Publicité
Xcode est l'environnement de développement Mac incontournable, mais il peut être un peu trop pour un débutant. Si vous êtes curieux et que vous voulez simplement jouer, Code Microsoft Visual Studio 10 conseils de productivité essentiels pour Visual Studio CodeVisual Studio Code souffle les autres éditeurs de texte de programmation hors de l'eau. Il est gratuit, open source, rapide comme l'éclair et regorge de fonctionnalités de productivité. Lire la suite pourrait être le meilleur choix.
Il n'est plus étrange de voir Microsoft dans la section Mac depuis que la société a intensifié sa prise en charge Mac et iOS il y a quelques années. Le code Visual Studio est un autre produit prometteur du rival d'Apple Microsoft aime Apple - ces applications Mac et iOS le prouventBouché, ennuyeux, insulaire. Ce sont trois adjectifs qui ont été utilisés pour décrire le Microsoft d'antan. Mais que Microsoft est parti. Ils ont changé. Radicalement. Lire la suite .
Il prend en charge une myriade de langues et vous n'avez même pas besoin de le comparer à Xcode car elles répondent à des besoins différents.
C'est pour qui?
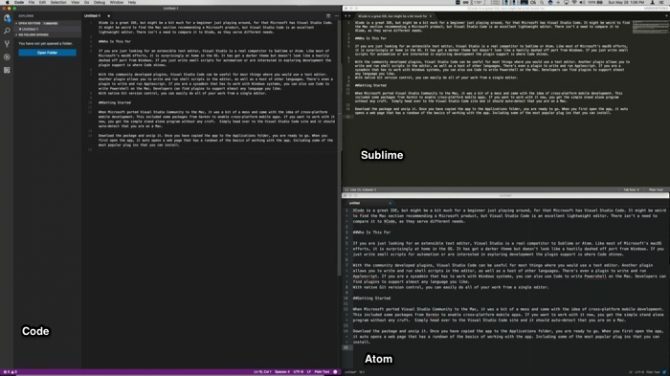
Si vous êtes à la recherche d'un éditeur de texte extensible Les meilleurs éditeurs de texte HTML pour votre MacBesoin d'un nouvel éditeur de texte pour votre Mac? Nous examinons les meilleurs éditeurs de texte HTML gratuits et payants pour macOS. Lire la suite , Visual Studio est un véritable concurrent de Sublime et Atom. Comme la plupart des efforts macOS récents de Microsoft, il se sent étonnamment à l'aise sur la plate-forme Apple.
Il a un thème plus sombre et ne ressemble pas à un port précipité à la hâte de la version Windows. Le code est idéal pour les scripts d'automatisation simples, mais la prise en charge des plugins est l'endroit où il brille vraiment.

Avec des plugins développés par la communauté, Visual Studio Code peut être un éditeur de texte de l'armée suisse. Un plugin vous permet d'écrire et d'exécuter des scripts shell dans l'éditeur, ainsi que de nombreuses autres langues. Un autre prend en charge Markdown. Il existe même un plugin pour écrire et exécuter Applescript.
Si vous êtes un administrateur système qui doit travailler avec des systèmes Windows, vous pouvez également utiliser du code pour écrire Powershell sur Mac. Les développeurs peuvent trouver des plugins pour prendre en charge presque toutes les langues que vous aimez.
L'inclusion du contrôle de version natif de Git signifie que vous pouvez facilement faire tout votre travail à partir d'un seul éditeur.
Commencer
Lorsque Microsoft a porté Visual Studio Community sur le Mac, c'était un peu le bordel. La conception s'est concentrée sur l'idée du développement mobile multiplateforme. Cela comprenait certains packages de Xarmin pour activer les applications mobiles multiplateformes à l'aide de C #.
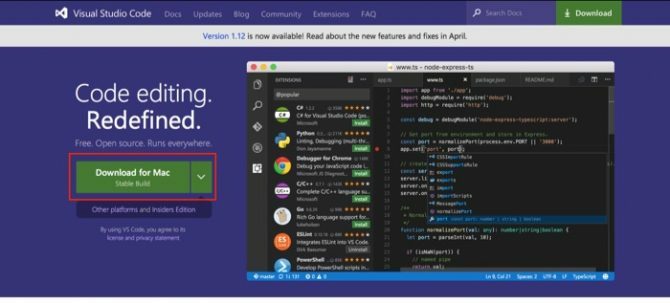
Le code vous donne un programme autonome simple sans aucune corruption. Rendez-vous simplement au Site Visual Studio Code et il devrait détecter automatiquement que vous êtes sur un Mac.

Téléchargez le package et décompressez-le. Une fois que vous avez copié l'application dans le dossier Applications, vous êtes prêt à partir. Lorsque vous ouvrez l'application pour la première fois, une page Web s'affiche avec un aperçu des principes de base de l'utilisation de l'application. Cela inclut certains des plugins les plus populaires que vous pouvez installer.
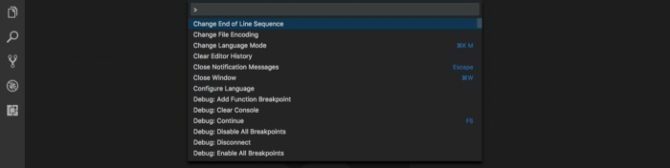
Si vous faites défiler vers le bas, vous trouverez également une liste de raccourcis clavier pratiques. Vous pouvez appuyer sur Maj + Commande + P pour obtenir une liste complète des commandes disponibles. Si vous préférez les raccourcis Vim ou Emacs, il existe des plugins pour les utiliser à la place.
Plugins pour tout
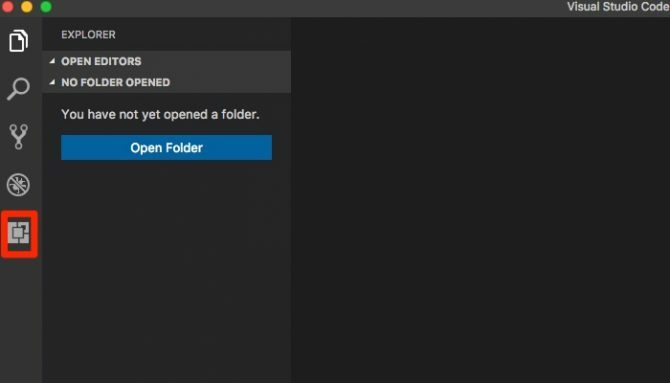
La page Visual Studio a un marché gratuit pour les plugins que vous pouvez explorer. Vous pouvez également les rechercher et les installer directement dans l'application, ce qui facilite le travail immédiatement. Pour ouvrir la place de marché des plugins, cliquez sur l'icône du bas dans la barre d'outils à gauche.
Par défaut, il s'ouvre avec une liste des extensions les plus populaires:

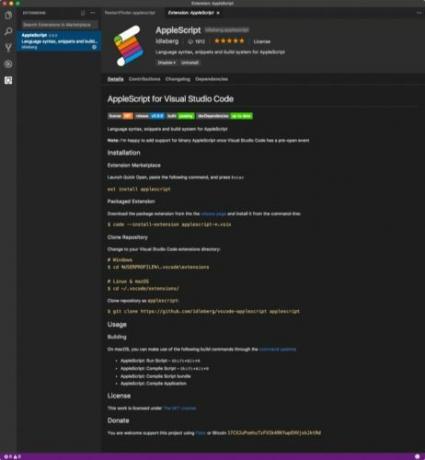
Dans notre exemple ci-dessus, nous allons installer le plugin AppleScript. Cela prend en charge l'écriture et l'exécution d'Applescript. Cela vous permet d'acquérir une certaine expérience avec une langue native de votre Mac.
Dans le menu du plugin, entrez Applescript, ce devrait être le premier résultat. Sélectionnez-le, cliquez sur Installer, puis attendez Recharger bouton pour apparaître. Cliquez dessus pour recharger le code et le plugin est prêt à fonctionner.
Test des plugins en exécutant du code
Nous allons écrire un script simple et demander à utiliser l'éditeur pour l'exécuter. Tout d'abord, ouvrez iTunes, puis revenez au code. Entrez le script suivant:
dire à l'application "iTunes" Quitter. fin direEnregistrez votre script sous Quitter-iTunes.applescript et vous devriez voir la syntaxe correcte en surbrillance. Pour exécuter votre script, appuyez sur Maj + Option + R - vous devriez voir iTunes se fermer. Cela confirme que vous pouvez utiliser Visual Studio Code pour écrire et exécuter Applescript.
Bien sûr, il y a déjà un éditeur de système d'exploitation intégré pour cela Comment utiliser les scripts d'interface utilisateur d'Applescript sur Mac Lire la suite . Cependant, vous pouvez également installer l'utilitaire Code Runner pour exécuter également des scripts shell. Maintenant, le code peut être un endroit central pour travailler avec vos scripts.
Fonctionnalités avancées
Pour les codeurs, il est construit dans Git Qu'est-ce que Git et pourquoi vous devriez utiliser le contrôle de version si vous êtes développeurEn tant que développeurs Web, la plupart du temps, nous avons tendance à travailler sur des sites de développement locaux, puis à tout télécharger lorsque nous avons terminé. C'est bien quand c'est juste toi et que les changements sont petits, ... Lire la suite et le débogage. Vous pouvez accéder à tout depuis la barre d'outils à gauche. Si vous travaillez avec le terminal, vous pouvez y accéder directement depuis l'application. Lorsque vous cliquez sur l'icône de débogage (le bogue barré d'une ligne), vous pouvez alors cliquer sur le petit terminal et travailler sur la ligne de commande.

Le support Git fonctionne sur les dossiers que vous ouvrez, mais il peut vous permettre de faire facilement des changements et de les valider tous dans la même fenêtre. Si vous voulez juste qu'un répertoire soit épinglé sur le côté (comme avec Text Wrangler), il ne semble pas y avoir de moyen de le faire. C'est un petit reproche, mais cela pourrait empêcher certaines personnes de changer.
Il existe également un mode Zen qui supprime tout le chrome. Cela crée un éditeur sans distraction.
Transformez le code en quelque chose d'autre
Vous pouvez simplement utiliser Code comme éditeur de script si vous le souhaitez, mais il y a beaucoup de choses différentes que vous pouvez faire avec Code. Vous pouvez simplement copier une commande dans Code et chaque plugin sera installé, que nous avons inclus ci-dessous.

Éditeur de Markdown
Si vous cherchez un éditeur de texte concentré sur l'écriture de Markdown Qu'est-ce que Markdown? 4 raisons pour lesquelles vous devriez l'apprendre maintenantFatigué des éditeurs HTML et WYSIWYG? Alors Markdown est la réponse pour vous, peu importe qui vous êtes. Lire la suite , vous pouvez utiliser le combo de plugins suivant:
Markdown tout en un - Ce plugin vous donne des raccourcis clavier et un support pour la table des matières et les listes dans Markdown. Vous pouvez également ouvrir un deuxième volet qui prévisualise votre texte au fur et à mesure de sa saisie. La commande à installer est: ext install markdown-all-in-one
Markdown Converter - Si vous écrivez Markdown pour convertir dans un autre format, ce plugin vous permet de choisir une variété de formats. Il prend en charge les fichiers HTML, PDF et même les images. La commande à installer est: ext install Markdown-Converter
Développement web
Si vous souhaitez configurer du code pour le développement Web, voici un combo suggéré:
Extraits HTML5 - Ce plugin permet la mise en évidence HTML ainsi que des extraits et la saisie semi-automatique. La commande à installer est: ext install html-snippets
Extraits de code Javascript (ES6) - Ce plugin contient des extraits pour différentes versions de Javascript qui utilisent la syntaxe ES6. La commande à installer est: ext installer JavaScriptSnippets
Intellisense pour les noms de classe CSS - Il s'agit d'un outil utile pour configurer la saisie semi-automatique sur les classes définies pour vos feuilles CSS. La commande à installer est: ext install html-css-class-complètement
Pourquoi choisir le code?
Le code est pas le premier éditeur à avoir un large éventail de plugins, Améliorer le meilleur éditeur de texte: 7 superbes packages de texte sublimes Lire la suite mais il propose une des meilleures prises en charge de plugins de l'entreprise. Le code a une diversité d'options pour aider le guide du débutant à l'expert. Il peut tout aussi bien être un éditeur de texte pratique avec plus d'options que TextEdit.
Es-tu juste commencer avec les scripts sur Mac Qu'est-ce qu'AppleScript? Écrire votre premier script d'automatisation MacAppleScript peut vous aider à automatiser les tâches répétitives sur votre Mac. Voici un aperçu et comment écrire votre premier script AppleScript. Lire la suite ? Si vous êtes passionné par d'autres éditeurs de texte, faites-nous savoir pourquoi votre choix est le meilleur!
Crédits image: Galushko Sergey / Shutterstock
Michael n'a pas utilisé de Mac lorsqu'ils étaient condamnés, mais il peut coder en Applescript. Il est diplômé en informatique et en anglais; il écrit sur Mac, iOS et les jeux vidéo depuis un moment maintenant; et il est un singe informatique de jour depuis plus d'une décennie, spécialisé dans les scripts et la virtualisation.