Publicité
Ne faites pas zoomer vos lecteurs sur leur téléphone: proposez une version mobile de votre blog WordPress. Voici comment.
Lorsqu'il s'agit de gérer un blog, la première chose à laquelle vous devez penser est vos visiteurs. Une question clé que vous devez vous poser: voulez-vous que votre blog soit facile d'accès en déplacement? Si la réponse est oui, vous devez vous assurer que votre site Web s'affiche aussi bien sur un smartphone que sur un ordinateur de bureau - et tout le reste.
Il existe plusieurs façons de préparer votre site Web pour mobile ou tablette. Que ce soit un thème WordPress réactif qui s'adapte à différents appareils ou un plugin WordPress qui vous permet de créer une version mobile dédiée, les options ci-dessous vous ont couvert.
La meilleure chose à propos de ces solutions est qu'elles ne nécessitent absolument aucune connaissance en codage. Vous pouvez avoir un site mobile opérationnel en quelques minutes, sans avoir à connaître la conception ou le codage de sites Web.
Thèmes réactifs
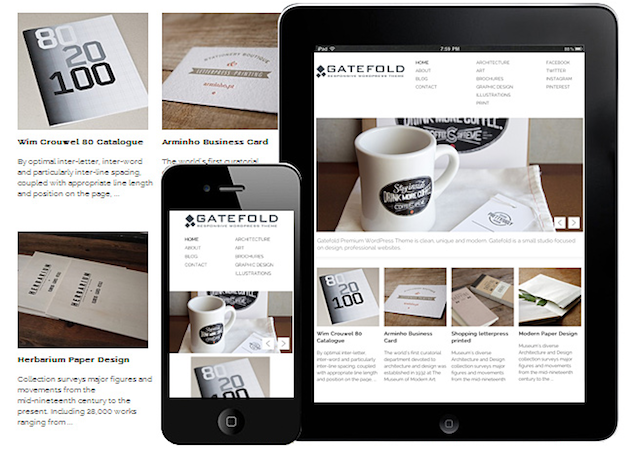
Le moyen le plus simple et le plus efficace de rendre votre blog WordPress convivial pour les mobiles est de choisir un thème réactif. Les thèmes réactifs s'adaptent automatiquement à tout appareil que vous utilisez lors de la visite d'un site. Donc, si vous utilisez un ordinateur avec un écran plus petit, le site s'adapte à la taille de cet écran. Si vous êtes sur un smartphone, il affichera automatiquement un thème mobile.
L'utilisation d'un thème réactif est pratique car vous n'avez pas à vous fier à des plug-ins tiers ou à des correctifs supplémentaires, et la solution tout-en-un vous facilite la vie. Alors, où trouvez-vous des thèmes réactifs décents?
Si vous recherchez un thème payant, Themeforest propose plus de 2 000 thèmes réactifs au choix. Si vous préférez opter pour un thème gratuit, vous pouvez en choisir plusieurs. Nous en avons présenté quelques-uns grands thèmes de portfolio réactifs Créez un portfolio incroyablement réactif avec l'un de ces thèmes WordPress gratuitsDe nos jours, il ne suffit pas d'avoir un site Web magnifiquement conçu, surtout si vous êtes photographe, artiste ou graphiste. De nos jours, si votre site n'est pas réactif, il est probable que vous perdiez une partie importante de ... Lire la suite , par exemple.

Les thèmes réactifs ne sont pas parfaits uniquement si vous souhaitez créer un site Web de portefeuille. Cette liste de plus de 250 thèmes réactifs vous montre la grande variété disponible - et tous les thèmes répertoriés sont gratuits.
Assurez-vous également de vérifier L'ensemble impressionnant de thèmes réactifs de Dessign, dont quelques-uns rappellent SquarespaceLe style de.
Plugins
Si vous avez déjà investi du temps, des efforts ou de l'argent dans votre thème WordPress et que vous ne souhaitez pas passer à un thème réactif pour rendre votre site adapté aux mobiles, vous pouvez opter pour un plugin à la place. L'inconvénient, cependant, d'utiliser un plugin est que vous perdez la personnalité de votre blog que vous avez peut-être choisie avec son thème, et que vous devrez vous débrouiller avec le style fourni par le plugin.
Une caractéristique importante que tous ces plugins offrent est de permettre aux téléspectateurs de basculer vers le site de bureau, s'ils le souhaitent.
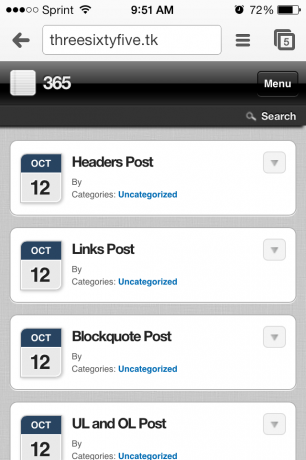
L'un des plugins les plus populaires que nous ayons rencontrés est WPTouch. Nous avons examiné le plugin il y a quelques années Comment rendre votre blog Wordpress adapté aux mobiles avec WPtouch Lire la suite , et l'apparence du thème du plugin n'a pas beaucoup changé. WPTouch est un plugin plug-and-play, ce qui signifie que vous n'avez rien à faire pour que vos visiteurs voient une version mobile de votre site. Vous pouvez cependant modifier les paramètres et personnaliser les icônes utilisées dans la version mobile de votre site. Si nous avions une plainte à propos du plugin, c'est que son apparence n'a pas changé du tout au fil des ans - il semble donc un peu daté.
Voici à quoi ressemble votre site avec WPTouch activé:

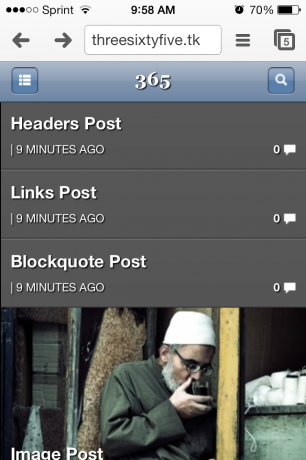
Détecteur mobile est un autre excellent plugin et peut être détecté par plus de 5 000 appareils mobiles. Le plugin propose également une variété de thèmes au choix. Certains de ces thèmes sont élégants, minimalistes et modernes, ce qui donne une longueur d'avance sur WPTouch. Mieux encore: il propose les versions mobiles des thèmes officiels de WordPress, Twenty Eleven et Twenty Twelve. Le thème WZ Mobile est une autre excellente option qui vous permet d'afficher vos images en vedette sur la page d'accueil.
Voici à quoi ressemble votre site avec Mobile Detector activé, avec le thème WZ Mobile:

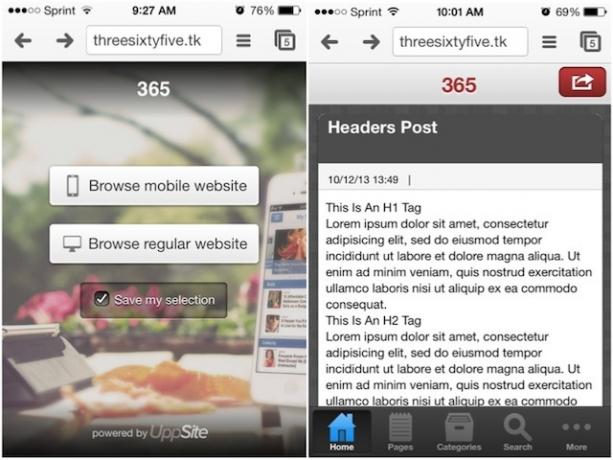
UppSitese distingue des autres plugins similaires en affichant une page de destination qui donne aux visiteurs la choix, la première fois qu'ils chargent votre site, de parcourir la version mobile (HTML5) ou de bureau de votre site. Il peut également enregistrer leur sélection. C'est également l'un des plugins pour lesquels vous devez choisir certains paramètres, avant qu'il n'apparaisse sur votre blog. Au cours de la configuration, vous pouvez choisir le type de site que vous utilisez - un blog, un site professionnel ou une combinaison.
En explorant les paramètres, vous constaterez que UppSite est un plugin assez riche en fonctionnalités. Lorsque vous configurez le plug-in, vous pouvez choisir votre icône, le texte qui l'accompagne et sa couleur.
Après avoir configuré le plug-in, il existe d'autres options de personnalisation, mais certaines d'entre elles sont limitées à la version premium du plug-in. La version gratuite vous permet de modifier l'arrière-plan de votre page mobile et la barre supérieure, entre autres. Avec la version premium, vous bénéficiez également d'une application iOS, Android et Windows Phone téléchargeable, et pouvez personnaliser votre page de destination, mais tout cela vous coûtera 99,99 $ par mois.
Voici à quoi ressemble votre site mobile avec UppSite activé:

De tous ces plugins, si nous devions en choisir un, ce serait Mobile Detector. Il fait le travail en un minimum d'étapes. Si vous avez besoin de quelque chose d'un peu plus robuste, que vous souhaitez plus de contrôle sur votre site d'entreprise, UppSite pourrait être mieux adapté à vos besoins - si vous pouvez vous le permettre.
Outils supplémentaires
Une autre façon de vous assurer que votre blog WordPress est entièrement accessible aux mobiles est d'utiliser l'outil gratuit Intégrer de manière réactive. Cet outil vous permet d'incorporer des vidéos YouTube, des photos et des vidéos Instagram, Google Maps et plus, tout en veillant à ce que l'intégration reste dans les limites de votre conception. Vous constaterez que certaines images ou vidéos peuvent se chevaucher avec du contenu. Embed Responsively met fin à ces défauts.
Pour en savoir plus sur Embed Responsively, consultez notre examen approfondi Comment intégrer YouTube, Vimeo, Instagram et Google Maps de manière responsableL'un des plus grands mots à la mode dans le monde du design en ligne au cours des deux ou trois dernières années doit être «réactif». Avec l'avènement de la navigation sur tout, d'un écran de smartphone de 4 pouces à ... Lire la suite .
Lequel devriez-vous choisir?
Si vous souhaitez offrir à vos visiteurs une expérience transparente où la conception de votre site Web dans un navigateur de bureau s'étend à la conception dans un navigateur mobile, vous devez choisir un thème réactif. Cela vous facilitera également la vie, éliminant le besoin de mettre à jour des plugins qui pourraient éventuellement ne plus être pris en charge.
Si vous souhaitez avoir plus de contrôle sur la façon dont vos internautes voient votre site Web dans sa version mobile, et voulez penser à des détails supplémentaires comme la monétisation et l'engagement, un plugin est probablement le meilleur pour tu.
Avez-vous des conseils ou des astuces pour vous assurer que votre blog WordPress est prêt pour les mobiles? Faites le nous savoir dans les commentaires.
Crédit d'image: Luc Legay
Nancy est un écrivain et éditeur vivant à Washington DC. Elle était auparavant rédactrice au Moyen-Orient pour The Next Web et travaille actuellement dans un groupe de réflexion basé sur DC sur les communications et la sensibilisation des médias sociaux.