Publicité
Cet article était initialement centré sur un outil appelé iPad Simulator, mais il n'a pas été mis à jour depuis des années, nous l'avons donc remplacé par quelques méthodes alternatives que vous pouvez utiliser à la place.
Si vous souhaitez tester à quoi ressemblerait votre site sur un iPad, mais que vous n'en avez pas, il n'est pas nécessaire de vous précipiter et d'acheter un gadget aussi cher. Plusieurs outils en ligne permettent plus facilement que jamais d'avoir une idée de la réactivité de votre site en quelques clics.
Simulez un iPad avec BrowserStack
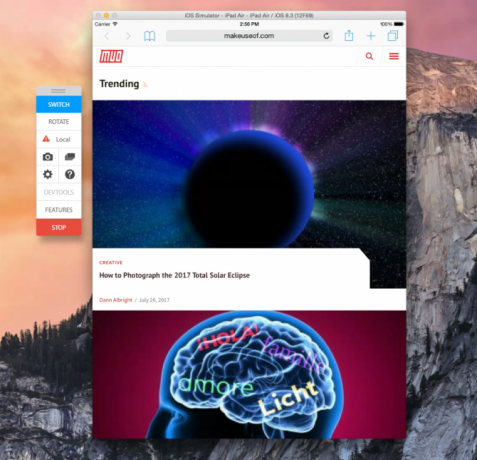
BrowserStack vous permet de simuler un iPad Air. Les utilisateurs gratuits ne reçoivent qu'une démo de 30 minutes, après quoi il en coûte 29 $ par mois pour continuer. Bien que le compte payant puisse tester une variété de modèles et de versions iOS, la version gratuite est limitée à l'iPad Air exécutant iOS 8.3.
Une fois que vous lancez le simulateur iPad, il ouvre automatiquement Safari. Vous pouvez accéder à votre site Web et le prévisualiser en mode paysage et portrait. (Cliquez simplement sur le
Tourner Cliquez sur Matériel> Accueil si vous souhaitez afficher l'écran d'accueil de l'iPad.
Vous pouvez ouvrir certaines applications Apple de base, notamment Calendrier, Photos, Contacts, Cartes, Paramètres, Game Center et le kiosque à journaux aujourd'hui disparu. Cela dit, vous ne pouvez pas vraiment faire grand-chose avec eux.
Avec BrowserStack, vous pouvez également tester les URL locales, et si vous utilisez Chrome ou Firefox pour accéder au service, vous pouvez également tester la prise en charge audio. Les autres fonctionnalités incluent le test d'extensions et le support de téléchargement / téléchargement.
Simulez un iPad avec Appetize
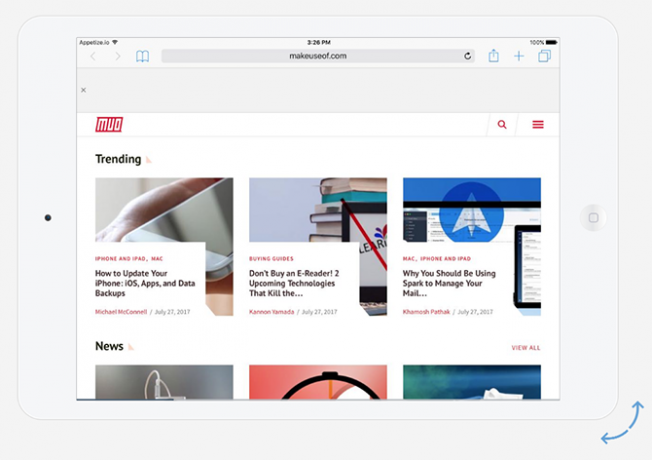
Appetize est un autre outil de simulation iPad avec une option gratuite limitée. Vous pouvez vous inscrire pour un compte gratuit et utiliser le service pour un total de 100 minutes. Si vous ne vous inscrivez pas, vous pouvez le tester par incréments d'une minute: chargez une application, utilisez-la pendant une minute, puis rechargez et recommencez.

Bien que cela soit certes un problème, vous pouvez tester l'apparence de votre site sur un iPad Air ou iPad Air 2, et pouvez tester d'iOS 8.4 à iOS 10.3. Vous pouvez même choisir entre un iPad noir ou blanc.
Lors de son premier chargement, Safari s'ouvre sur l'application Wikipedia. Cliquez simplement sur le bouton d'accueil virtuel de l'iPad, cliquez sur Safari et entrez le lien que vous souhaitez tester dans l'URL / la barre de recherche.
Un moyen gratuit de tester la réactivité du Web iPad
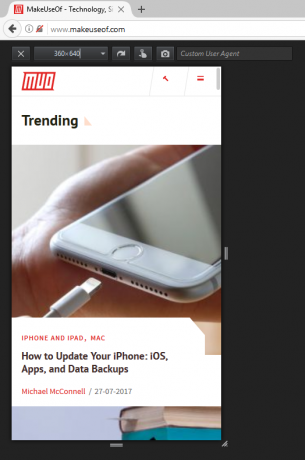
Si vous recherchez une option plus simple et que vous souhaitez simplement tester la réactivité d'un site ou d'un lien, il existe un quelques outils de navigation qui rendent cela facile - mais le plus simple est Firefox, qui a une fonctionnalité native pour cela chose.
Dans le menu du navigateur, accédez à Développeur > Mode de conception réactive. Vous pouvez également utiliser le raccourci clavier Ctrl + Maj + M (ou Cmd + Maj + M sur Mac). Votre navigateur passera à une interface plus petite. Vous pouvez sélectionner des dimensions prédéfinies de 320 x 480 à 1920 x 900, ou vous pouvez saisir une taille personnalisée ou faire glisser les poignées pour modifier la taille de l'écran.

Les utilisateurs de Chrome peuvent installer l'extension Resizer de fenêtre, qui fonctionne de manière similaire. Ces deux outils permettent de déterminer facilement si votre site a une belle apparence sur les appareils mobiles et les tablettes.
Si vous n'utilisez pas Chrome ou Firefox et ne souhaitez utiliser aucune des méthodes ci-dessus, vous pouvez simplement opter pour un site comme Responsimulateur. Entrez simplement le lien que vous souhaitez tester et cliquez sur le bouton fléché à droite pour voir l'interface iPad.
Quels outils ajouteriez-vous à cette liste? Faites le nous savoir dans les commentaires.
Nancy est un écrivain et éditeur vivant à Washington DC. Elle était auparavant rédactrice au Moyen-Orient pour The Next Web et travaille actuellement dans un groupe de réflexion basé sur DC sur les communications et la sensibilisation des médias sociaux.