Publicité
Lorsque vous avez hâte de vous essayer au code, il n'y a tout simplement aucune limite au nombre de tutoriels, de vidéos et de cours en ligne à essayer. Mais parfois, la meilleure façon d'apprendre quelque chose est de plonger et de l'essayer de première main. Le développement Web n'est pas différent.
Si vous êtes curieux à propos de HTML, CSS et JavaScript, ou pensez que vous pourriez avoir un talent pour apprendre à créer des sites Web à partir de zéro - il existe quelques grands tutoriels pas à pas ça vaut le coup d'essayer.
La liste suivante de didacticiels vous guidera à travers les bases du HTML et du CSS, et vous donnera même une introduction au monde complexe qu'est Javascript Qu'est-ce que JavaScript et Internet peut-il exister sans lui?JavaScript est l'une de ces choses que beaucoup tiennent pour acquises. Tout le monde l'utilise. Lire la suite - au moins pour les débutants. Mais ce qu'ils ne feront pas, c'est vous préparer à une vie de développeur dès le départ. La plupart de ces services sont simplement un point de départ facile.
Il faudra bien plus que cela pour commencer à développer des sites Web de manière professionnelle. Ces outils, dont la plupart sont gratuits, vous blocs de construction de base pour le développement web, et il sera beaucoup plus facile de plonger dans les cours les plus compliqués.
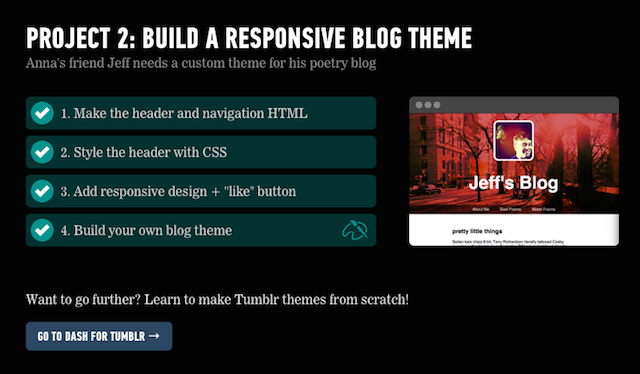
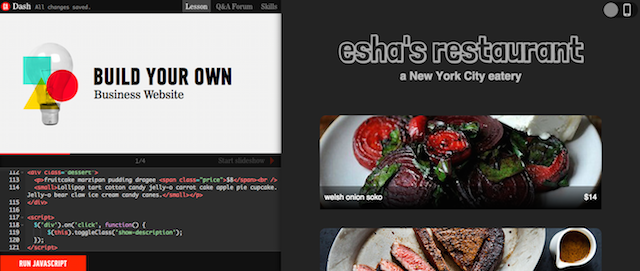
Les gens de l'Assemblée générale ont un outil gratuit qui vous enseigne les bases du HTML, CSS et JavaScript, et c'est l'endroit idéal pour les débutants complets pour commencer. À travers une série de cinq projets, vous apprendrez la terminologie et les compétences de base du codage vous permettant de créer un site Web qui ressemble à une page about.me, comment créer un blog réactif et un site Web de restaurant.

Les didacticiels Dash vont au-delà de l'apprentissage de la création de sites Web simples, vous pouvez également exploiter la puissance de HTML, CSS et JavaScript pour créer un robot à l'aide de formes et de lignes ou même d'un jeu Mad Libs.
Les didacticiels Dash se déplacent à un rythme raisonnable, vous guidant à travers chaque étape quelques lignes de code à la fois. Comme pour tout tutoriel, je recommanderais de prendre des notes pendant que vous travaillez. Cela vous aidera à mémoriser les différents outils que vous apprenez et avec les didacticiels de l'Assemblée générale, une fois que vous avez terminé une phase, il ne semble pas y avoir de moyen de la répéter.

Conclusion: L'utilisation de Dash vous mettra en place avec toutes les connaissances dont vous avez besoin pour créer un site Web moderne de base, de la navigation à la conception réactive. Vous êtes même initié aux bases de la création d'un thème Tumblr personnalisé. Cela dit, il n'y a qu'un total de quatre leçons sur Dash. Bien que vous puissiez prendre les concepts que vous avez appris et essayer de les appliquer de différentes manières, vous devez compléter vos connaissances par d'autres cours inclus dans cette liste.
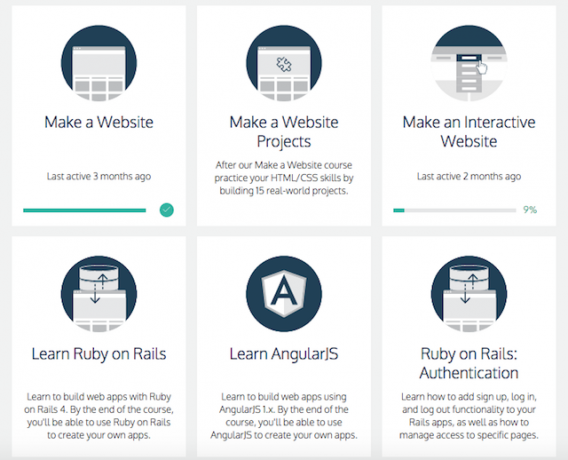
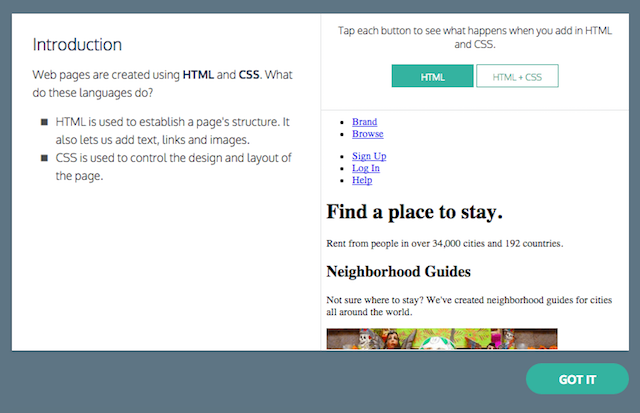
Codecademy existe depuis bien plus longtemps que Dash, et ajoute souvent de nouvelles leçons à ses offres. Avec les mêmes leçons globales étape par étape que vous trouverez sur Dash, Codecademy va plus loin en donnant aux utilisateurs un aperçu général aperçu de la création d'un site Web avec HTML et CSS, mais fournit également des didacticiels approfondis sur les langues individuelles, HTML, CSS et JavaScript.
Comme d'autres services, Codecademy vous montre comment créer un le menu de navigation, ajouter images de fond, faire un galerie d'images, ou même un page d'inscription. (Pour ajouter des fonctionnalités à votre page d'inscription, assurez-vous de parcourir le Tutoriel Ruby on Rails.)

Il y a aussi des leçons dédiées sur jQuery Rendre le Web interactif: une introduction à jQueryjQuery est une bibliothèque de script côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée ... Lire la suite , un langage clé qui facilite grandement l'apprentissage de JavaScript. Si vous êtes curieux de savoir comment développer le backend, il y a également des leçons approfondies pour Ruby, Python, PHP, etc.
En plus d'apprendre à concevoir un site Web et de plonger dans les subtilités des langages de programmation 7 astuces utiles pour maîtriser un nouveau langage de programmationIl est normal d'être dépassé lorsque vous apprenez à coder. Vous oublierez probablement des choses aussi vite que vous les apprenez. Ces conseils peuvent vous aider à mieux conserver toutes ces nouvelles informations. Lire la suite , vous pouvez également utiliser Codecademy pour obtenir les bases sur la façon de créer des applications Web et d'ajouter des fonctionnalités d'inscription, de connexion et de déconnexion à votre site Web.

Conclusion: Comme Dash, l'interactivité de Codecademy est inestimable. Être en mesure de voir comment chaque étape se matérialise dans votre site Web est encourageant, et la configuration facilite également la détection des erreurs. Si vous êtes un débutant complet, Codecademy est un endroit idéal pour vous mouiller les pieds et décider si le codage et la conception Web vous conviennent. Avec cette expérience, vous pouvez apporter ces connaissances à un cours ou à un cours rémunéré.
Tutsplus.com est un site Web rempli de tutoriels (gratuits et payants) sur une grande variété de sujets, y compris tout mobile Concevoir une application révolutionnaire? 7 blogs de développement mobile à lireL'espace mobile est si nouveau que les tendances changent constamment et que de nouvelles perspectives sont apportées chaque jour. Si vous prévoyez de développer des applications mobiles, comment pouvez-vous suivre sans devenir fou? Lire la suite et développement de jeu 4 sites Web gratuits où vous pouvez apprendre les bases du développement de jeuxLorsque vous cherchez une bonne série de didacticiels de développement de jeux, vous en voulez un qui vous apprendra pratiques et mentalité de bon codage car vous pouvez ensuite transposer ces pratiques dans n’importe quelle langue ou Plate-forme. Lire la suite à théorie des couleurs Comment apprendre la théorie des couleurs en moins d'une heureUne connaissance de base de la théorie des couleurs peut faire la différence entre une esthétique "amateur" et une esthétique "professionnelle" - et cela ne prend pas beaucoup de temps à apprendre. Lire la suite et comment utiliser Adobe Illustrator Enseignez-vous Adobe Illustrator gratuitementAdobe Illustrator est depuis longtemps l'outil d'illustration de choix pour les graphistes. Prêt à donner vie à vos créations? Voici comment vous pouvez apprendre gratuitement Adobe Illustrator. Lire la suite . Bien que toutes les leçons enseignées sur le site Web ne suivent pas le modèle étape par étape, quelques-unes adoptent cette approche et guident les utilisateurs à travers des procédures de développement Web faciles.

Un didacticiel particulièrement utile vous guide à travers les étapes concevoir et coder votre site web. Le tutoriel date certes de 2009, donc l'esthétique du design peut ne pas vous plaire, mais cela dit, le tutoriel vous apprend les compétences nécessaires pour concevoir votre site Web, et vous pouvez ensuite appliquer ces compétences à une conception plus mise à jour. Une autre mise en garde qui mérite d'être mentionnée avec ce tutoriel est qu'il nécessite l'utilisation d'Adobe Photoshop. Si vous n'avez pas accès au logiciel, vous pouvez toujours opter pour l'option Adobe Creative Cloud pour un montant de 50 $ par mois.
Le didacticiel vous guide dans la conception d'un site Web de base à deux colonnes avec un en-tête et un pied de page. Le site Web comprend du contenu, une barre de navigation, des boutons de médias sociaux, etc. Une fois que vous avez conçu le site Web dans Photoshop, vous pouvez basculer vers un éditeur de code et le didacticiel vous guide à travers le code requis pour transformer votre conception en une page HTML. Le didacticiel nécessitera des connaissances de base en HTML, je vous recommande donc de l'essayer après avoir parcouru les premiers didacticiels de l'Assemblée générale.
Si vous souhaitez créer un site Web plus élaboré, consultez un autre tutoriel Tuts + sur comment concevoir un beau site Web à partir de zéro. Un autre Tutoriel PSD vers HTMl facilite la vie en fournissant les fichiers HTML, CSS et image. D'autres didacticiels sur Tuts + vous expliquent comment créer un Thème du journal photo Tumblr - bien que celui-ci soit une conception Photoshop simple, moins le code.

Conclusion: Par rapport à Codecademy et Dash, les tutoriels Tuts + demandent un peu plus d'efforts car vous devez vous guider à travers les étapes. Avec les deux autres sites, il y a beaucoup plus de «main dans la main» pour ainsi dire. Au fur et à mesure que vous parcourez chaque étape, il est souvent plus facile de déterminer quelle erreur vous avez pu commettre. Cela nécessite également que vous utilisiez votre propre logiciel, tandis que Dash et Codecademy ont des systèmes intégrés. Cela dit, avec la variété des didacticiels, vous trouverez forcément un ensemble de leçons qui répondent exactement à ce que vous voulez apprendre.
Avec une série de 12 leçons, Shaye Howe fait un excellent travail en décomposant les bases du HTML pour vous présenter la terminologie et comment utiliser les différents éléments du HTML et du CSS. Différentes leçons comprennent la connaissance du HTML, du CSS, la compréhension du modèle de boîte, le positionnement du contenu, la typographie, etc.

En ce qui concerne l'application des leçons du didacticiel, le site Web ne fournit pas un moyen de voir rapidement à quoi ressemble votre code HTML et CSS. Pour surmonter cela, vous pouvez utiliser un outil en ligne qui fournira les mêmes fonctionnalités que vous trouverez dans Codecademy et Dash.
Découvrez un sandbox CSS / HTML / JavaScript comme CSSDeck ou LiveWeave, qui vous permettent de saisir du HTML, du CSS et du JavaScript et d'afficher le résultat final. Techniquement, vous pouvez également utiliser les éditeurs HTML, CSS et JavaScript dans Dash et Codecademy si vous aimez la configuration qu'ils fournissent.
Au fur et à mesure que vous progressez dans les explications, le site fournit également des exemples de code à tester vous-même. À la fin de chaque leçon se trouve un exercice pratique qui vous permet d'appliquer ce que vous avez appris.
Après avoir terminé les 12 leçons, vous pouvez passer au Leçon avancée HTML et CSS, qui comprend une conception réactive, jQuery, etc.
Conclusion: Ce didacticiel adopte une approche légèrement différente des autres suggestions répertoriées ici. Avec une explication beaucoup plus approfondie, vous passerez plus de temps à lire qu'à appliquer ce que vous avez appris. Bien que cela puisse sembler ennuyeux pour certains, il y a ici de précieuses leçons qui fournissent un contexte et une meilleure compréhension du fonctionnement de ces langues.
Quelle est votre opinion?
Il est maintenant temps de vous entendre. Y a-t-il des tutoriels de développement Web en ligne que vous recommanderiez? Selon vous, quelle est la prochaine étape après avoir essayé ces cours en ligne? Faites le nous savoir dans les commentaires.
Crédit d'image: hackNY.org
Nancy est un écrivain et éditeur vivant à Washington DC. Elle était auparavant rédactrice au Moyen-Orient pour The Next Web et travaille actuellement dans un groupe de réflexion basé sur DC sur les communications et la sensibilisation des médias sociaux.