur femelle d'un ancien lecteur de disque, bien qu'ils soient disponibles pour aussi peu que $0.30.
Construisez votre circuit
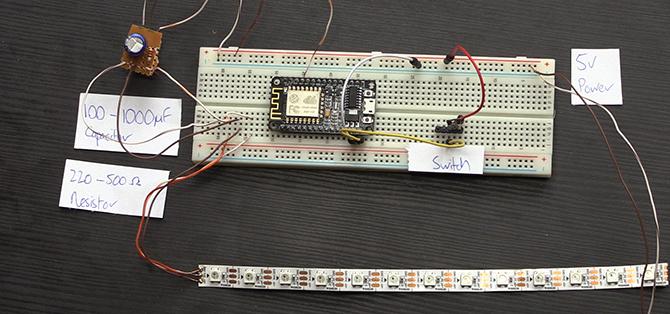
Pour éviter de fouiner inutilement dans notre cas, nous testerons notre configuration à l'aide d'une alimentation externe. Configurez votre planche à pain comme ceci.

Si c'est la première fois que vous installez ce type de LED, je vous conseillerais de regarder notre guide détaillé à utiliser ces bandes avec Arduino en premier.
Le commutateur rompt simplement le NodeMCU du circuit. Dans cette version, j'utiliserai en fait un simple disjoncteur à la place de l'interrupteur. Sa fonction est de nous permettre d’isoler les VIN broche alors qu'il est connecté via USB. Bien que la quantité d'énergie consommée par nos LED soit relativement faible, il est recommandé d'éviter de tirer trop d'énergie via USB.
Une fois que votre maquette est configurée, elle devrait ressembler à ceci:

Dans mon exemple, le condensateur et la résistance sont déjà sur le proto-board car ils ont été récupérés d'un projet plus ancien, bien que le circuit soit exactement le même.
Maintenant que le matériel est configuré, créons notre code.
Les cerveaux de l'opération
Vous coderez votre NodeMCU à l'aide du Arduino IDE. Pour cet exemple, nous allons configurer deux modes de fonctionnement, un interrupteur principal marche / arrêt et un signal de notification lorsqu'un e-mail est reçu. Nous utiliserons Blynk [Broken URL Removed], un service Web pour les appareils de l'Internet des objets pour communiquer avec notre conseil d'administration.
Assurez-vous de consulter notre Article introductif de Blynk Premiers pas avec Blynk: simples appareils IoT de bricolageBlynk est un service Internet des objets (IoT) conçu pour rendre la télécommande et la lecture des données des capteurs de vos appareils aussi rapides et faciles que possible. Lire la suite si vous ne l'avez jamais utilisé auparavant.
Dans l'application Blynk, configurez un nouveau projet et sélectionnez NodeMCU comme carte. Un code d'autorisation sera envoyé à votre adresse e-mail enregistrée auprès de Blynk. Ajouter 3 boutons et 3 curseurs.

Ces boutons et curseurs doivent être définis pour envoyer des valeurs aux broches virtuelles V0-V5. Le bouton "Test" testera notre notification par e-mail pour l'instant. Étiquetez les deux autres boutons Puissance et Auto / Manuel ou quelque chose de similaire, et les trois curseurs sont pour rouge, vert, et Bleu.
Ouvrez maintenant l'IDE Arduino. Vous aurez besoin des bibliothèques Blynk et FastLED pour ce projet, alors assurez-vous d'avoir installé les deux. Si vous débutez avec l'IDE Arduino, consultez notre guide pour débutants Arduino Débuter avec Arduino: Guide du débutantArduino est une plate-forme de prototypage électronique open source basée sur du matériel et des logiciels flexibles et faciles à utiliser. Il est destiné aux artistes, designers, amateurs et à toute personne intéressée par la création d'objets ou d'environnements interactifs. Lire la suite .
Nous allons diviser le code en morceaux ici, mais si vous préférez simplement télécharger le code complet, vous pouvez le trouver sur GitHub.
Si vous décidez de le faire, assurez-vous d'ajouter vos propres détails Wi-Fi, votre code d'autorisation et la broche NodeMCU et le nombre de LED appropriés au script. Si vous commencez tout juste à apprendre la programmation, je vais la parcourir à partir de zéro afin d'apprendre comment fonctionne chaque partie. C’est l’une des nombreuses façons de se familiariser avec le codage Comment apprendre la programmation sans stressPeut-être que vous avez décidé de poursuivre la programmation, que ce soit pour une carrière ou simplement comme passe-temps. Génial! Mais peut-être que vous commencez à vous sentir dépassé. Pas si bien. Voici de l'aide pour faciliter votre voyage. Lire la suite .
Créez une nouvelle esquisse et enregistrez-la sous un nom approprié. Assurez-vous de sélectionner la bonne carte et le bon port dans le Outils > Planche et Outils > Port menus. Commencez par inclure les espaces de noms Blynk et FastLED pertinents:
#define BLYNK_PRINT Série. #comprendre
#comprendre
#include "FastLED.h" Ensuite, ajoutez quelques définitions pour FastLED:
// Définitions FastLED et CRGB #define LED_PIN 3 // Broche GPIO pour LED RGB. #define NUM_LEDS 44 // Nombre de LED connectées. #define BRIGHTNESS 64 // Luminosité LED par défaut. #define LED_TYPE WS2812B. #define COLOR_ORDER GRB. LED CRGB [NUM_LEDS];Ensuite, nous déclarerons des variables pour nos valeurs RVB, notre mode automatique / manuel et notre commutateur principal. Nous ajoutons également une valeur pour une couleur de base requise par le préréglage FastLED que nous utiliserons plus tard.
// variables pour nos valeurs RVB (0-1023) int r = 500; int g = 500; int b = 500; // variables pour On / Off, et bascule Auto / Manuel. int masterSwitch = 1; int autoMode = 1; // int / byte pour l'incrémentation automatique de la teinte uint8_t gHue = 0; // rotation "couleur de base" utilisée par de nombreux motifs.Lorsque vous ajoutez vos détails Blynk, assurez-vous de remplir vos propres détails Wi-Fi ici:
// Code d'authentification Blynk et détails du wifi char auth [] = "YourAuthCode"; // autorisation Blynk. char ssid [] = "YourWifiName"; char pass [] = "YourWifiPassword";Nous utilisons notre fonction de configuration pour ajouter nos LED à FastLED et établir une communication avec Blynk.
void setup () {// délai de sécurité à la mise sous tension (3000); Serial.begin (9600); // ajouter les LED à FastLED et régler la luminosité FastLED.addLeds(leds, NUM_LEDS) .setCorrection (TypiqueSMD5050); FastLED.setBrightness (LUMINOSITÉ); #define FRAMES_PER_SECOND 120 // démarrer la communication avec le serveur Blynk Blynk.begin (auth, ssid, pass); } Utilisez les instructions if dans votre fonction Loop pour faire différentes choses selon le mode dans lequel vous vous trouvez.
boucle vide () {Blynk.run (); if (masterSwitch == 0) {for (int i = 0; i Maintenant, utilisez le BLYNK_WRITE fonctions pour modifier ces variables en fonction de ce que vous sélectionnez dans l'application Blynk:
// Master On / Off BLYNK_WRITE (V0) {masterSwitch = param.asInt (); } // Valeur du curseur rouge BLYNK_WRITE (V1) {r = param.asInt (); } // Valeur du curseur vert BLYNK_WRITE (V2) {g = param.asInt (); } // Valeur du curseur bleu BLYNK_WRITE (V3) {b = param.asInt (); } // Basculer en mode automatique / manuel BLYNK_WRITE (V4) {autoMode = param.asInt (); }Enfin, créez une fonction qui provoque une séquence répétée de lumières rouges à utiliser comme notification par e-mail. Ceci est conçu pour se déclencher quoi qu'il arrive, ce qui signifie que vous recevrez toujours la notification, même si les lumières sont actuellement éteintes.
// Voyant de notification par e-mail BLYNK_WRITE (V5) {int g = param.asInt (); if (g == 1) {for (int a = 0; a <10; a ++) {pour (int i = 0; i Une fois ce code complet en place, utilisez l'interrupteur / disjoncteur pour isoler le NodeMCU du circuit et branchez-le via USB. Téléchargez l'esquisse sur le tableau. Une fois téléchargé, débranchez le câble USB et connectez votre alimentation 5v. Tout va bien, la bande LED devrait démarrer en mode automatique, qui est le fill_rainbow mode de FastLED. Vous pouvez tester le signal de notification à l'aide du bouton de test.

Comme vous pouvez le voir ici, j'ai disposé mes LED à peu près sur le côté de mon boîtier, donc je savais combien j'en aurais besoin. Dans mon cas, c'était 44, bien que j'utilise une mini-tour, donc vous pourrez peut-être en utiliser beaucoup plus. Assurez-vous simplement de prendre en compte la consommation d'énergie des LED que vous utilisez et la quantité d'énergie que votre PC peut fournir.
Configuration d'IFTTT
Nous utiliserons Intégration de Gmail à IFTTT pour déclencher notre séquence de notification. Si vous n'avez jamais utilisé IFTTT auparavant, vous serez étonné de la multitude de façons dont vous pouvez automatisez vos applications Web préférées Si ceci alors cela: connectez et automatisez deux de vos applications Web préféréesConnectez deux de vos applications Web préférées de manière créative. Une sorte de "ruban adhésif numérique" selon Linden Tibbets, le créateur de l'application, If This Then That (ifttt) vous permet de trouver de nouvelles utilisations pour ... Lire la suite .
Configurez une nouvelle applet. Pour «This», choisissez Tout nouvel e-mail dans la boîte de réception du Gmail canal. Pour «That», sélectionnez Maker Webhooks et Faire une demande Web.
La section URL est l'endroit où nous appelons notre épingle de notification. Vous devrez modifier l'URL pour travailler avec votre projet. Le format est http://BlynkIpAddress/YourAuthCode/pin/V5. Vous pouvez trouver l'IP Blynk en tapant ping blynk-cloud.com dans l'invite de commande.

Choisir METTRE comme le Méthode, et application / json comme le Type de contenu. Enfin, ajoutez [“1”] à la Corps section, puis cliquez sur Créer une action.
Désormais, chaque fois qu'un e-mail arrive dans la boîte de réception de l'adresse Gmail associée à IFTTT, il envoie un message "1" à la broche virtuelle 5 du serveur Blynk, ce qui déclenche notre notification. Essayez de vous envoyer un e-mail pour le tester. Soyez patient, IFTTT peut prendre un certain temps!
Vous pouvez maintenant vous débarrasser du bouton Test de votre application Blynk si vous le souhaitez.
Mettre tous ensemble
Maintenant que nous avons tout testé, il est temps de terminer et d'installer notre matériel. Déplacez votre projet de la maquette à la proto-planche. Si vous êtes nouveau dans la soudure et que vous cherchez quelques conseils, consultez notre guide de soudure Apprenez à souder avec ces conseils et projets simplesÊtes-vous un peu intimidé par la pensée d'un fer chaud et d'un métal en fusion? Si vous voulez commencer à travailler avec l'électronique, vous devrez apprendre à souder. Laissez-nous vous aider. Lire la suite .
Avant de fixer votre connecteur Molex à la carte, prenez note des broches que vous utiliserez. Le connecteur mâle provenant de l'alimentation de votre PC aura quatre câbles. Les deux câbles noirs sont des câbles de masse communs, le câble jaune est + 12v et le rouge est + 5v. Assurez-vous de fixer les broches correspondantes du connecteur femelle à la carte. J'ai choisi de ne fixer que deux broches pour éviter de faire frire accidentellement ma carte et mes LED!

J'ai décidé de fixer des câbles DuPont entre ma carte et les LED afin que le côté du boîtier du PC puisse toujours être retiré complètement sans avoir à retirer la proto-carte. Je suggère de disposer vos LED sur le boîtier et de les fixer avec du ruban adhésif pour commencer, juste pour vérifier qu'elles s'insèrent correctement à l'intérieur du boîtier lorsqu'il est fermé.
Remarque: Lorsque vous soudez vos bandes LED ensemble, les lignes de données doivent toutes circuler dans la même direction. Cela sera indiqué sur la bande.

Enfin, montez votre proto-board à l'intérieur de votre tour PC. Comme il s'agit d'une construction temporaire pour moi, j'ai choisi d'isoler l'arrière de la planche et de la nouer à l'arrière de mon étui. Cependant, vous décidez de fixer la carte, veillez à ne pas provoquer de courts-circuits et méfiez-vous du danger posé par l'électricité statique sur les composants internes.
Éclairé

Tout va bien, vous devriez avoir une lumière Wi-Fi entièrement fonctionnelle avec des notifications automatiques par e-mail. Maintenant que vous avez ce système en place, vous pouvez utiliser le coupe-circuit sur la carte pour brancher votre NodeMCU en toute sécurité via USB et changer le code. Vous pouvez essayer d'ajouter une autre notification intégrée à IFTTT (lumière bleue pour les mentions sur Twitter ou Facebook par exemple), ou expérimentez des paramètres personnalisés dans la bibliothèque FastLED pour donner un peu de lumière à vos lumières mouvement.
Avez-vous installé des LED dans votre tour PC? Avez-vous mis en place une automatisation impressionnante pour eux? Faites-nous part de vos projets et plans dans la section commentaires ci-dessous!
Crédit d'image: David Brown / Flickr
Ian Buckley est un journaliste indépendant, musicien, interprète et producteur de vidéos vivant à Berlin, en Allemagne. Lorsqu'il n'écrit pas ou sur scène, il bricole de l'électronique ou du code DIY dans l'espoir de devenir un savant fou.


