Publicité
Le Web tel que nous le connaissons évolue plus rapidement que jamais. Récemment, HTML5 est entré en scène, offrant la capacité de développer des applications Web hautement interactives sans avoir besoin de la propriété Éclat. Au lieu de cela, tout utilisateur a besoin d'un navigateur Web moderne et pris en charge, et il pourra profiter au mieux de ce que le Web a à offrir.
Cependant, la création d'un tel contenu interactif n'est jamais aussi simple qu'un gâteau, et cette règle n'exclut pas l'élément principal de HTML5 qui fait tout le travail: le canevas. Si vous avez suivi ce que les derniers navigateurs ont à offrir, certains d'entre eux peuvent inclure une expérience accélérée par le GPU qui améliore considérablement le fonctionnement de l'élément canvas. Il existe des frameworks qui essaient de rendre l'élément canvas un peu plus facile à développer, notamment jQuery. Mais même alors, jQuery vous fait taper un peu. Développeurs Web, voici quelque chose de mieux pour vous.
À propos de jCanvas

jCanvas est un petit plugin jQuery écrit entièrement en JavaScript qui rend le travail avec jQuery, et donc l'élément canvas HTML5, beaucoup plus facile. Les développeurs Web tireront beaucoup d'avantages de l'utilisation de jCanvas. En utilisant jCanvas, vous obtenez de travailler avec du code beaucoup plus simple, dans lequel le plugin fera le travail et le traduira dans le code approprié pour que jQuery s'exécute.
Exemples d'utilisation

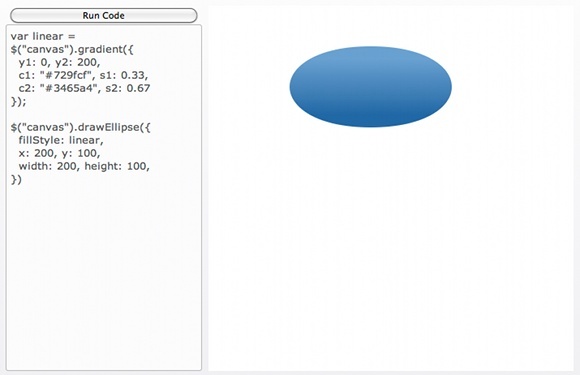
jCanvas peut dessiner un grand nombre d'objets. Par exemple, ici, nous pouvons voir une ellipse qui est remplie d'un dégradé. Il existe de nombreux paramètres que vous pouvez définir et conserver la quantité de code réel aussi petite que possible. Dans cet exemple, les paramètres de dégradé ont été définis en premier (distances, couleurs, etc.), suivis du dessin de l'ellipse elle-même. Pour les programmeurs, cela devrait être une façon très attrayante d'écrire du code sans syntaxe excessive.

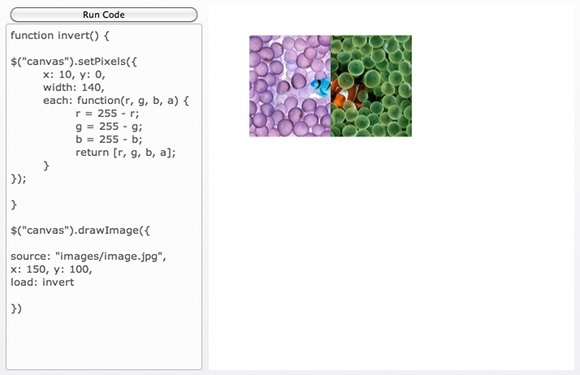
Dans cet exemple, une image jpg standard est à moitié inversée. La première fonction (ou ensemble d'instructions) définit le mode d'inversion, tandis que la deuxième fonction dessine l'image et y charge la fonction d'inversion. Lorsque le code s'exécute, vous obtenez une image à mi-chemin inversé.

Dans notre dernier exemple, différentes formes sont dessinées au moyen de différentes fonctions fournies par jCanvas. Le rectangle vert non rempli a été dessiné par une fonction simple dédiée aux rectangles. Comme toujours, vous pouvez personnaliser votre rectangle, même avec des paramètres pour la largeur de trait et le rayon de coin (la quantité que les coins doivent être arrondis). Le pentagone est dessiné par une fonction plus générique qui s'applique à tous les polygones réguliers. Vous pouvez également appliquer tous les mêmes paramètres qu'avec les autres fonctions.
La différence est importante car vous pouvez dessiner un carré avec les fonctions rectangle et polygone, mais vous ne pouvez dessiner que des rectangles avec la fonction rectangle. (Les carrés sont des rectangles, mais les rectangles ne sont pas toujours des carrés!)
Autres informations et assistance
Il y a beaucoup plus que vous pouvez faire avec chaque fonction, en plus il y a beaucoup plus de fonctions que vous pouvez utiliser! Vous pouvez télécharger jCanvas en allant ici. Si vous avez besoin d'aide, le document complet et bien rédigé Page de documentation devrait clarifier la plupart sinon toutes les questions. Si cela ne fonctionne toujours pas, vous pouvez contacter le développeur de jCanvas en consultant ses informations ici. Si vous souhaitez essayer jCanvas avant de jouer avec sur votre propre site, le développeur a mis en place un look très cool Page Sandbox où vous pouvez entrer du code et regarder la magie se produire.
Enfin, si vous souhaitez contribuer au projet open source jCanvas, vous êtes le bienvenu pour le faire en allant sur ici. jCanvas est toujours amélioré par le développeur, et de nouvelles versions sont disponibles toutes les quelques semaines.
Conclusion
jCanvas est un excellent outil Web à utiliser pour rendre votre expérience de programmation beaucoup plus simple, surtout si vous êtes un grand utilisateur de l'élément canvas. Encore une fois, certaines des fonctionnalités principales sont:
- Dessinez des formes, des chemins, des images et du texte.
- Stylisez-les en utilisant des couleurs, des dégradés, des motifs et des ombres.
- Manipulez le canevas (rotation, mise à l'échelle, etc.).
- Une vaste gamme d'options pour répondre à vos besoins.
Les internautes vous remercieront également d'avoir utilisé jCanvas, car vous aurez plus de temps pour développer complètement votre application Web et assurez-vous qu'elle possède toutes les fonctionnalités que vous souhaitez qu'elle ait tout en profitant performance.
Êtes-vous un développeur Web impliqué dans HTML5? Pensez-vous que jCanvas vous aidera dans votre développement? Quelles fonctionnalités aimeriez-vous voir dans jCanvas? (veuillez d'abord consulter la documentation pour voir ce qui est déjà implémenté!).
Crédit d'image: Juste l'insomnie
Danny est un senior à l'Université de North Texas qui aime tous les aspects des logiciels open source et Linux.