Publicité
Le prochain HTML5 10 sites Web pour découvrir en quoi consiste HTML5 Lire la suite la mise à jour du langage de balisage HyperText vieux de 20 ans promet de porter l'expérience «Web» à un tout nouveau niveau, permettant au navigateur de faire plus à la fois du point de vue visuel et des données. Même si HTML5 est encore loin d'être entièrement déployé, cela n'a pas empêché de nombreux développeurs de le pousser à l'extrême.
Découvrez ces sites Web incroyables qui vous donnent vraiment une bonne idée des capacités de HTML5 en tant que langage de programmation, faire des choses dans votre navigateur Web qui n'étaient auparavant possibles que dans un programme externe ou brancher. Je les ai testés dans Chrome et ils devraient tous fonctionner dans un navigateur compatible HTML5 tel que Chrome, Firefox 4, Safari ou IE9. Ce sont des démos et HTML5 est toujours en cours de réalisation, donc si vous avez des problèmes pour les visualiser, vous pouvez essayer dans un autre navigateur. Prendre plaisir!

Il s'agit d'une excellente démonstration réalisée par Arcade Fire et Google qui propose différentes astuces HTML5 Canvas. Je ne veux pas gâcher la surprise pour vous - entrez votre adresse d'enfance et profitez de la vidéo et de la magie technique.

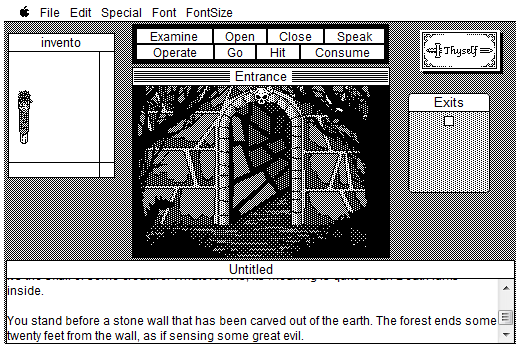
WebVenture est une implémentation HTML5 et Javascript de la plate-forme de jeu MacVenture. Vous pouvez désormais jouer à Deja Vu 1 & 2, Shadowgate et Uninvited directement dans votre navigateur! D'autres implémentations de jeux telles que Wolfenstein 3D sont en cours d'élaboration, apportant le jeu dans votre navigateur.

Ce site de Google présente une approche de type «livre» pour une description du fonctionnement des navigateurs Web et du nombre de technologies sous-jacentes. Impressionnant d'un point de vue technique, il constitue également un bon guide pour les lecteurs qui souhaitent en savoir plus sur le fonctionnement du Web.
Dessin collaboratif

Cette démo utilise le Websockets HTML5 pour permettre aux téléspectateurs de dessiner en collaboration - en même temps - sur la toile.

SketchPad est un programme de «peinture» pour le Web. Il prend en charge les instruments de dessin rudimentaires et se fait uniquement en HTML5 et JavaScript.

Galactic Plunder est un jeu de tir spatial 2D implémenté en HTML5. Pas tout à fait aussi complet qu'un jeu de tir à défilement latéral normal, il est entièrement réalisé en HTML5, ce qui est impressionnant en soi.

HTML5 vous permet de faire beaucoup avec la vidéo sur le Web. En plus de vous permettre de le lire sans votre navigateur Web, sans plugin, il vous permet de manipuler cette vidéo. Cette démo montre comment vous pouvez "faire exploser" les pixels d'une vidéo pendant la lecture.
Boule à fenêtres multiples

Cela démontre et l'effet est également visible dans la vidéo Arcade Fire. HTML5 vous permet d'ouvrir plusieurs fenêtres et de déplacer des objets entre elles.

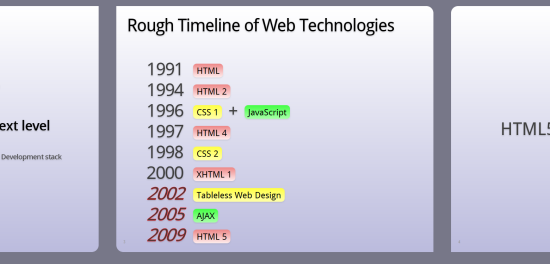
HTML5 Rocks est un diaporama qui présente de nombreuses fonctionnalités spéciales du langage HTML5. Si vous êtes développeur, il vous donne un exemple de code et vous permet de voir les possibilités de HTML5.

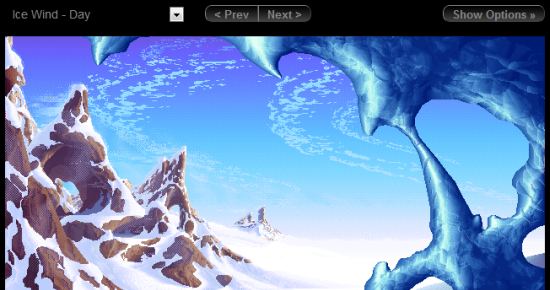
Si vous étiez un joueur au début des années 90, vous vous souviendrez de cet effet avec tendresse. La puissance de calcul étant limitée, les graphistes ont utilisé des «astuces» pour émuler la vidéo dans une image statique. Cet effet de toile vous montrera comment cela a été fait et comprend également de nombreux exemples qui sont également magnifiques.
Expériences HTML5 de Hakim.se [plus disponible]

Ce site répertorie de nombreuses démos de jeux et d'autres petits gadgets pour montrer ce que vous pouvez faire avec HTML5. Bon pour l'inspiration et peut-être un petit détournement de temps.

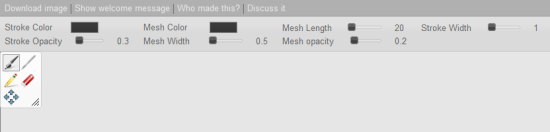
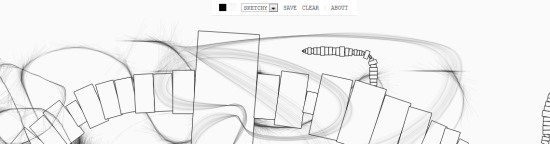
Harmony est un petit programme de dessin soigné qui vous permet d'utiliser des pinceaux sympas pour peindre une image. Vous pouvez créer des choses comme «fourrure» et «web» qui sont tout simplement cool à voir dans la création.

Ce mashup soigné de @ 9elements présente de la musique et des points rotatifs avec des publications Twitter sur HTML5. Difficile à décrire dans la pratique, il faut voir pour comprendre!
Radiohead / HTML5 Mashup

Un autre mashup soigné qui oppose Radiohead Idioteque avec un dessin de Thom Yorke qui est dessiné au fil de la chanson. Un autre effet «vu pour être cru».
Vouloir plus?

Ces deux sites Web sont configurés pour offrir aux vues une grande variété de démos des effets HTML5 et HTML5 Canvas. Allant du banal au «cool», si vous avez soif de plus, ce sont les endroits où aller.
Il existe maintenant de nombreuses démos de HTML5 sur Internet - et il est en passe de devenir la nouvelle norme du Web. Avez-vous des démos impressionnantes que vous aimeriez partager? Veuillez poster dans les commentaires ci-dessous!
Dave Drager travaille chez XDA Developers dans la banlieue de Philadelphie, en Pennsylvanie.