Publicité
Vous manquez d'avoir un simple éditeur de texte sur le système d'exploitation de votre Chromebook? Bien que Google ait supprimé son application native, il existe encore des alternatives.
À ce jour, la seule application de texte natif pour un Chromebook est Google Docs. Bien qu'il fonctionne brillamment comme remplacement pour Microsoft Word ou OpenOffice, ce n'est pas si efficace lorsque vous voulez faire une liste rapide ou faire quelques modifications de texte de base. L'incapacité à enregistrer des fichiers localement peut être un obstacle lorsque vous êtes loin d'un signal Wi-Fi et la synchronisation permanente avec Google Drive peut être frustrante si vous ne faites que de simples modifications de texte ou une ligne Remarques.
Les versions Microsoft et Apple des éditeurs de texte de base sont respectivement le Bloc-notes et TextEdit, bien qu'il existe éditeurs de texte alternatifs pour Windows et éditeurs de texte alternatifs pour Mac disponibles. Les fichiers créés à l'aide de ces programmes n'ont pas de balises de format ou de styles et sont parfaits pour prendre des notes rapides, copier du texte à partir d'Internet et écrire du code HTML.
Nous présentons ici trois des meilleures alternatives Chromebook au Bloc-notes et TextEdit:
1. Caret
Avec une note de 5 étoiles sur le Chrome Web Store, Caret est l'éditeur de texte de choix pour les développeurs et les codeurs. L'application fonctionne complètement hors ligne et, surtout, est capable d'ouvrir et d'enregistrer des fichiers localement ou dans votre Google Drive.

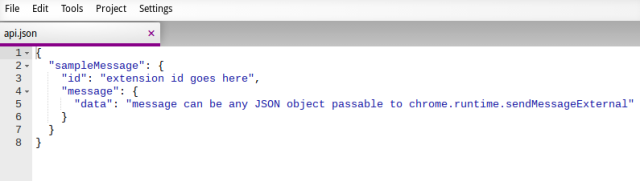
Modelé sur un texte sublime Texte sublime: l'éditeur de texte dont vous tomberez amoureux (Windows) Lire la suite , Caret est un éditeur de code complet qui utilise l'éditeur de code Ace de Mozilla pour mettre en évidence le code dans presque toutes les langues de votre choix. Les fonctionnalités clés incluent l'édition par onglets, les fichiers de paramètres au format JSON et les mappages de touches compatibles sublimes. Le seul inconvénient pour les codeurs est le manque d'intégration de Git et SFTP. Malheureusement, le développeur a indiqué qu'il n'avait pas l'intention d'intégrer le support à l'avenir.
Pour les utilisateurs qui souhaitent simplement l'utiliser comme une simple application de prise de notes et de vidage de texte, cela fonctionne tout aussi bien. L'interface est simple et propre, tout comme le Bloc-notes et TextEdit, et elle permet aux utilisateurs de créer des documents simples et d'apporter des modifications rapides aux fichiers texte.
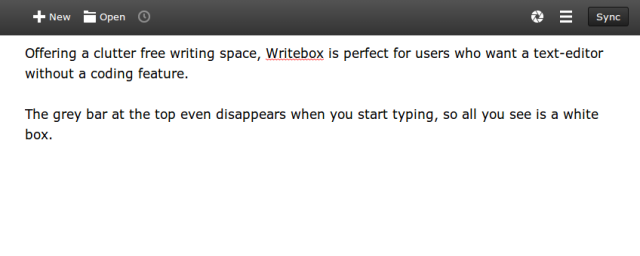
2. Writebox
Semblable à son rival Write Space, Writebox se présente comme un éditeur de texte sans distraction. Bien que l'aspect en ligne de cet éditeur de texte existe depuis un certain temps, la dernière incarnation du Chrome Web Store fonctionne désormais hors ligne et enregistre automatiquement tout votre travail localement. En fait, l'application enregistre votre document après chaque frappe que vous effectuez, ce qui signifie qu'une sauvegarde permanente est disponible et que vous ne pouvez jamais perdre votre travail.

Bien que l'application ne dispose d'aucune fonctionnalité avancée et que vous ne puissiez écrire qu'en texte brut, elle offre une excellente fonctionnalité de synchronisation. Dropbox et Google Drive sont pris en charge, permettant aux utilisateurs d'enregistrer, d'ouvrir et de modifier des fichiers texte dans l'un de ces emplacements dans le cloud.
L'application ne prend pas en charge les codeurs et les développeurs comme le Caret susmentionné, mais ce n'est vraiment pas l'objectif principal de l'application. Si vous utilisez uniquement le Bloc-notes et TextEdit pour écrire des documents et prendre des notes, c'est le remplacement parfait.
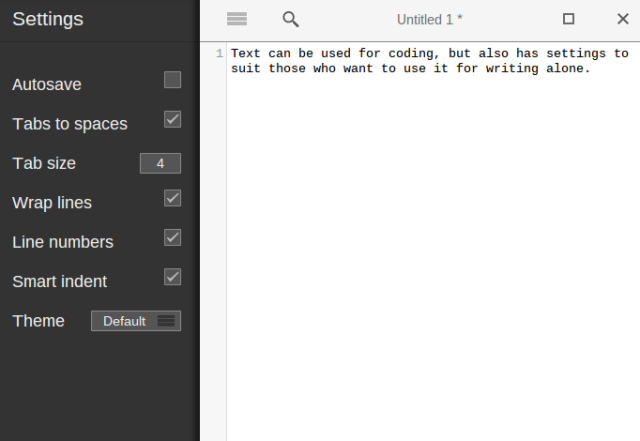
3. Texte
Texte offre un milieu entre le Caret convivial pour le codeur et la Writebox conviviale pour les écrivains. Il n'a pas de synchronisation dans le cloud et n'est pas modélisé sur Sublime Text, mais il offre une coloration syntaxique pour divers langages de programmation et utilise une interface sans distraction.

L'application est optimisée par CodeMirror, bien qu'elle ne tire pas pleinement parti des fonctionnalités de l'éditeur de texte polyvalent. Par exemple, il n'y a pas d'intégration de la saisie semi-automatique JavaScript, mais l'indentation intelligente et la correspondance des crochets et des balises sont prises en charge.
Pour ceux qui n'ont pas de besoins complexes, Text offre une expérience conviviale facile à maîtriser. L'application peut enregistrer et ouvrir des fichiers directement vers / depuis le disque dur local, prend en charge l'ouverture de plusieurs fichiers en même temps et dispose de toutes les fonctionnalités hors ligne.
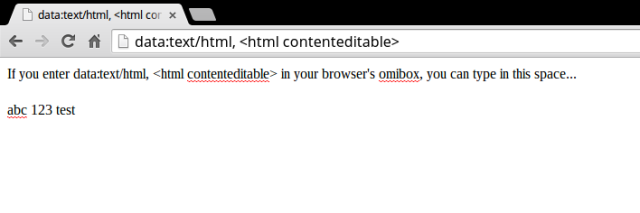
4. Google Chrome
À l'insu de beaucoup, un éditeur de texte (très) simple est intégré directement dans le navigateur Chrome. Entrer données: texte / html, dans l'omnibox de votre navigateur et une page modifiable vous sera présentée, tout comme le Bloc-notes et TextEdit. Vous pouvez même enregistrer le document (en tant que page html) en appuyant sur Ctrl + S. Cela vaut la peine de marquer le lien - bien qu'il soit basique, il fonctionnera 100% du temps, vous offrant une option de sécurité en cas d'urgence.

Conclusion
Si vous recherchez plus de recommandations d'applications pour votre Chromebook, consultez notre liste des meilleurs gestionnaires de presse-papiers Chromebook Les 5 meilleurs gestionnaires de presse-papiers Chromebook pour maximiser la productivitéBesoin d'un meilleur contrôle sur votre presse-papiers? Copiez et collez le même texte régulièrement? Ces gestionnaires de presse-papiers Chrome OS sont pour vous. Lire la suite et les meilleures applications Android à installer sur votre Chromebook. Et si vous avez juste besoin de capturer votre écran, vous pouvez prendre des captures d'écran sur Chromebook Prendre des captures d'écran sur un Chromebook: un guide rapide et saleVous venez de recevoir un nouveau Chromebook et vous vous demandez comment prendre des captures d'écran? Voici comment faire une capture d'écran sur Chromebook, et plus encore! Lire la suite facilement aussi.
Crédit d'image: Bloc-notes Happy de 19Melissa68 via Flickr
Dan est un expatrié britannique vivant au Mexique. Il est le rédacteur en chef du site frère de MUO, Blocks Decoded. À divers moments, il a été éditeur social, éditeur créatif et éditeur financier pour MUO. Vous pouvez le trouver en train de parcourir le salon au CES de Las Vegas chaque année (relations publiques, tendez la main!), Et il fait beaucoup de sites en coulisses…

