Publicité
Êtes-vous à la recherche d'un moyen simple de générer des commutateurs marche / arrêt CSS3 pour un site Web? Si vous recherchez des commutateurs faciles à réaliser et dotés de transitions animées fluides et élégantes, le commutateur marche / arrêt FlipSwitch est une option fantastique. Je ne suis pas le plus grand programmeur et j'ai pu obtenir une variété de commutateurs opérationnels en quelques secondes.

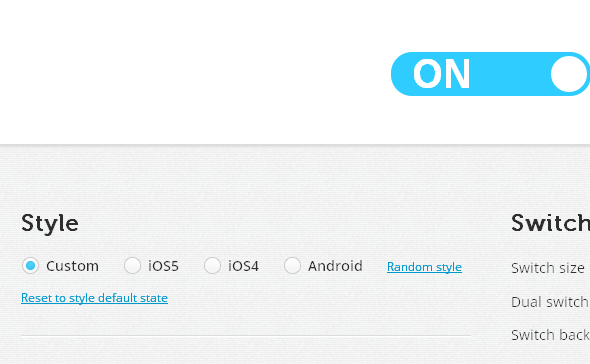
Ce site Web pratique contient des paramètres pour les commutateurs iOS 4, iOS 5 et Android intégrés. Si vous souhaitez que votre commutateur corresponde à ces styles, il vous suffit de cliquer sur le bouton correspondant à celui dont vous avez besoin et de faire défiler vers le bas pour copier le code. En quelques secondes, vous aurez le bouton de votre choix prêt pour votre site Web.

Si vous souhaitez créer un bouton de votre propre style, cela prendra quelques secondes de plus, mais ce n'est certainement pas difficile. Vous n'avez pas besoin d'écrire de code réel pour effectuer le changement. Vous faites glisser les curseurs et personnalisez le commutateur jusqu'à ce que le look vous convienne. Vous pouvez modifier la taille, la couleur, le style des boutons et plus encore. Au fur et à mesure que vous apportez des modifications, vous les verrez reflétées dans l'aperçu du commutateur en temps réel.
Caractéristiques:
- Créez facilement un interrupteur marche / arrêt CSS3.
- Transitions animées entre marche et arrêt.
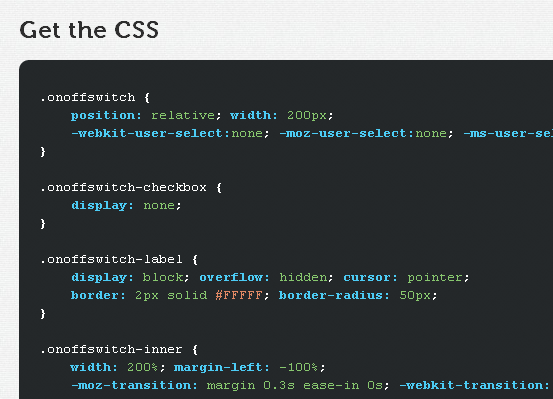
- Copiez et collez le code final.
- Les commutateurs iOS 4, iOS 5 et Android sont disponibles par défaut.
- Personnalisez les boutons exactement selon vos besoins.
Rechercher FlipSwitch activé / désactivé @ proto.io/freebies/onoff
Dave LeClair adore les jeux sur console, PC, mobile, ordinateur de poche et tout appareil électronique capable de les jouer! Il gère la section Offres, écrit des articles et fait beaucoup de travail en coulisse chez MakeUseOf.


