Publicité
L'écriture de dégradés CSS basés sur du code peut être fastidieuse et longue. Mais les dégradés CSS sont assez utiles et puissants. Le générateur de dégradé CSS3 vous permet de générer plus facilement des dégradés CSSK WebKit.
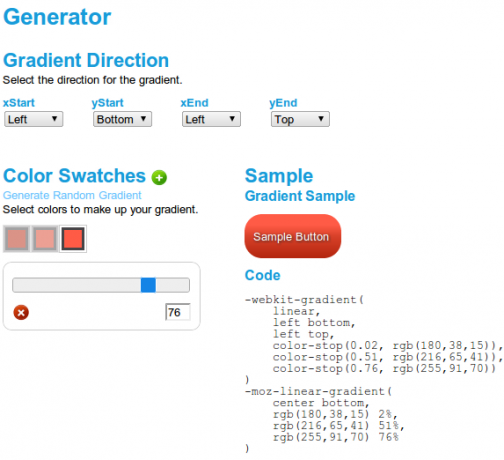
Ce site vous permet de créer des codes de dégradé CSS dans une interface utilisateur graphique. Il vous fournit des échantillons de couleur pour concevoir le dégradé et un curseur pour chacun pour déterminer la position de la couleur dans le dégradé.

Une fois qu'un échantillon de couleur est sélectionné, vous pouvez utiliser le sélecteur de couleurs disponible à droite pour ajuster la couleur de l'échantillon. Les dégradés CSS génèrent un résultat d'image qui peut être utilisé n'importe où comme une bordure, une image d'arrière-plan ou une puce d'élément de liste en fonction des besoins. Vous pouvez contrôler la direction du dégradé en utilisant les options (gauche, droite, bas, haut) fournies ou en utilisant des emplacements de points personnalisés.

Les modifications que vous apportez aux commandes du générateur de dégradé met immédiatement à jour l'échantillon de dégradé et la sortie du code CSS.
Remarque: assurez-vous que vous utilisez un navigateur Webkit tel que Safari, Chrome ou Firefox 3.6 bêta.
Caractéristiques:
- Créez facilement des dégradés CSS3 dans une interface visuelle.
- Prévisualisez immédiatement les modifications apportées au dégradé.
- Utilisez l'image de dégradé générée comme bordure, image d'arrière-plan ou puce d'élément de liste en fonction des besoins.
- Contrôlez la direction du dégradé en utilisant les options (gauche, droite, bas, haut) ou par des emplacements de points personnalisés.
- Gratuit pour l'utilisation, aucune inscription requise.
Découvrez CSS3 Gradient Generator @ [No Longer Available]
Srikanth est un blogueur professionnel et concepteur de sites Web.

