Publicité
Que vous dirigiez votre propre entreprise ou que vous souhaitiez simplement faire de la publicité pour vous-même et vos compétences, il est important d'avoir un site Web. Mais peut-être que vous n'avez pas le temps d'apprendre le HTML et que vous ne voulez pas dépenser d'argent pour des services de conception Web coûteux.
Dans ce cas, vous pouvez utiliser nos modèles HTML gratuits. Nous avons créé des modèles simples que vous pouvez adapter à vos propres besoins pour créer un site Web simple. Nous avons également inclus des instructions pour que vous puissiez utiliser les modèles même si vous êtes un débutant total en HTML.
Comment utiliser les modèles
Vous pouvez prévisualiser chaque modèle en cliquant sur le lien dans le titre. Mais pour modifier et utiliser les modèles vous-même, vous devez d'abord les télécharger. Pour faire ça, clic-droit sur le titre de chaque modèle et choisissez Enregistrer le lien sous…. Sélectionnez ensuite un dossier pour enregistrer le modèle et appuyez sur sauvegarder.
Une autre méthode consiste à ouvrir le modèle dans votre navigateur en cliquant sur le lien. Puis clic-droit n'importe où sur la page et sélectionnez Afficher la source de la page. Cela vous montrera le code HTML utilisé pour la page. Vous pouvez ensuite frapper Ctrl + S pour enregistrer le modèle sur votre ordinateur.
Allez maintenant dans le dossier où vous avez enregistré le modèle. Clic-droit sur le modèle et choisissez Ouvrir avec puis sélectionnez Bloc-notes. Cela ouvre le modèle en tant que document texte. Ici, vous pouvez apporter des modifications au modèle souhaité, puis enregistrer.
Lorsque vos modifications sont apportées, vos pages sont prêtes à être hébergées. Consultez notre guide du meilleurs services d'hébergement de sites Web gratuits Les meilleurs services d'hébergement de sites Web gratuits en 2019Voici les meilleurs services d'hébergement Web gratuits qui offrent beaucoup et ont une meilleure réputation que la plupart. Lire la suite pour trouver un hôte approprié et votre site peut être en ligne en un rien de temps.

Ce modèle est destiné à une page d'accueil simple, qui pourrait être pour votre site Web personnel ou professionnel. Vous pouvez ajouter une image de portrait et du texte sur vous-même et vos réalisations professionnelles.
Vous pouvez également utiliser ce modèle pour tout autre type de contenu textuel, tel que des informations sur un passe-temps ou un sujet que vous souhaitez partager.
Pour personnaliser le modèle, ouvrez d'abord le fichier HTML dans un éditeur de texte comme le Bloc-notes ou WordPad. Pour comprendre ce que vous voyez, vous pouvez en savoir plus sur comprendre le code HTML de base 5 étapes pour comprendre le code HTML de baseLe HTML est l'épine dorsale de chaque page Web. Si vous êtes un débutant, laissez-nous vous guider à travers les étapes de base pour comprendre le HTML. Lire la suite .
Modifier le titre de la page
La première chose à changer est le titre. Il s'agit du texte qui apparaît en haut de l'onglet lorsque vous ouvrez la page. Pour changer cela, trouvez la section:
John Smith - À propos de moi
Maintenant, changez le texte à l'intérieur du
Changer l'image
Le modèle est fourni avec le logo MakeUseOf à titre d'exemple. Vous pouvez changer cette image en ce que vous voulez. Une image carrée semble meilleure, mais vous pouvez également utiliser une image rectangulaire si vous préférez. Pour changer l'image, trouvez cette ligne:
Maintenant, changez «muo-logo.jpg» en URL de votre image.
Changer le texte
Il ne vous reste plus qu'à ajouter le texte que vous souhaitez pour la page. Pour ce faire, recherchez les balises de paragraphe. Ceux-ci sont
au début et
à la fin.Copiez et collez le texte souhaité entre ces balises de paragraphe. Un espace sera automatiquement ajouté à la fin de chaque paragraphe. Pour ajouter plus de paragraphes, ajoutez simplement un autre ensemble de balises avec du texte à l'intérieur.
Vous pouvez également modifier l'en-tête en haut du texte. Pour changer cela, trouvez la ligne:
À propos de moi
Et changez le texte «À propos de moi» en ce que vous voulez.

Ce modèle est un moyen facile de lier tous vos sites de médias sociaux. Vous pouvez l'utiliser comme une page de destination qui pointe vers tous les autres sites où vous pouvez être trouvé en ligne.
Changer les liens des médias sociaux
Vous devez modifier les liens et le nom de chaque compte de réseau social. Pour ce faire, commencez par le compte Twitter. Trouvez cette ligne:
Twitter:@John Smith
Il y a deux choses à changer ici. Tout d'abord, changez le lien http://twitter.com/johnsmith au lien de votre compte Twitter. Deuxièmement, remplacez le handle @JohnSmith par votre handle.
Faites de même avec les autres sites de médias sociaux.
S'il y a un site que vous n'utilisez pas, par exemple si vous n'avez pas de compte Tumblr, supprimez simplement cette section du modèle:
Tumblr:John Smith
Modifier le titre et le titre
Comme pour le modèle À propos de moi, vous pouvez modifier l'en-tête et le titre en modifiant le texte à l'intérieur du balises et Mots clés.

Cette page est un moyen pour les gens de vous contacter sans avoir à vous envoyer un e-mail. Le formulaire reprend les informations saisies et les envoie automatiquement à votre adresse e-mail. C'est un moyen simple pour les visiteurs du site de vous contacter.
Change ton adresse e-mail
Pour que le formulaire fonctionne, vous devez modifier une ligne dans le modèle:
Ici, vous changez [email protected] en votre adresse e-mail. Cela fonctionnera avec n'importe quel fournisseur de messagerie et vous recevrez un e-mail avec les commentaires entrés dans le formulaire par les visiteurs du site.
Modifier le texte, l'en-tête et le titre
Encore une fois, vous pouvez également modifier le texte qui apparaît sur cette page. Pour modifier le texte, modifiez simplement ce qui apparaît entre Mots clés. Pour changer le titre, changez le texte entre les Mots clés. Pour changer le titre, changez le texte entre les Mots clés.

Lorsque vous créez une page d'accueil pour votre entreprise, vous souhaitez avoir toutes les informations clés en un seul endroit. C’est à cela que sert ce modèle.
Modifier les titres de section
Pour modifier le titre de chaque section, recherchez ces lignes:
À propos de nous
Notre mission
Nos services
Nos clients
Maintenant, changez le titre de ces sections en ce que vous voulez en modifiant le texte entre le
et
Mots clés.Modifier le contenu de la section
Pour modifier le texte qui apparaît sous chaque titre, recherchez un paragraphe qui commence comme suit:
Lorem ipsum dolor sit amet...
Maintenant, changez le texte à l'intérieur du
et
balises pour dire ce que vous voulez.Changer l'image
Le modèle comprend un espace pour une image en bas de la page. Pour changer l'image, trouvez cette ligne:
Maintenant, changez l'URL «muo-logo.jpg» par l'URL de l'image que vous souhaitez utiliser.

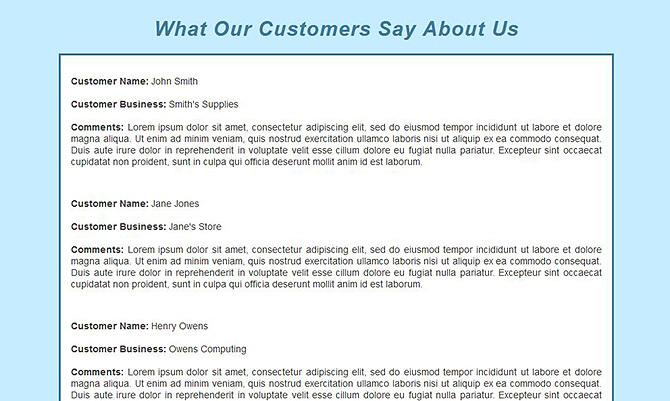
Lorsque vous dirigez une entreprise, il est important de mettre à disposition des témoignages de clients. Cela montre aux nouveaux clients potentiels que d'autres personnes ont utilisé votre entreprise et ont eu une bonne expérience.
Ce modèle vous permettra d'afficher vos meilleurs avis clients.
Ajout d'informations sur le client
Pour ajouter des avis sur cette page, vous devez d'abord ajouter les informations client. Pour ce faire, recherchez cette section pour le premier examen que vous souhaitez ajouter:
Nom du client: John Smith.
Entreprise client: Fournitures de Smith
Modifiez maintenant simplement «John Smith» par le nom du client et changez «Smith’s Supplies» par le nom commercial du client.
Ajout d'avis clients
Pour ajouter l'avis lui-même, regardez sous les informations client et trouvez ce paragraphe qui commence comme suit:
Lorem ipsum dolor sit amet, consectetur adipiscing elit
Maintenant, supprimez ce texte et remplacez-le par l'avis du client.
Ajouter plus d'avis
Pour ajouter plus d'avis que les trois sur le modèle, copiez le bloc entier en commençant par
et se terminant par
. Collez-le sous les avis actuels et modifiez-le pour ajouter d'autres avis.Créez rapidement un site Web avec des modèles HTML
Ces modèles vous permettront de créer rapidement et facilement une page Web personnelle ou professionnelle. Vous pouvez modifier chaque modèle pour répondre à vos besoins, ou en utiliser plusieurs et les lier ensemble pour créer un site complet.
Si vous souhaitez faire passer votre site Web au niveau supérieur, vous pouvez apprendre à créer votre propre site Web à partir de zéro. Trouver comment créer un site web pour débutants Comment créer un site Web: pour les débutantsAujourd'hui, je vais vous guider à travers le processus de création d'un site Web complet à partir de zéro. Ne vous inquiétez pas si cela vous semble difficile. Je vais vous guider à travers chaque étape du processus. Lire la suite pour apprendre plus.
Georgina est une écrivaine scientifique et technologique qui vit à Berlin et a un doctorat en psychologie. Quand elle n'écrit pas, on la trouve généralement en train de bricoler avec son PC ou de faire du vélo, et vous pouvez voir plus de ses écrits sur georginatorbet.com.




