Publicité
L'un des avantages de l'utilisation de WordPress est sa grande flexibilité. Ce n'est pas seulement pour les publications et les pages: les types de publication personnalisés peuvent étendre les fonctionnalités de base à pratiquement tout.
Voyons aujourd'hui ce que vous pourriez faire avec les types de publication personnalisés, ainsi qu'un exemple pratique rapide de la création d'une liste d'événements à l'aide d'un type de publication personnalisé appelé Un événement.
Remarque: Ce didacticiel ne doit être considéré qu'à des fins éducatives, afin que vous puissiez apprendre le code utilisé pour créer des types de publication personnalisés. Si vous voulez réellement un excellent plugin de liste d'événements pour votre site WordPress, essayez Le calendrier des événements, qui est bien développé et gratuit.
Quels sont les types de publication personnalisés dans WordPress?
En règle générale, un site WordPress se compose de deux types de contenu: les articles de blog datés et les pages statiques. La plupart d'entre nous qui ont
créer un blog WordPress Configurer votre blog avec WordPress: le guide ultimeVous voulez créer votre propre blog mais vous ne savez pas comment? Regardez WordPress, la plateforme de blogging la plus puissante disponible aujourd'hui. Lire la suite sont familiers avec le fait que les pages doivent être utilisées pour des choses comme «À propos de moi» ou «Informations de contact», tandis que les publications régulières vont sur votre blog.Mais au-delà de cela, que se passe-t-il si vous souhaitez ajouter un autre type de contenu spécial qui ne rentre pas vraiment dans l'ordre chronologique du blog et qui n'est certainement pas statique? C'est là qu'interviennent les types de publication personnalisés.
Une demande assez courante pour les sites de club ou de groupe est d'avoir une sorte de calendrier des événements. Une solution qui pourrait être appliquée est de créer une catégorie distincte de publications d'événements. Le problème est qu'ils seront affichés dans la chronologie du blog principal, et nous devons vraiment séparer complètement les deux concepts.
À cette fin, créons un nouveau type de publication appelé événement, qui aura sa propre section distincte de l'interface d'administration.
Comment créer un type de publication personnalisé dans WordPress
Nous le ferons en ajustant directement vos fichiers de thème. Vous pouvez obtenir le même effet grâce à un plugin, mais pour démontrer le concept et la pratique, il est simplement plus facile de les écrire directement. Si vous n’êtes pas à l’aise, envisagez d’utiliser le Mon plugin de fonctions personnalisées, qui vous permet d'ajouter du code de manière non destructive.
Mes fonctions personnalisées
Ouvrez votre thème functions.php fichier, stocké dans le dossier du thème à l'intérieur wp-content / thèmes; ou utilisez le plugin My Custom Functions, que vous trouverez sur Réglages > PHP Inserter. À la fin du fichier, ajoutez ce code:
add_action ('init', 'events_init'); function events_init () {$ args = array ('labels' => array ('name' => __ ('Events'), 'singular_name' => __ ('Event'),), 'public' => true, 'has_archive' => true, 'rewrite' => array ("slug" => "events"), 'supports' => tableau ('miniature', 'éditeur', 'titre', 'champs personnalisés')); register_post_type ('événements', $ args); }Assurez-vous de le faire avant le php de fermeture (?>), s'il y en a un dans votre functions.php fichier.
Prenez le temps de lire le code. Il déclare certaines propriétés (comme les étiquettes de l'interface), la façon dont les URL (réécritures) doivent être traitées, ainsi que les fonctionnalités prises en charge par ce type de post. Vous pouvez, par exemple, ajouter un champ personnalisé à votre type de publication personnalisé avec la propriété supports.
Dans ce cas, nous avons déclaré que notre type d'événement prend en charge les miniatures, un éditeur de contenu pour la description de l'événement, un titre d'événement et des champs personnalisés. Nous avons également ajouté has_archive, de sorte que la navigation vers la page des événements affiche une archive de tous les événements, semblable à un blog.
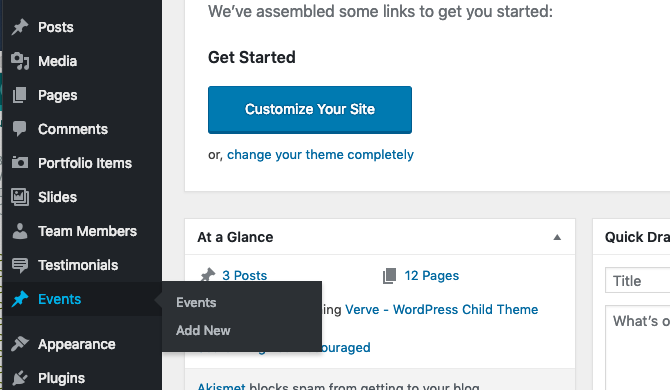
Voilà, maintenant, si vous enregistrez votre thème et rechargez votre blog, en supposant que vous n'avez aucune erreur, vous devriez maintenant voir une nouvelle section d'événements sur votre barre latérale d'administration. Yay!

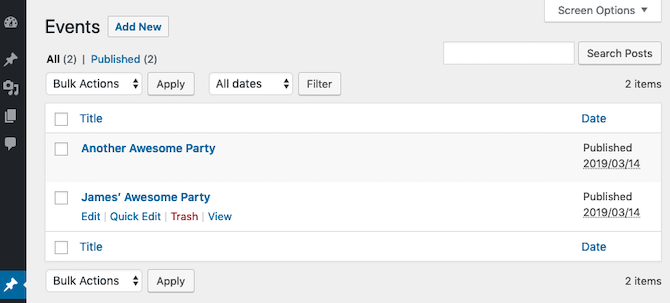
Ajoutez maintenant quelques exemples d'événements.

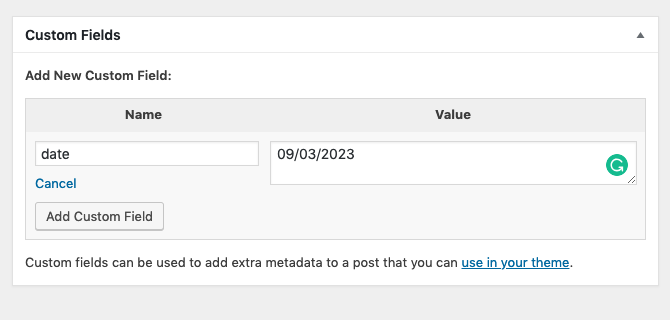
Puisqu'il s'agit d'un événement, créez un champ personnalisé appelé Date pour indiquer quand l'événement se produira. Utilisation mm / jj / aaaa format.

Notez que nous devons utiliser des champs personnalisés pour spécifier la date réelle de l'événement plutôt que la date de la publication, car la date de la publication représente la date de publication de l'avis. Étant donné que vous ajouteriez vraisemblablement des événements qui se produiront à l'avenir, il serait inutile de définir la date de publication sur la date réelle de l'événement.
Si vous essayez d'afficher l'événement à ce stade, vous pouvez obtenir une erreur 404. En effet, WordPress doit régénérer votre structure d'URL Permalink pour tenir compte de ce nouveau type de publication. Rendez-vous au Paramètres> Permaliens page et appuyez sur Enregistrer à nouveau.
Vous devriez maintenant être en mesure d'afficher la publication de l'événement individuel. Notez que la première partie de l'URL, après votre nom de domaine, est /events/. Nous l'avons choisi dans cette ligne de code:
'rewrite' => array ("slug" => "events"),Personnaliser la page de liste des événements
Maintenant que vous avez tous ces événements fantastiques dans votre blog, ce serait bien de les répertorier quelque part. Pour cela, nous allons créer un modèle de page spécial, afin que vous puissiez ensuite ajouter cette page à vos éléments de menu habituels à côté de À propos ou Contact.
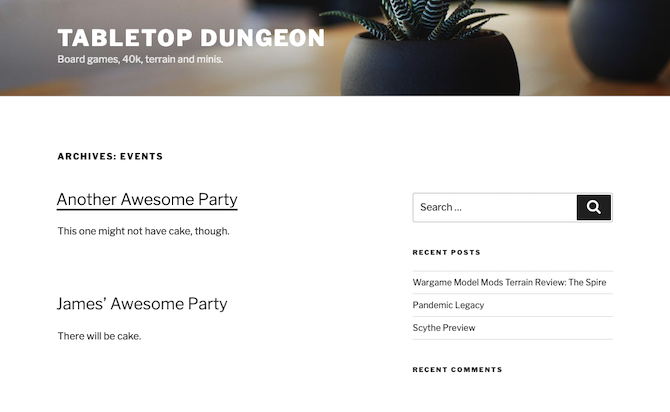
Comme nous avons déjà spécifié que le type de publication d'événement doit avoir une archive, vous pouvez continuer et voir quelle est la valeur par défaut en visitant /events/. Sur le thème standard des vingt-dix-sept sur mon site de test, j'ai obtenu ceci:

La personnalisation de cette sortie dépendra du thème que vous utilisez, et couvrir l'ensemble du système de modèles WordPress est bien hors de la portée de cet article. Cependant, pour les besoins de ce didacticiel, je suppose que vous utilisez Twenty-Seventeen.
Commencez par créer une copie de archive.phpet renommez-le en archive-events.php. C'est un convention de dénomination standard cela signifie que WordPress utilisera automatiquement ce modèle pour afficher l'archive pour le type de publication d'événements.
En examinant le dossier, les vingt-dix-sept auteurs ont fourni un mécanisme de format de publication, qui est trop complexe pour nos besoins:
/* * Inclure le modèle spécifique au post-format pour le contenu. * Si vous souhaitez remplacer cela dans un thème enfant, incluez un fichier. * appelé content -___. php (où ___ est le nom du format de publication) et qui sera utilisé à la place. */ get_template_part ('template-parts / post / content', get_post_format ());Remarque: un thème enfant est recommandé car toute mise à jour du thème d'origine écrasera vos modifications. Ce Article de support WordPress décrit le processus de création d'un thème enfant pour Twenty-Seventeen. Par souci de concision, je vais juste travailler sur le thème d'origine et je me fiche que mon travail soit perdu dans une mise à jour ultérieure.
Coupez tout ce bloc et collez-le à la place. Ceci est juste une copie simplifiée de ce qui se trouve dans ces modèles de format de publication, dans un souci d'apprentissage:
php echo ''; the_title (' ', '
'); php if (''! == get_the_post_thumbnail () &&! est célibataire() ): php endif; php the_content (sprintf ('Continuer la lecture de "% s" ', get_the_title ()));Si vous enregistrez et prévisualisez à nouveau la page Événements, vous remarquerez qu'elle a désormais des dates. Mais ils ont tort. Ils affichent actuellement la date de publication au lieu de la date de l'événement. Comme dernière étape, modifions cela à la date réelle à laquelle l'événement aura lieu. Trouvez le bit qui génère le temps, vingt_seventeen_time_link ()et remplacez-le par le texte suivant:
date ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true))))Cela obtient la date du champ post meta que nous avons défini, puis en utilisant PHP Date() pour le formater en quelque chose de plus lisible.

Prochaines étapes?
Si vous n'êtes pas satisfait de votre hébergeur actuel, nous vous recommandons fortement d'utiliser un hébergeur WordPress géré comme Moteur WP, que nous utilisons nous-mêmes pour nos sites sœurs. Sinon, InMotion Hosting propose des plans abordables, qui sont encore moins chers avec notre remise spéciale lorsque vous utilisez ce lien.
Ensuite, notez que lorsque nous avons créé le type de publication d'événement, nous avons déjà codé la prise en charge des miniatures en vedette. Utilisez notre guide pour images et miniatures publiées Le guide complet des miniatures et des tailles d'images en vedette dans WordPressVoici tout ce que vous devez savoir sur la taille des images dans WordPress et la gestion des images en vedette. Lire la suite pour saisir et afficher une image en vedette dans les archives de la liste des événements.
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.