Publicité
 S'il y a jamais eu un thème standard pour WordPress vers lequel les gens se sont tournés vers le style et la simplicité, c'était bien Thèse, parmi beaucoup d'autres. Ce petit doozey vous permet de créer un blog d'aspect professionnel avec peu ou pas de codage. De nombreux grands blogueurs tels que Adam Baker et James Allen l'utiliser, sans parler de son éloge par l'ultime «Problogger» Darren Rowse.
S'il y a jamais eu un thème standard pour WordPress vers lequel les gens se sont tournés vers le style et la simplicité, c'était bien Thèse, parmi beaucoup d'autres. Ce petit doozey vous permet de créer un blog d'aspect professionnel avec peu ou pas de codage. De nombreux grands blogueurs tels que Adam Baker et James Allen l'utiliser, sans parler de son éloge par l'ultime «Problogger» Darren Rowse.
Mais il y a un inconvénient à tout cela. Vous voyez, pour créer un site Web entièrement fonctionnel sans codage nécessaire, vous devez payer. Et vous paierez gros - 87 $ pour être exact. Cependant, j'ai trouvé un clone de thème WordPress alternatif gratuit qui est presque identique, mais c'est seulement pour ceux d'entre nous qui n'ont pas peur de se coincer la tête dans un peu de snipping HTML et altérant.
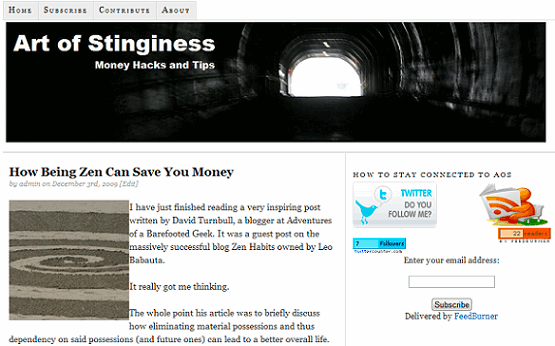
Il s’appelle le thème «2 colonnes néoclassique» et il est disponible en téléchargement à la fin de ce très long article [No Longer Available]. Cela ressemble presque exactement à Thesis. Voici une capture d'écran de mon blog avec le thème en cours d'exécution. Comme vous pouvez le voir, il a les mêmes polices, le même format et le même style que Thesis et j'ai payé exactement 0 $ pour tout cela.

Faire un clone de thèse WordPress
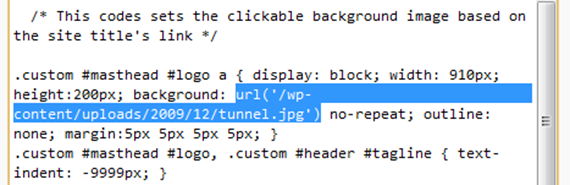
J'ai personnalisé mon thème de trois manières principales. Le premier, et peut-être le plus évident, a été de changer l'image d'en-tête en quelque chose de plus approprié pour mon blog. Avec la plupart des thèmes, le code pour ce faire est dans le fichier Header.php, donc cela m'a un peu déséquilibré pour découvrir que ce n'était pas le cas. Mais n'ayez crainte, conformément à l'appel de «personnalisation» de la thèse, les modifications doivent être apportées au fichier Custom.css à mi-chemin.
Vous verrez la zone de code suivante que j'ai mise en évidence. Par défaut, ce sera comme «˜themes / neoclasical2 / header.png».

Saisissez l'emplacement de votre image (que vous aurez déjà téléchargée à l'aide de la fonction «Ajouter un média» dans WordPress). Il doit s'agir de l'URL à partir de la partie ‘/ wp-content…’. Vous pouvez également ajuster les dimensions de l'image en utilisant le code directement au-dessus de la section en surbrillance. Les dimensions standard sont «largeur: 910px; hauteur: 200px;“.
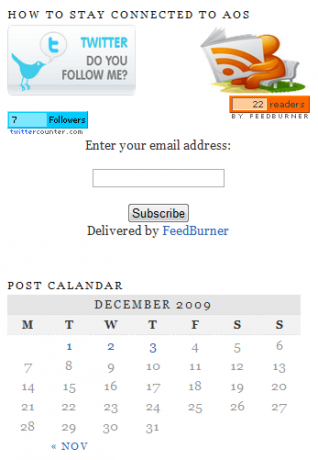
La deuxième modification que vous souhaiterez peut-être apporter concerne la barre latérale; un endroit où beaucoup d'entre nous mettent la plupart de nos fonctions, flux et trucs amusants. Quiconque a déjà utilisé WordPress sait que cela peut être fait en accédant à "Widgets" sous l'onglet "Apparence" de l'écran WP Admin. Comme vous pouvez le voir, j'ai inséré des images (badge Twitter et icône RSS) qui sont liées à leurs comptes respectifs. J'ai également ajouté quelques compteurs (toujours honteusement bas car c'est dans son premier mois!).
 J'ai également ajouté un calendrier et d'autres widgets génériques qui sont déjà sur WordPress, en les faisant glisser dans la barre latérale du menu "Widgets".
J'ai également ajouté un calendrier et d'autres widgets génériques qui sont déjà sur WordPress, en les faisant glisser dans la barre latérale du menu "Widgets".
Une autre chose que vous voudrez peut-être ajouter à votre blog est la publicité. La majeure partie des services (tels que AdSense) vous servent vos annonces en code HTML. Pour l'ajouter à votre barre latérale (ou même n'importe où sur votre site), collez simplement ce code dans un texte widget sur votre barre latérale (ou ailleurs, dans un fichier de code si vous le voulez ailleurs, comme dans le entête).
Enfin, si vous voulez pimenter un peu votre site et augmenter le trafic, ajoutez des médias sociaux tels que Twitter, Digg et Stumble Upon.
Que pensez-vous du clone de thème WordPress Thesis GRATUIT? Quel est votre thème WordPress d'aspect professionnel préféré?
Je m'appelle Dean Sherwin. Je suis un écrivain indépendant spécialisé dans la technologie, la culture, la politique, le mode d'emploi et toutes les autres choses excentriques cool. J'ai commencé à contribuer à MUO en juillet 2009. J'aime les jeux vidéo sur console et je sais jouer au MMO étrange. Cependant, ma véritable passion est d'écrire et de lire sur la technologie et l'évolution de notre rapide…


