 Les didacticiels de conception graphique de base sont tous assez universels, que vous utilisiez Photoshop, la GIMP, ou même Pixelmator. Par exemple, la possibilité de s'adapter à votre éditeur d'images va être très flexible dans ce tutoriel particulier sur YouTube, donc les graphistes en herbe n'ont pas peur si vous ne possédez pas un véritable Adobe éditeur d'images.
Les didacticiels de conception graphique de base sont tous assez universels, que vous utilisiez Photoshop, la GIMP, ou même Pixelmator. Par exemple, la possibilité de s'adapter à votre éditeur d'images va être très flexible dans ce tutoriel particulier sur YouTube, donc les graphistes en herbe n'ont pas peur si vous ne possédez pas un véritable Adobe éditeur d'images.
Dans cet article, vous apprendrez à créer une norme Youtube fond de canal. Certes, votre éditeur d'images doit avoir des capacités de superposition afin d'être compatible avec le didacticiel (alors n'utilisez pas Microsoft Paint Comment modifier et améliorer les captures d'écran à l'aide de MS PaintVoici comment modifier une capture d'écran à l'aide de Microsoft Paint afin de pouvoir modifier des captures d'écran sur Windows 10 sans logiciel supplémentaire. Lire la suite ), et c'est vraiment ce que vous en faites. La créativité n'est pas incluse, alors assurez-vous d'apporter la vôtre.
Préparer la toile
Peu importe si vous avez mis à jour l'interface YouTube de Cosmic Panda ou si vous venez de vous en tenir à l'original. Cet arrière-plan devrait fonctionner avec tout ce que vous utilisez, mais si vous trouvez quelque chose de mal, alors recadrez et modifiez comme bon vous semble. J'utiliserai
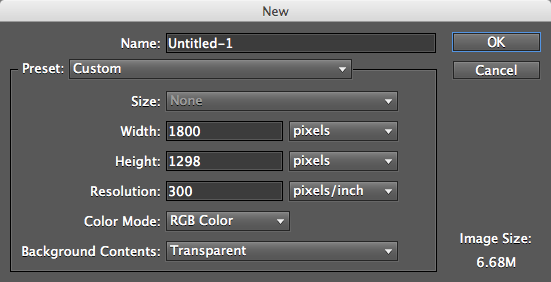
Photoshop Elements 9 Comment créer un livre photo avec Photoshop ElementsDepuis l'invention de la caméra, les gens ont cherché des moyens de préserver au mieux les souvenirs. Tout d'abord, nous avions simplement les daguerréotypes, puis nous avons décidé que le cadrage de photos de meilleure qualité pourrait être une bonne chose ... Lire la suite pour ce tutoriel, mais comme je l'ai dit, vous devriez pouvoir suivre et j'essaierai d'écrire le plus généralement possible.Tout d'abord, vous devez ouvrir un nouveau fichier avec des dimensions qui ont une largeur de 1800 pixels et une hauteur de 1298 pixels. Cela servira d'arrière-plan principal, donc si vous envisagez d'ajouter une illustration à ce calque, vous n'en verrez qu'une partie. Comme mentionné dans l'article MakeUseOf sur créer un fond Twitter Comment créer un fond Twitter dans PhotoshopPeut-être que vous avez déjà essayé Twitbacks, ou peut-être que vous n'aimez tout simplement pas vous limiter à une application telle que PrettyTweet. Vous êtes prêt pour les grands chiens et vous souhaitez créer votre propre arrière-plan Twitter ... Lire la suite , vous devez limiter toutes les illustrations sur ce calque.

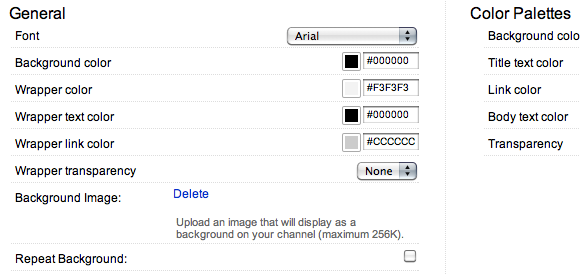
Notez que si vous utilisez Cosmic Panda, il est probable que seule la moitié supérieure de ce graphique sera visible (jusqu'à une estimation approximative de 650 pixels). Cependant, pour ceux qui utilisent le thème YouTube d'origine, vous devez accéder à vos paramètres YouTube et faire en sorte que la couleur d'arrière-plan corresponde au graphique d'arrière-plan que vous créez.

Configuration des séparateurs
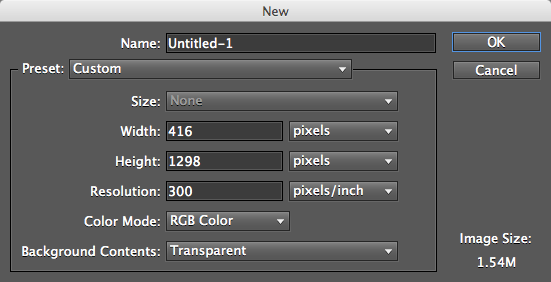
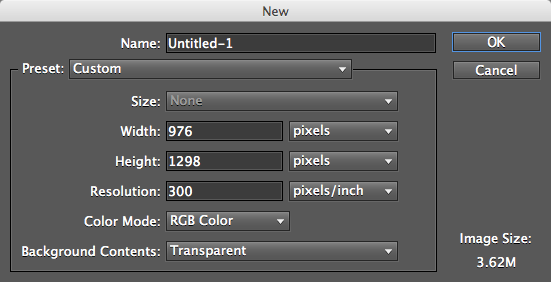
Les arrière-plans YouTube sont un peu difficiles à travailler, car au lieu de s'aligner à gauche, ils se trouvent à droite. C'est pourquoi vous devez configurer quelques séparateurs en tant que rappels visuels qui vous permettent de savoir combien d'espace vous devez travailler. Pour résoudre ce problème, vous devez ouvrir un nouveau fichier d'une largeur de 416 pixels et d'une hauteur de 1298 pixels. Après avoir ouvert celui-ci, créez-en un autre qui a une largeur de 976 pixels et 1298 pixels. Lorsque vous les avez créés tous les deux, utilisez le pot de peinture pour les remplir de deux couleurs contrastées lumineuses.


Une fois cette tâche terminée, copiez et collez le petit séparateur en tant que nouveau calque sur votre arrière-plan principal. Alignez-le parfaitement contre le côté droit de la fenêtre du projet. Vous devriez faire la même chose avec la deuxième image plus grande, sauf l'aligner contre le côté de son homologue plus petit.
Comme vous pouvez le deviner, le plus grand sert de lieu de stockage pour la plupart du contenu de votre chaîne. montré, et cela étant dit, si vous avez envie d'ajouter du contenu dans la même zone que le plus petit séparateur, alors c'est votre chance. Sachez simplement que tout le contenu de cette zone de séparation peut être masqué si la fenêtre du navigateur est redimensionnée.


Création d'une bannière latérale
Comme vous le savez peut-être, YouTube permet uniquement à ses affiliés d'avoir des bannières à part entière en haut de leurs chaînes. Cependant, en tant qu'utilisateur standard, vous pouvez contourner ce problème en plaçant une image sur le côté gauche du contenu de votre chaîne. Cela étant dit, puisqu'il ne s'agit que d'un arrière-plan, l'image peut être couverte en raison du redimensionnement de la fenêtre dans certains affichages du navigateur.
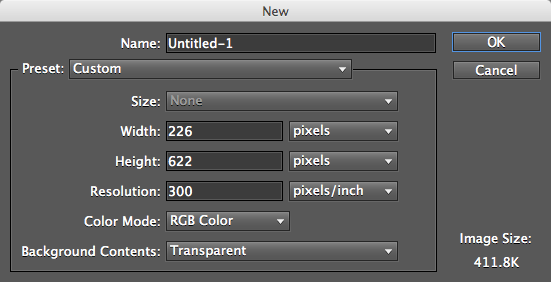
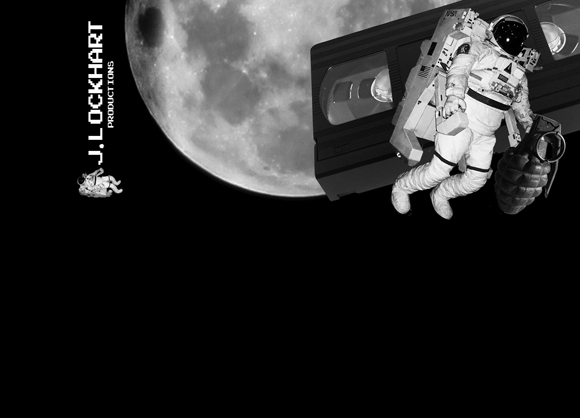
Pour créer cette bannière, vous devez ouvrir un nouveau fichier d'une largeur de 226 pixels et d'une hauteur de 622 pixels. Essayez d'utiliser un arrière-plan transparent ou un arrière-plan qui correspond à la couleur de votre toile principale, puis placez les illustrations que vous souhaitez dans cette zone.

Après avoir terminé, vous devez copier et coller l'image entière sur votre toile principale, en la plaçant juste à côté du plus grand séparateur et en touchant la bordure tout en haut. J'ai utilisé une couleur simple pour le tutoriel, mais ce que vous mettez dans cette boîte dépend entièrement de vous.

Si vous êtes satisfait de l'apparence de votre arrière-plan, vous êtes maintenant libre de supprimer les deux séparateurs. Je recommande d'enregistrer en tant que fichier JPEG en ce qui concerne YouTube, mais si vous parvenez à enregistrer votre arrière-plan en tant que fichier différent dans les limites de taille requises, faites-le par tous les moyens. De plus, ne sélectionnez pas l'option pour répéter votre image verticalement ou horizontalement après l'avoir téléchargée sur YouTube.
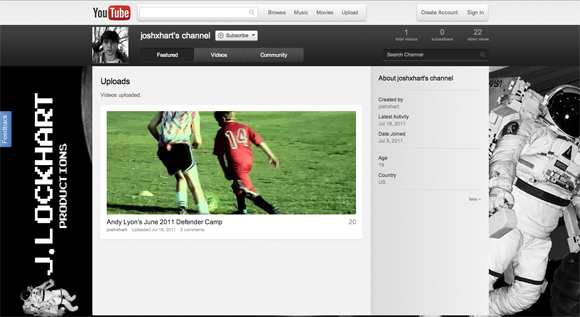
Après tout, vous pourriez très bien vous retrouver avec une image comme celle ci-dessous. Ne vous occupez pas de l'espace supplémentaire à gauche et en bas, car ces vides seront invisibles lorsqu'ils seront affichés dans un navigateur.


Conclusion
J'espère que ce tutoriel vous a aidé à créer votre propre arrière-plan YouTube. Pour terminer, je tiens à vous rappeler que chacun des éléments est entièrement personnalisable, alors pliez-les et ajustez-les comme bon vous semble.
Quelles autres méthodes utilisez-vous pour créer des arrière-plans YouTube et quel logiciel d'édition avez-vous utilisé pour créer les vôtres? Aussi, où pouvons-nous trouver vos antécédents YouTube?
Joshua Lockhart est un producteur de vidéos Web correct et un écrivain légèrement supérieur au contenu médiocre.


