Publicité
Au fil des ans, nous avons beaucoup parlé de polices. Nous avons vu comment créer des polices 2 outils gratuits pour créer votre propre police de texte Lire la suite ; comment en télécharger polices gratuites Les 8 meilleurs sites Web de polices gratuites pour les polices gratuites en ligneTout le monde ne peut pas se permettre une police sous licence. Ces sites Web vous aideront à trouver la police gratuite parfaite pour votre prochain projet. Lire la suite ; et nous avons également vérifié ce que le monde pense des polices à l'aide d'un sondage. Mais nous ne nous sommes jamais vraiment assis et avons parlé de la première chose que nous faisons avec les polices - comparez-les et voyez celle qui convient le mieux à notre utilisation.
J'utilise ici le terme «police» parce que c'est le terme le plus utilisé, bien que le plus précis soit - la police de caractères, lorsque nous parlons de son apparence. Comme l'explique le concepteur de texte Norbert Florendo - Police de caractère est ce que vous utilisez, et
police de caractères c'est ce que vous voyez. Mis à part la sémantique, lorsque nous essayons de sélectionner une police, nous comparons beaucoup les différentes polices à notre disposition. Voici sept outils qui pourraient vous aider à choisir la bonne police pour votre travail.
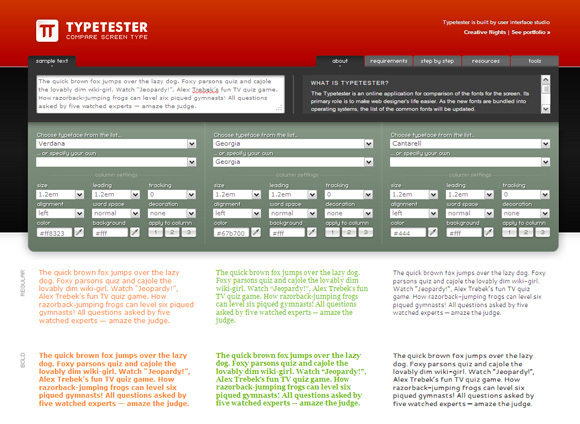
L'application de police en ligne est principalement conçue pour les concepteurs Web qui passent énormément de temps à obtenir la bonne police d'écran. L'outil vous permet non seulement de sélectionner des polices dans différentes listes (liste Web sécurisée; Liste Windows; Liste Mac; Liste Google) mais vous donne également quelques listes déroulantes pour jouer avec et modifier les propriétés de la police. Vous pouvez saisir votre propre exemple de texte et jouer avec la couleur.
Vous pouvez également choisir une variété d'autres polices qui peuvent ne pas figurer sur ces listes. Vous pouvez expérimenter sur l'exemple de texte en comparant trois polices différentes à la fois ou en choisissant une police et en personnalisant les propriétés dans les trois colonnes. L'application lisse vous offre une vue utile côte à côte.

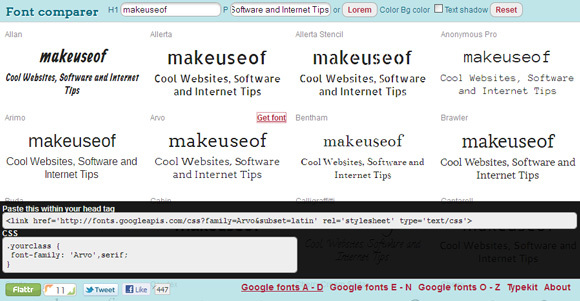
Il s'agit d'un autre outil de comparaison dynamique qui vous permet de comparer différentes polices Web en un coup d'œil. Le choix des polices provient du répertoire des polices de Google et de TypeKit. Vous pouvez taper votre propre texte et voir comment les polices changent l'apparence du titre et d'une ligne de texte. Lorsque vous trouvez une police que vous aimez, passez la souris sur l'exemple de texte pour faire apparaître le lien «Get Font». Cliquez sur ce lien et le CSS de cette police sera affiché dans un cadre au pied de la page Web. Vous pouvez copier-coller le code dans votre propre code HTML de page Web.

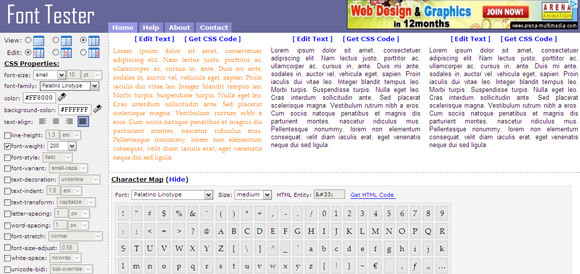
Font Tester n'est pas aussi agréable visuellement que la première application Web de notre liste, mais on ne peut nier son utilité car il est livré avec quelques autres options qui vous permettent de prévisualiser et de choisir la bonne police. Vous pouvez utiliser la comparaison de polices et vérifier trois styles côte à côte. Vous pouvez utiliser le texte par défaut ou saisir à nouveau le vôtre. Ensuite, jouez avec les propriétés CSS (toutes celles liées aux polices sont incluses) pour obtenir exactement l'apparence que vous souhaitez pour votre conception Web. Un sélecteur de couleurs vous permet d'affiner l'apparence. Il existe également une carte de caractères que vous pouvez utiliser pour trouver rapidement l'entité HTML correspondante pour un caractère particulier.
Designer Plaything

Expérimentez avec différentes polices de caractères et combinaisons de couleurs sur cet outil en ligne. Ajustez le texte qui se rapporte à la copie du corps et aux titres, et jouez avec les couleurs de l'arrière-plan et du corps du texte. Le plus est que vous recevrez un feedback instantané pour savoir si votre combinaison choisie répond aux recommandations du World Wide Web Consortium (W3C).
Vous pouvez définir la largeur de l'exemple d'article ainsi que la longueur de l'article et des paragraphes. La conception pour différents environnements est également facilitée par les recommandations d'accessibilité instantanée au contraste et à la luminosité des couleurs du W3C et de Hewlett Packard.

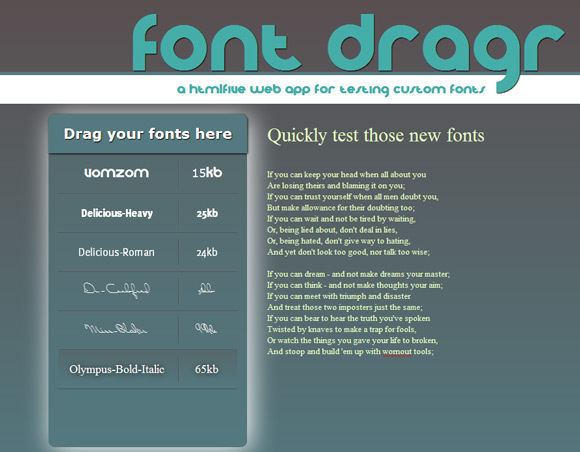
Cet outil de comparaison de polices est une application expérimentale mais intéressante de HTML5. Par conséquent, cela ne fonctionnera que dans les navigateurs prenant en charge la nouvelle norme. Actuellement, c'est Firefox 3.6 et supérieur. Vous pouvez simplement faire glisser et déposer n'importe quel type réel (ttf), type ouvert (otf), graphiques vectoriels évolutifs (svg) ou Web Open Polices de format de police (WOFF) du bureau vers la barre de gauche et cela change la famille de polices du texte. Le texte par défaut peut être modifié pour inclure le vôtre. Vous pouvez sélectionner les polices dans le panneau de gauche et observer les modifications.
Jusqu'à présent, nous avons examiné cinq applications Web en ligne qui nous permettent de prévisualiser et de sélectionner la bonne police. Si vous recherchez plutôt un logiciel gratuit de bureau, tentez votre chance avec FontViewOK 5 outils pour comparer les polices de caractères et choisir la bonne police pour votre travailLes polices et les polices sont tout autour de nous. Si vous êtes un concepteur Web, vous devez les sélectionner soigneusement. Lorsque nous essayons de sélectionner une police, nous comparons beaucoup entre les ... Lire la suite (ver.2.15). C'est une application Windows uniquement et comme notre bref examen vous le dira, c'est plus simple que les applications Web que nous avons couvertes ci-dessus.
Êtes-vous un concepteur Web qui a besoin d'un outil de comparaison de polices dans sa boîte à outils de conception Web? Quelles sont les autres applications liées aux polices que vous souhaitez recommander?
Crédit d'image: Shutterstock
Saikat Basu est rédacteur en chef adjoint pour Internet, Windows et la productivité. Après avoir éliminé la crasse d'un MBA et une carrière de marketing de dix ans, il est maintenant passionné d'aider les autres à améliorer leurs compétences en narration. Il cherche la virgule d'Oxford manquante et déteste les mauvaises captures d'écran. Mais les idées de photographie, de Photoshop et de productivité apaisent son âme.


