Publicité
Les plugins me dérangent - voir une longue liste d'entre eux, chacun enregistrant ses propres crochets et filtres et... eugh. Parfois, une solution simple peut être trouvée avec seulement quelques lignes dans votre functions.php fichier. Voici 10 de nos favoris.
Notez que functions.php fait partie de votre thème, et en tant que tel, tous les hacks que vous y placerez seront perdus lorsque vous changez de thème. Vous devrez copier ceux que vous souhaitez conserver sur le nouveau thème - ce n'est pas difficile du tout, mais quelque chose à garder à l'esprit au cas où votre site se casse soudainement et ne peut pas comprendre pourquoi. Si vous faites une erreur en les codant, vous serez confronté à une page vierge (le guide ultime pour gérer les 500 erreurs de serveur et pages blanches dans WordPress Le guide ultime pour résoudre 500 erreurs de serveur interne et pages blanches vierges dans WordPressVous rencontrez des problèmes avec 500 erreurs de serveur interne et des pages blanches dans WordPress? Voici comment les corriger immédiatement. Lire la suite
vous dira quelques-unes des autres façons dont cela peut se produire) - alors soyez prudent. La connaissance de PHP est également utile (voici notre guide pour débutants en PHP Apprenez à construire avec PHP: un cours intensifPHP est le langage que Facebook et Wikipedia utilisent pour répondre à des milliards de demandes quotidiennement; le langage de facto utilisé pour enseigner aux gens la programmation Web. C'est magnifiquement simple, mais brillamment puissant. Lire la suite ).Ajouter des miniatures à la zone d'administration
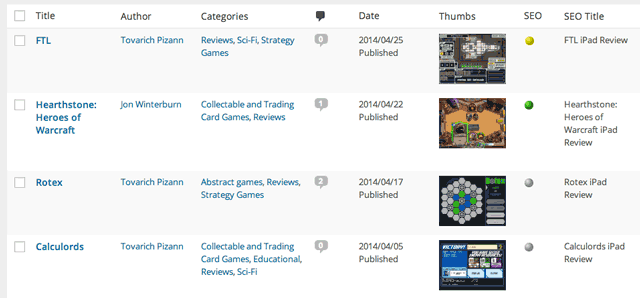
Si vous vous contentez d'ajouter afficher les vignettes Le guide complet des miniatures et des tailles d'images en vedette dans WordPressVoici tout ce que vous devez savoir sur la taille des images dans WordPress et la gestion des images en vedette. Lire la suite , il peut être extrêmement utile de voir en un coup d'œil quels messages doivent encore inclure une miniature - cet extrait de code ajoutera une nouvelle colonne à votre écran d'administration lors de la visualisation Tous les messages. Vous pouvez modifier la taille en ajustant les variables dans le tableau (100 200), qui spécifie la largeur et la hauteur maximales.
add_filter ('manage_posts_columns', 'posts_columns', 5); add_action ('manage_posts_custom_column', 'posts_custom_columns', 5, 2); function posts_columns ($ defaults) {$ defaults ['post_thumbs'] = __ ('Thumbs'); return $ defaults; } function posts_custom_columns ($ column_name, $ id) {if ($ column_name 'post_thumbs') {echo the_post_thumbnail (array (100,200)); } }Vous devriez vous retrouver avec quelque chose comme ceci:

Créez votre propre shortcode pour les extraits JS
L'incorporation de JavaScript directement dans le contenu de la publication peut être problématique (mais est possible, voir le hack TinyMCE plus tard dans l'article), en particulier lorsque ces extraits sont susceptibles de changer souvent, ce qui rend tous les messages actuels cassé. Si le JavaScript que vous incorporez comprend un attribut de taille, vous pouvez également rencontrer des problèmes lorsque le thème change et soudain, plus rien ne tient. Ou peut-être que vous en aurez juste assez de devoir incorporer la même chose encore et encore. Quoi qu'il en soit, un shortcode peut vous aider énormément.
Voici l'extrait que j'ai créé pour intégrer le salon de discussion hebdomadaire, qui repose sur la tlk.io un service. Utiliser le shortcode bavarder, et étant donné un seul attribut de pièce, il incorpore le code pertinent pointant vers la bonne adresse de chat - ou dans ce cas par défaut une salle générique de «technophilie».
fonction chatroom ($ atts) {extract (shortcode_atts (array ('room' => 'technophilia'), $ atts)); revenir ''; } add_shortcode ('chat', 'chatroom');Tuez un shortcode
Si vous ne souhaitez plus utiliser un code court, vous pouvez les trouver jonchés dans la sortie. Ce code simple les supprimera, un code abrégé "plus propre" si vous voulez - bien qu'il n'agisse pas sur la base de données, seulement sur la sortie du contenu du post.
function shortcode_cleaner () {remove_shortcode ('chat'); add_shortcode ('chat', 'my_remove_shortcode'); } add_action ('init', 'shortcode_cleaner'); function my_remove_shortcode () {return ''; }Extraire une vidéo YouTube à partir d'un message
Les images en vedette ont été introduites dans la version 2.9 pour donner à chaque publication une image représentative centrale, mais que se passe-t-il si votre publication concerne davantage la vidéo? Vous pouvez prendre une capture d'écran et l'utiliser comme image sélectionnée, ou vous pouvez extraire la vidéo et l'intégrer à la place d'une image sélectionnée. Appelez cette fonction depuis la boucle pour obtenir une URL YouTube renvoyée à votre guise.
function video_from_post () {global $ post; $ return = array (); preg_match ('| http://www.youtube.com/watch\?v=([a-zA-Z0-9_\-]+)|', $ post-> post_content, $ correspond); $ v = $ correspond à [1]; $ return [0] = $ post; $ return [1] = $ v; return $ return; } Vous pouvez également utiliser l'extrait de code suivant qui filtre les publications pour supprimer les URL YouTube (car vous les utiliserez ailleurs).
fonction remove_youtube ($ content) {$ search = '/http:\/\/www\.youtube\.com\/watch\?(.*?)v=([a-zA-Z0-9_\--16+ )(\Si'; $ content = preg_replace ($ search, "", $ content, 1); renvoyer $ content; } add_filter ('the_content', 'remove_youtube');Arrêtez Visual Editor de supprimer HTML
L'éditeur visuel WordPress - TinyMCE - est idéal pour la plupart des utilisateurs et peut être étendu pour faire encore plus avec le Plugin TinyMCE Advanced Prenez le contrôle de l'éditeur WordPress avec TinyMCE Advanced Lire la suite . Pour ceux qui veulent un peu moins de baby-sitting de leur code, ce petit extrait empêchera TinyMCE de se déshabiller les balises en élargissant la liste des éléments valides, vous permettant d'incorporer des choses comme les iFrames ou de spécifier des classes sur éléments.
function fb_change_mce_options ($ initArray) {// Chaîne de balises étendues séparées par des virgules $ ext = 'pre [id | nom | classe | style | lang | échappé], iframe [align | longdesc | nom | largeur | hauteur | frameborder | défilement | marginheight | marginwidth | src]'; if (isset ($ initArray ['extended_valid_elements'])) {$ initArray ['extended_valid_elements']. = ','. $ ext; } else {$ initArray ['extended_valid_elements'] = $ ext; } $ initArray ['verify_html'] = false; return $ initArray; } add_filter ('tiny_mce_before_init', 'fb_change_mce_options');Enfin, celui-ci empêche JavaScript d'être supprimé, mais gardez à l'esprit que cela ouvre un gros trou de sécurité dans les environnements multi-auteurs.
function disable_kses_content () {remove_filter ('content_save_pre', 'wp_filter_post_kses'); } add_action ('init', 'disable_kses_content', 20);Vignette de site Web gratuite
WordPress.com propose un service de vignette de site Web peu connu - c'est-à-dire que vous pouvez lui indiquer l'URL d'une page Web, et il générera et servira une image miniature de ce site Web. Ajoutez l'extrait de code suivant pour créer un code court «webthumb» et utilisez-le en entourant une URL comme [webthumb] // www.makeuseof.com [/ webthumb]. Utilisez des attributs pour remplacer la largeur ou la hauteur et ajustez la sortie HTML selon vos besoins. Les miniatures sont mises en cache, mais leur création peut prendre un certain temps.
fonction websitethumbnails ($ atts, $ content = null) {extract (shortcode_atts (array ("snap" => ' http://s.wordpress.com/mshots/v1/', "alt" => 'Mon image', "w" => '600', // largeur "h" => '350' // hauteur), $ atts)); $ img = '.%20'?w='.%20%24w.%20'&h='.%20%24h.%20') '; return $ img; } add_shortcode ("webthumb", "websitethumbnails");
'; return $ img; } add_shortcode ("webthumb", "websitethumbnails");Ajouter des miniatures en vedette aux flux RSS
Le code suivant ajustera à la fois un extrait ou un flux RSS complet pour inclure la miniature en vedette. Vous pouvez également voir comment nous avons ajouté un lien par défaut à la fin de chaque élément, un lien vers le message complet. Vous pouvez bien sûr changer cela en tout ce que vous voulez, comme inclure des boutons de partage.
fonction excerpt_thumbnail_feeds ($ content) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID, 'en vedette'). ''. rss_the_excerpt ($ post-> ID, 100); } $ content. = "Lisez entièrement l'article: ".get_the_title ($ post-> ID)."
"; renvoyer $ content; } add_filter ("the_excerpt_rss", "excerpt_thumbnail_feeds"); // affiche les vignettes des publications dans les flux. fonction full_thumbnail_feeds ($ content) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID, 'en vedette'). ''. $ content; } $ content. = "Lisez entièrement l'article: ".get_the_title ($ post-> ID)."
"; renvoyer $ content; } add_filter ("the_content_rss", "full_thumbnail_feeds");Vous voyez, il y a énormément de choses que vous pouvez faire sans plugins, et cela ne fait qu'effleurer la surface. Si vous en voulez plus, consultez ma liste de Recettes IFTTT pour WordPress 5 recettes IFTTT étonnantes pour les utilisateurs de WordPressIFTTT est l'outil d'automatisation de l'utilisateur puissant de choix; et WordPress est le couteau suisse ultime du blogueur. Imaginez le genre de domination mondiale que vous pourriez réaliser en combinant les deux! Lire la suite ou visitez WPSnipp - un site avec plus de 600 hacks d'extraits classés.
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.

