Publicité
J'ai écrit il y a quelques semaines comment Google modifiait radicalement les résultats de recherche Qu'est-ce que le balisage sémantique et comment cela va changer Internet pour toujours [La technologie expliquée] Lire la suite en incluant de plus en plus d'informations sémantiques - ou ce que Google aime appeler les Rich Snippets.
Plus récemment, cela a pris la forme de métadonnées de recette, telles que les ingrédients ou le temps de cuisson. Si vous exécutez un blog WordPress basé sur des critiques de quoi que ce soit, ajouter un balisage sémantique est facile.
Cependant, vous pouvez trouver que le thème de votre blog génère quelques erreurs. Jetons donc un coup d'œil à un plug-in approprié et à la façon de traiter certaines des erreurs que vous pourriez voir.
GD StarRatings:
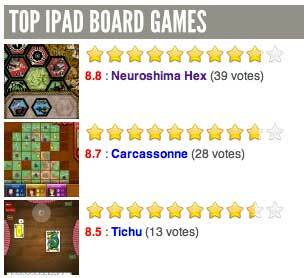
Si vous effectuez des évaluations sur votre blog, GDStarRatings est un plugin absolument indispensable, et je l'utilise depuis le début sur mon Jeux de société iPad pour permettre aux lecteurs d'évaluer les jeux auxquels ils ont joué.

Ce plugin existe depuis longtemps et les développeurs ont été suffisamment réfléchis pour inclure le balisage Rich Snippet depuis l'année dernière. Contrairement au nouveau micro-format de recette, le balisage et les règles de révision sont établis depuis longtemps, de sorte que le plugin lui-même produit un code de révision bien formaté sans aucune erreur de validation Google.
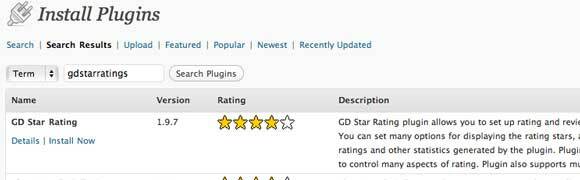
Jetons un coup d'œil à l'installation et à la configuration du plugin, car cela peut être un peu intimidant avec toutes les options disponibles. Tout d'abord, téléchargeons-le depuis l'interface WordPress.

Après l'activation, par défaut, le plugin ajoute un bloc d'évaluation, une bloc pouce levé, et évaluation des commentaires.

Désactivons certains de ceux dont nous n'avons pas besoin. Développez la nouvelle section des évaluations sur votre barre latérale d'administration, puis cliquez sur Réglages. Commencez par désactiver les évaluations «pouce levé» en cliquant sur l'icône verte pouce levé à côté du mot article (consultez la capture d'écran). Désélectionnez toutes les options pour Code de classement à insertion automatique, et cela devrait les supprimer.

Je suis allé de l'avant et j'ai fait la même chose pour tous les autres blocs de notes insérés automatiquement, à l'exception de la note principale de l'article principal qui est la seule que je veux.
Rendez-vous au Outil de test d'extraits enrichis de Google iciet entrez l'URL de l'un de vos avis.

Après avoir exécuté l'outil de test, vous pouvez trouver d'autres erreurs comme moi, mais elles seront liées à votre thème individuel plutôt qu'au plug-in de notation. Par exemple, sur mon thème, j'ai trouvé que même des informations sémantiques aussi simples que «titre-entrée»N'était pas ajouté. Pour les corriger, vous devrez connaître un peu de HTML.
Avertissement: champ obligatoire manquant «entrée-titre».
Avertissement: champ obligatoire manquant «mis à jour».
Avertissement: hCard requis «auteur» manquant.
Ouvrez le dossier thématique de votre blog, situé sur wp-content / themes / (nom du thème) si vous passez par FTP ou depuis l'écran d'administration de WordPress, développez le Apparence élément de la barre latérale et accédez à Éditeur.
S'ouvrir single.php dans votre éditeur de texte préféré, ou cliquez simplement sur le single.php à gauche de l'écran de l'éditeur depuis WordPress.
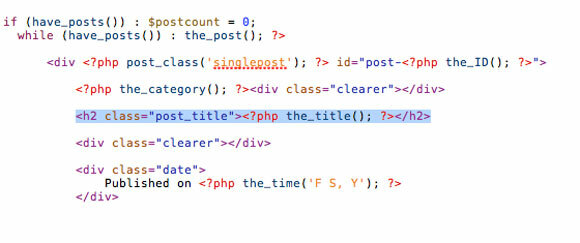
Tout d'abord, Google nous a dit qu'il nous manquait un titre d'entrée. Frappé Trouver dans votre navigateur ou votre éditeur et recherchez le titre(). Vous pouvez voir qu'il est entouré d'un H2 tag, et dans mon cas avec le class = ”post_title” appliqué à elle.

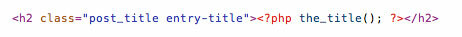
Nous voulons ajouter le titre-entrée classe aussi, donc dans mon cas, j'ai simplement ajouté cela dans la définition de classe du H2:

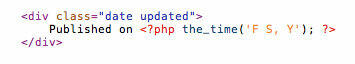
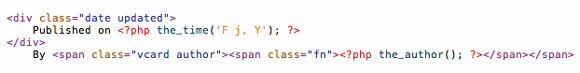
Juste en dessous, Google nous dit que nous manquons également quelque chose sur le moment où le message a été actualisé. J'ai déjà une définition class = "date", donc j'ajoute simplement "updated" dans celle-ci aussi:

Enfin, je manque les informations sur l'auteur. Pour l'instant, je vais l'ajouter juste après la date de publication. Si vous avez déjà du code pour l'auteur() quelque part, il suffit de l'entourer du même envergure comme je l'ai ajouté ci-dessous. Cela indique à Google qui est l'auteur, son nom et enferme le tout dans un vcard.

Maintenant, en vérifiant à nouveau la page, je vois que toutes les erreurs ont été corrigées.

Pour terminer, je vais soumettre mon site pour que Google commence à dessiner des extraits enrichis - cela ne se fera pas nécessairement automatiquement, vous devez donc remplissez le formulaire ici et Google vous considérera pour inclusion.
Des recettes dans WordPress?
Il existe également quelques plugins pour ajouter des microformats de recette, mais au moment d'écrire ces lignes, Google avait mis à jour leur style de microformats et aucun des plugins n'a produit de résultats valides. Si vous publiez des recettes sur votre blog, je vous suggère de garder un œil sur les deux hRecipe et RecetteSEO plugins, dont je suis sûr qu'ils seront bientôt mis à jour pour refléter les récents changements de format.
Conclusion et lectures complémentaires:
L'ajout d'avis ou de recettes de données d'extraits enrichis est facile avec GDStarRatings, mais si votre thème ne l'est pas déjà compatible pour l'auteur supplémentaire et publier les métadonnées nécessaires, alors vous pouvez trouver que Google n'est pas disposé à répertorier votre site. Si vous obtenez les mêmes erreurs que moi, suivez attentivement le didacticiel de code et assurez-vous de sauvegarder le fichier au cas où vous feriez une faute de frappe. La semaine prochaine, je commencerai une série d'articles qui approfondiront la création d'un thème wordpress et la structure des thèmes afin que vous puissiez éditer le vôtre un peu plus, mais pour maintenant, si vous obtenez toujours des erreurs Rich Snippet, n'hésitez pas à poser une question sur le forum Q&R, ou à poster dans les commentaires ci-dessous, et je ferai de mon mieux pour les corriger tu.
- le wiki microformats est une grande info technique
- Un blog non illimité est un didacticiel plus pratique sur l'utilisation des microformats
- Ce billet de blog de 2007 explique un peu plus sur l'ajout de microformats à votre wordpress, et a été inestimable pendant que j'essayais de comprendre cela.
- Regarder bons exemples de codage HTML 8 meilleurs sites Web pour des exemples de codage HTML de qualitéIl existe des sites Web géniaux qui offrent des exemples et des didacticiels de codage HTML bien conçus et utiles. Voici huit de nos favoris. Lire la suite ici
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.


