Publicité
La vitesse de chargement lente des pages est l'une des principales raisons pour lesquelles votre site Web n'obtient pas les hits qu'il mérite.
Étant donné que l'attention du public est à son plus bas niveau, voici quelques conseils pour accélérer votre site et vous assurer que vos visiteurs restent.
1. Diminuez la taille réelle de votre site Web

Si votre site Web se charge plus lentement que trois secondes, les gens sont susceptibles de l'abandonner avant même le chargement de la page d'accueil. Utiliser le mauvais format pour vos images peut facilement alourdir votre site Web et ruiner une expérience de navigation autrement excellente.
Plus de 70% des pages Web mobiles dépassent 1 Mo et 12% dépassent 4 Mo! Gardez à l'esprit qu'il faut sept secondes pour télécharger 1,5 Mo sur une bonne connexion 3G. La meilleure pratique consiste à conserver chaque page sous 0,5 Mo.
Apprendre la différence entre JPG, PNG et GIFet assurez-vous d'utiliser la résolution dont vous avez besoin.
Selon GlobalStats, ce sont les résolutions d'écran les plus utilisées pour 2018:
- 22,55% utilisent une résolution de 360 x 640 (mobile)
- 11,73% utilisent une résolution de 1366 x 768
- 8,26% utilisent une résolution de 1920 x 1080
- 4,91% utilisent une résolution de 375 x 667 (mobile)
- 2,94% utilisent une résolution de 1440 x 900
Cela représente plus de 50% de tous les utilisateurs, alors pensez-y lorsque vous ajoutez des photos à votre site Web.
2. Concevez votre site Web pour mobile
Selon recherche effectuée par Google l'année dernière sur la vitesse de la page mobile:
Le temps moyen nécessaire pour charger complètement une page de destination mobile est de 22 secondes, selon une nouvelle analyse. Pourtant, 53% des visiteurs du site mobile quittent une page qui prend plus de trois secondes à charger. C’est un gros problème.
Plus de 75% des sites mobiles prennent 10 secondes ou plus pour se charger en 3G. Plus de la moitié de tout le trafic passe par des appareils mobiles, et il est peu probable que cela diminue. Gardez donc une petite empreinte de site Web pour rendre les utilisateurs d'Internet mobile heureux et assurez-vous qu'ils restent!
Si vous utilisez un CMS comme WordPress, Joomla ou Drupal Drupal vs. Wordpress: Quel est le meilleur CMS Open-Source?Vous prévoyez de créer un site Web, mais vous ne pouvez pas choisir le bon CMS open source? Voici comment choisir entre WordPress et Drupal. Lire la suite , il existe des plugins pour rendre votre site Web plus adapté aux mobiles.
Vous pouvez également utiliser des outils tels que bMobilisé ou Duda Mobile pour convertir votre site Web de bureau en mobile. Cela dit, il est souvent préférable de concevoir un site Web distinct pour garantir la meilleure expérience à vos utilisateurs mobiles.
Vous devriez également envisager d'offrir une version simplifiée de votre site Web en utilisant le Projet Accelerated Mobile Pages (AMP). L'utilisation des pages AMP améliorera la vitesse de chargement des pages sur mobile. Il existe des directives strictes pour JavaScript et CSS, mais les avantages sont mesurables.
Quel que soit l'itinéraire que vous décidez de prendre, assurez-vous que votre site Web mobile est une option légère. Et essayez de respecter la recommandation de 0,5 Mo par page.
3. Assurez-vous que votre site Web est réduit
Si vous écrivez votre propre site Web à partir de zéro, modifiez-le régulièrement. Au fur et à mesure que votre projet se développe, vous apprenez probablement des façons plus efficaces de faire les choses, alors assurez-vous de parcourir votre code à mesure que vous vous améliorez.
Réduisez et combinez votre CSS, HTML et JavaScript. Si vous utilisez un CDN comme Cloudflare par exemple, il y a un onglet spécifique pour les améliorations de vitesse, où la première option est Auto Minify. Si vous utilisez un constructeur de site Web (comme Squarespace ou Weebly), cela est probablement fait pour vous par défaut.

Assurez-vous de tester votre site Web après avoir activé tout ce qui combine ou minimise les ressources de votre site Web. Essayez les différentes options pour voir ce qui est le mieux pour votre site Web, car certaines fonctionnalités peuvent rompre avec Minify activé.
4. Évitez de charger des scripts lorsqu'ils ne sont pas nécessaires
Le fait de devoir charger plusieurs fichiers JavaScript avant d'en avoir besoin ralentira inutilement la vitesse de la page entière. Évitez de charger des scripts à partir de serveurs tiers si vous le pouvez.
Les demander ralentira encore plus votre vitesse de chargement et peut potentiellement poser un risque pour la sécurité. Gardez-les sur le serveur de votre site Web lorsque cela est possible.
Vous pouvez utiliser reporter ou async pour retarder le chargement de fichiers JavaScript spécifiques afin de réduire la pression sur les appareils des visiteurs et d'améliorer la vitesse de chargement de vos pages. Alternativement, pour les petits scripts, vous pouvez en ligne le JavaScript directement dans le document HTML.
Async demandera au navigateur de continuer à analyser le code HTML en même temps que les fichiers JavaScript sont téléchargés. La pause se produira ensuite une fois le fichier entièrement téléchargé.
Pendant ce temps, différer indiquera au navigateur d'exécuter les fichiers JavaScript après le navigateur a fini d'analyser l'intégralité du document HTML.
Par défaut, un navigateur suspendra l'analyse des fichiers HTML pendant que tous les fichiers JavaScript sont récupérés et exécutés.
L'intégration de JavaScript dans le document HTML vous aidera en réduisant le nombre de fichiers qu'un navigateur doit télécharger avant d'afficher une page. Vous pouvez incorporer JavaScript en ajoutant le contenu de tout fichier JavaScript externe entre les balises de script.
Vous pouvez utiliser en toute sécurité defer et async sur Google Analytics, Facebook Pixel et d'autres outils d'analyse et de rapport d'erreurs sans affecter la fonctionnalité de la page.
Enfin, déterminez si les codes de suivi, les analyses, les fonctionnalités supplémentaires et les annonces que vous diffusez sur votre site Web sont nécessaires. Utilisez des options plus légères lorsque cela est possible et supprimez-les si elles n'apportent rien de valeur à vous ou à vos visiteurs.
5. Utiliser la mise en cache et un CDN

Un réseau de diffusion de contenu (CDN) copiera votre site sur des serveurs dans le monde entier et réduira le temps de déplacement des données en connectant les visiteurs à un serveur géographiquement plus proche d'eux. Le contenu statique sera également mis en cache et fourni par les serveurs du CDN.
Cloudflare est probablement le CDN que vous connaissez le mieux, mais Akamai et Amazon CloudFront sont des alternatives bien établies.
Assurez-vous que vous aussi tirer parti de la mise en cache du navigateur Voici comment votre navigateur compromet votre vie privéeVotre navigateur Web révèle une tonne d'informations sur qui vous êtes, où vous allez et ce que vous aimez. Voici les détails qu'il fuit lorsque vous vous connectez. Lire la suite pour améliorer la vitesse de chargement de votre site Web pour les visiteurs réguliers. La mise en cache du navigateur fonctionne en téléchargeant ces fichiers du serveur sur l'appareil de l'utilisateur.
Lors de consultations ou de visites de pages supplémentaires, ces fichiers seront chargés localement à partir de l'appareil de l'utilisateur au lieu de les demander au serveur externe (en fonction de la date d'expiration des fichiers).
6. Débarrassez-vous des plugins non essentiels
Les plugins ne doivent être utilisés qu'en cas de besoin. Cela est vrai que vous utilisiez Wix, Weebly, WordPress ou Squarespace Squarespace vs. WordPress: lequel vous convient le mieux?WordPress et Squarespace sont les deux plus grands noms de la création de sites Web. Voici ce que vous devez savoir pour décider entre les deux. Lire la suite ou autre chose. Toutes les fonctionnalités que vous pouvez faire en ajoutant du CSS simple plutôt qu'un plugin, vous devriez. Utilisez l'injection de code sur Squarespace, Utilisez le Personnaliseur CSS dans WordPress , et CSS personnalisé sur Wix.
Les plugins peuvent provoquer une charge CPU ou mémoire élevée sur votre serveur, ce qui peut ralentir ou même arrêter le chargement de votre site Web.
Si vous utilisez WordPress, il est probable que vous n'utilisiez pas toutes ses fonctionnalités intégrées. Désactivez-les avec un plugin comme Clearfy.
Considérez toujours les plugins que vous utilisez. Si vous utilisez peu de fonctionnalités dans des plugins comme JetPack, envisagez de les supprimer complètement et remplacez-les par des plugins plus légers qui font le même travail.
7. Paramètres du serveur pour accélérer votre site Web
Le retard du serveur aura un gros impact négatif sur la vitesse de chargement de votre page et votre PageRank.
Google recommande que le délai jusqu'au premier octet (TTFB) soit de 1,3 seconde ou moins. Il s'agit du délai le plus long avant qu'un appareil ne commence à télécharger une page après avoir initialement contacté le serveur. Cela dit, la page moyenne a un TTFB de plus de 2 secondes, bien au-dessus de leur recommandation.
Les hôtes partagés en sont généralement la raison, mais vous pouvez configurer certains paramètres pour améliorer le temps de réponse de votre serveur.
- Utilisez la dernière version de PHP avec laquelle votre site Web est compatible. La dernière version (PHP 7.2) a des améliorations de vitesse massives.
- Activez «Keep-Alive»
- Activer HTTP / 2
- Profitez de HTTP Strict Transport Security (HSTS)
- Configurez vos sauvegardes pour qu'elles se terminent la nuit
Si votre site Web est créé dans WordPress, assurez-vous d'utiliser un hôte spécialisé dans l'hébergement WordPress, comme Bluehost. Cela garantira que les paramètres du serveur sont configurés spécifiquement pour les performances de WordPress.
Fin de peaufinage? Testez maintenant votre site

Maintenant que vous connaissez le temps de chargement de page idéal, la taille et le délai avant le premier octet (TTFB) que vous devriez viser, comment savez-vous quel est le vôtre?
Voici quelques-uns de nos outils en ligne préférés pour tester votre site:
- varvy.com: ces outils permettront de tester la vitesse et les performances de votre page pour ordinateur et mobile, et vous fourniront de précieux guides sur la façon d'améliorer votre site
- Google PageSpeed Insight: récemment mis à jour, l'outil Google PageSpeed testera votre vitesse et vous donnera des suggestions d'amélioration
- GTmetrix: un excellent outil avec des conseils concrets
- WebPageTest: testez votre site Web sur différents appareils, systèmes d'exploitation et emplacements
- Pingdom: un outil très populaire, similaire à WebPageTest avec une interface plus agréable
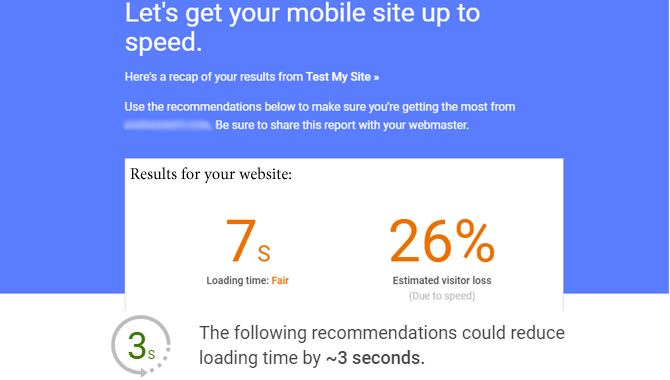
Vous pouvez tester votre site mobile avec les liens ci-dessus, ainsi que le ThinkWithGoogle Mobile Test (propulsé par WebPageTest). Les résultats vous donneront des conseils spécifiques sur ce que vous pouvez améliorer, avec une réduction du temps de chargement estimé si vous suivez les conseils.
Les meilleures pratiques recommandées changent constamment, alors continuez de vérifier régulièrement la vitesse de votre page pendant que vous apportez des améliorations.
Pour des informations encore plus précieuses sur les performances de votre site Web, n'oubliez pas de vérifiez votre domaine sur Google et Bing. Les 5 principaux avantages de la vérification de votre domaine sur Google et BingSi vous avez votre propre site Web, voici pourquoi vous devriez vérifier votre domaine sur Google et Bing avec leurs outils pour les webmasters. Lire la suite
Chaque jour est une journée d'école. Bernt est un rêveur et un passionné de technologies vertes qui aspire à sauver le monde avec une ferme d'insectes. C'est un employé de longue date du support technique et constructeur de WordPress, qui a très récemment commencé à plonger dans l'écriture. Bernt est un grand fan de l'écosystème Google et utilise une technologie abordable pour effectuer les tâches administratives de la vie…


