Publicité
 Peut-être que vous avez déjà essayé Twitbacks, ou peut-être que vous n'aimez pas vous limiter à une application telle que PrettyTweet. Vous êtes prêt pour les gros chiens et vous voulez créer le vôtre Twitter fond dans Photoshop.
Peut-être que vous avez déjà essayé Twitbacks, ou peut-être que vous n'aimez pas vous limiter à une application telle que PrettyTweet. Vous êtes prêt pour les gros chiens et vous voulez créer le vôtre Twitter fond dans Photoshop.
Au lieu d'appeler votre voisin amoureux de Hot Pocket Jim qui dit qu'il "pourrait vous apprendre à le faire... pour un prix", vous êtes venu chez nous, et c'est une bonne chose que vous ayez fait, car MakeUseOf livre toujours sans compensation obligatoire.
Configuration de l'arrière-plan principal
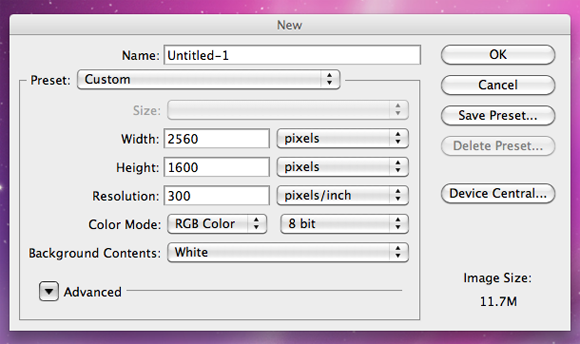
Les dimensions correctes en pixels sont essentielles pour créer des arrière-plans Twitter, vous devrez donc commencer par créer un nouveau fichier Photoshop de la bonne taille. Les dimensions que nous allons utiliser pour ce projet auront une largeur de 2560 pixels et une hauteur de 1600 pixels.

Le but d'une si grande taille est qu'elle offre juste assez de marge de manœuvre pour les moniteurs à grand écran, alors essayez de garder votre conception simple. Gardez à l'esprit que seule une partie de celui-ci va s'afficher sur la plupart des écrans de vos abonnés, alors ne vous inquiétez pas trop de créer une image de fond pleine grandeur, digne du Louvre.

Parce que mon compte Twitter utilise un thème en noir et blanc qui correspond à mon site personnel, je resterai simple avec un arrière-plan simple. Cependant, si vous voulez devenir fou, je vous suggère d'aller à la vieille école avec un joli dégradé radial, ou peut-être pourriez-vous utiliser une image ou une photo dessinée à la main.
Préparation du graphique latéral
Twitter n'offre pas la possibilité d'ajouter une image d'en-tête ou de bannière à votre compte, donc le meilleur ce qui est d'avoir un graphique ou un logo personnalisé sur le côté de votre flux en utilisant l'arrière-plan principal lui-même. En substance, le graphique latéral est un panneau d'affichage virtuel, car il vous permet d'ajouter des URL Web, Facebook informations et tout autre élément que vous souhaitez inclure et qui est pertinent pour votre compte. Malheureusement, rien n'est cliquable, alors considérez-le comme un régal pour les yeux.

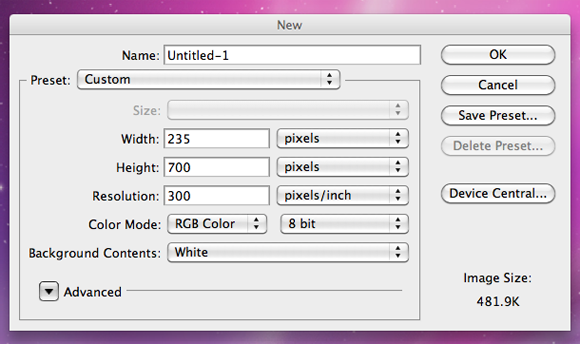
Par exemple, MakeUseOf's graphique occupe tout le côté de la page avec une belle représentation artistique du site. Pour créer quelque chose comme ça, vous devez ouvrir un tout nouveau fichier Photoshop avec des dimensions qui ont une largeur de 235 pixels et une hauteur de 700 pixels.

Le dimensionnement de cette image est en fait assez variable, mais l'idée générale est de la rendre aussi visible que possible sans qu'elle ne coule dans votre flux. Vous avez un champ étonnamment grand pour travailler, alors ne vous inquiétez pas de ne pas avoir assez de place. Sur la base de l'étape à venir, je vous conseille d'utiliser un calque d'arrière-plan totalement transparent ou celui qui correspond à la couleur de votre projet Photoshop précédent.

Mettre tous ensemble
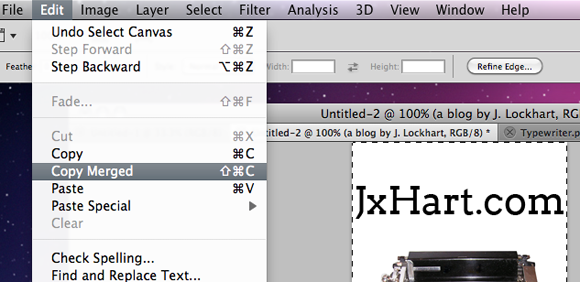
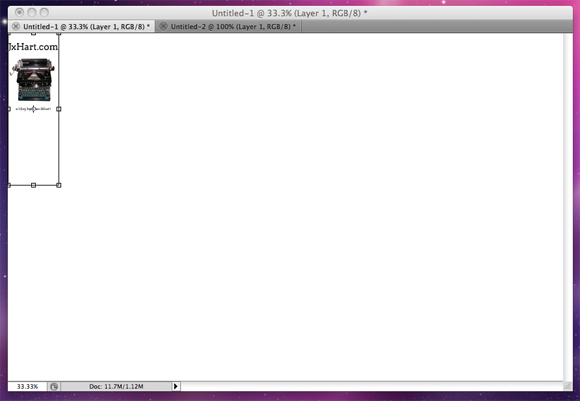
Maintenant que vous avez terminé à la fois votre arrière-plan principal et votre graphique latéral, il est temps de les assembler. Tout d'abord, accédez à la fenêtre de projet de votre graphique latéral, sélectionnez tout, puis cliquez sur «copier fusionné». Après cela, revenez à votre arrière-plan principal, et collez votre graphique latéral juste au-dessus, en l'alignant contre le coin supérieur gauche du fenêtre. Soyez averti que si vous ne l'alignez pas correctement, il pourrait être couvert par une partie de votre flux ou couler de la page.


Malgré la petite taille du graphique latéral, il va occuper un peu d'espace lorsqu'il est affiché dans un navigateur. C'est exactement pourquoi vous devez garder l'accent artistique sur votre graphique latéral, car vos abonnés y porteront probablement le plus d'attention. Une fois que vous avez terminé, je vous suggère de terminer les choses en enregistrant l'arrière-plan en tant que fichier PNG.

Comme vous pouvez le constater avec mon propre compte Twitter, le graphique latéral est juste à gauche de mon flux et totalement à l'écart. Vous pouvez cependant remarquer que si la fenêtre du navigateur est ouverte dans une petite taille, le graphique latéral sera principalement couvert par votre flux. C'est normal, alors ne vous en faites pas.
Étant donné que le graphique latéral fait partie de l'arrière-plan, il est rogné lorsque vous redimensionnez la fenêtre même si le contenu du flux reste visible. Le problème peut principalement être remarqué par les utilisateurs de Mac, car Snow Leopard n'autorise pas l'affichage en plein écran à moins que la fenêtre ne soit redimensionnée manuellement.
Conclusion
Alors maintenant que vous êtes un idiot de Twitter, vous pouvez jouer avec ces lignes directrices pour faire quelque chose de plus sexy que mon propre design Plain Jane. Dans l'ensemble, c'est une très bonne compétence graphique à connaître, surtout si vous êtes dans le marketing et la conception graphique. En conclusion, vous pourriez probablement adapter ces mêmes directives à quelque chose comme Pixelmator ou GIMP.
Nous aimerions voir vos propres créations, alors suivez Se servir de sur Twitter et donnez-nous un message qui nous dirigera vers votre propre Photoshop Frankensteins. De plus, comme le processus concerne uniquement la personnalisation, modifiez-vous différemment vos antécédents Twitter? En quoi cette méthode vous a-t-elle aidé?
Crédit d'image: mzacha
Joshua Lockhart est un producteur de vidéos Web correct et un écrivain légèrement supérieur au contenu médiocre.

