Publicité
 Si vous êtes une personne occupée qui n’a pas vraiment beaucoup de temps pour vérifier les nouvelles tous les jours, mais vous aimez vous tenir au courant les derniers événements majeurs comme les grandes tempêtes, le marché boursier ou les changements majeurs à travers le monde, un affichage graphique est beaucoup plus efficace.
Si vous êtes une personne occupée qui n’a pas vraiment beaucoup de temps pour vérifier les nouvelles tous les jours, mais vous aimez vous tenir au courant les derniers événements majeurs comme les grandes tempêtes, le marché boursier ou les changements majeurs à travers le monde, un affichage graphique est beaucoup plus efficace.
Vous avez probablement vu des exemples de certains bureaux de courtage où il y a un moniteur avec beaucoup de graphiques, graphiques et autres graphiques affichant tous des données en temps réel. Ou peut-être avez-vous pu voir ces affichages sympas du centre de lancement de la NASA avec toutes sortes de données importantes défiler sur l'écran.
À mon avis, c'est la meilleure façon de montrer beaucoup d'informations dans un petit espace. Et si vous travaillez avec deux ou trois écrans comme je le suis, vous disposez de l'espace moniteur pour afficher tout le temps - où vous pouvez voir ce qui se passe dans le monde avec juste un coup d'œil.
Dans cet article, je vais vous expliquer mes efforts pour créer ce type d'affichage à l'aide d'outils et de techniques de conception Web très simples. Je vais également partager 15 des meilleurs widgets de tableau de bord en ligne que j'ai trouvés sur Internet qui ont aidé à créer ce grand affichage informatif des informations mondiales.
Création d'un affichage en temps réel des données mondiales
Netvibes est l'un des premiers endroits où je suis allé afin de construire un tel affichage informatif. Nous avons souvent couvert le site, comme dans l'article génial d'Angela sur comment l'utiliser pour gérer votre vie Comment créer un vrai fil de nouvelles avec RSSCombinez les sorties RSS avec quelques outils tiers et créez un seul fil d'actualités personnalisé qui ne contient que des histoires légitimes qui vous intéressent. Nous vous montrons comment dans ce guide étape par étape. Lire la suite .
J'aime aussi beaucoup Netvibes, et après avoir lu l'article d'Angela, j'ai commencé à l'utiliser pour organiser des liens et des outils pour chacune des principales tâches que je dois faire en ligne. C’est bien d’avoir tout au même endroit. Cependant, lorsque j'ai essayé d'utiliser le gadget HTML pour intégrer des widgets dans la page, j'ai remarqué que cela ne fonctionnait pas très bien. Vous pouvez redimensionner la largeur, mais la hauteur semble rester fixe - couper les widgets plus grands.

Après avoir essayé quelques autres sites - Protopage Les meilleurs créateurs de sites Web pour créer un portefeuille en ligne propreQuel constructeur de site Web gratuit convient le mieux à votre portefeuille? Voici les meilleurs constructeurs de sites Web parmi lesquels vous pouvez choisir! Lire la suite était un autre qui ne fonctionnait pas très bien. Il a ajouté trop d'espace sur les côtés des widgets et n'a pas permis un redimensionnement approprié. Donc, après avoir passé trop de temps à essayer de faire fonctionner les pages préexistantes, j'ai décidé de me tourner vers la conception d'une page à partir de zéro.
Je voulais trouver une solution que tout le monde pourrait faire, quelle que soit l'expérience de conception Web. Mon outil de conception Web WYSIWYG de choix est Kompozer. Le seul inconvénient de cette approche est qu'elle utilise des tables, ce qui dans le monde des concepteurs de sites Web est considéré comme archaïque par rapport à l'utilisation de CSS. Mais par souci de simplicité, nous allons utiliser Kompozer et disposer les widgets directement sur la page.
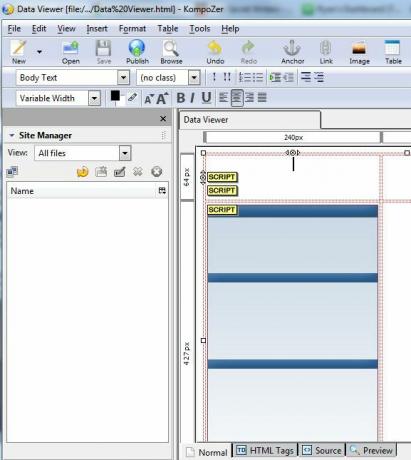
Voici à quoi ressemble la vue de conception dans Kompozer après avoir inséré une table - dans ce cas, j'utilise une table 4 x 4, mais vous pouvez la créer à n'importe quelle taille.

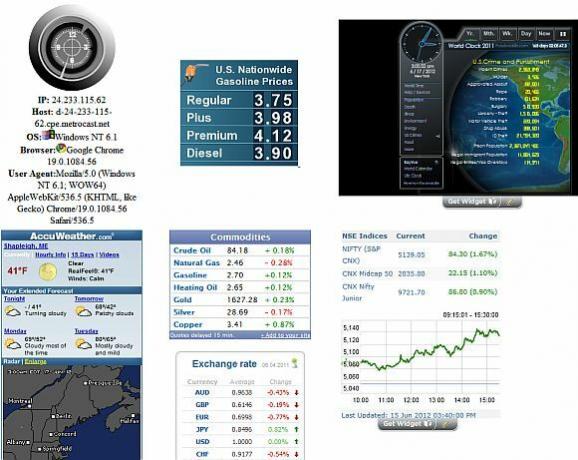
Tout d'abord, faites un clic droit sur le tableau et modifiez les propriétés afin que les lignes ne soient pas colorées (invisibles). Le premier widget que j'ai inséré dans la cellule supérieure gauche était un widget d'horloge cool de clocklink.com. En dessous, j'ai ajouté un widget météo de Accuweather.com - l'un de mes favoris car il montre un affichage radar graphique cool de toutes les tempêtes qui approchent.

Dans chaque cas, je clique simplement à l'intérieur de la cellule dans laquelle je veux insérer le code du widget, puis je clique sur le menu Insertion et je choisis HTML. Collez simplement le code du widget dans la fenêtre qui apparaît.

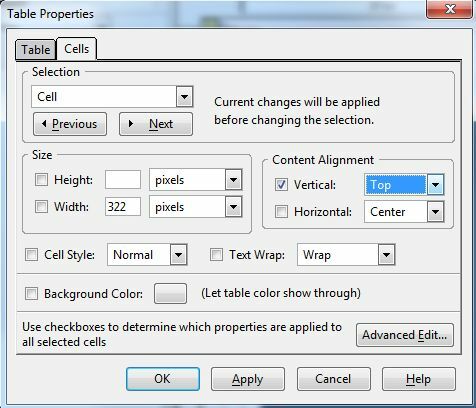
Vous remarquerez peut-être que votre widget n'est pas centré ou qu'il apparaît trop loin du haut de la cellule. C'est facile à corriger dans Kompozer sans aucune connaissance en codage. Faites un clic droit sur la cellule, choisissez les propriétés de la cellule du tableau, puis modifiez l'alignement du contenu à celui qui vous semble le mieux.

Pour tester vos modifications, enregistrez simplement le fichier sur votre ordinateur local en tant que fichier HTML, puis affichez le fichier à l'aide de votre navigateur préféré. Si vous rencontrez vraiment des problèmes, vous pouvez toujours insérer du code si vous en avez vraiment besoin. Dans Kompozer, vous pouvez éditer la page en cliquant sur l'onglet «source». Par exemple, il y avait quelques cas où je devais juste insérer une pause
pour forcer un espace entre certains des widgets que j'ai placés à l'intérieur de la même cellule.

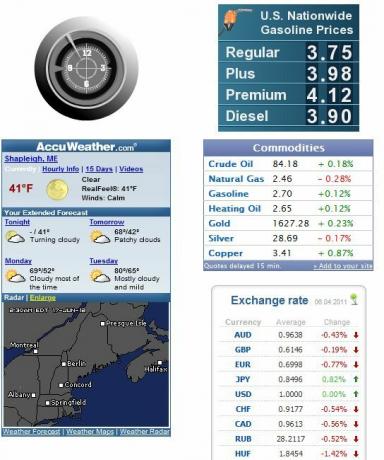
En ajoutant trois des meilleurs widgets que j'ai trouvés, j'ai développé l'affichage d'informations en temps réel illustré ci-dessous. Les trois widgets sympas que j'ai ajoutés étaient le widget Prix de l'essence de gas-cost.net, et le widget marchandises et widgets de taux de change actuels de 100widgets.com.

Ce sont tous des widgets en temps réel, affichant les données actuelles du monde entier. Maintenant, je dispose des toutes dernières données sur les prix, les cours des actions et la météo, le tout d'un seul coup d'œil. Mais seulement la moitié de la page Web est remplie, et nous avons beaucoup plus d'informations à construire sur cette page - deux autres colonnes entières de données pour être exact.
Un autre widget vraiment cool que j'ai ajouté à la page était le widget de configuration de l'utilisateur [No Longer Available] de 100widgets.com. Cela vous donne des informations sur votre adresse IP actuelle, les informations de votre ordinateur et la version de Windows / navigateur. Cela est utile lorsque vous êtes en déplacement et que vous vous connectez à votre page depuis un hôtel ou une bibliothèque et que vous avez besoin de connaître votre adresse IP actuelle. J'ai aussi ajouté le très cool Compteurs du monde et les indices boursiers de widgetbox.com.

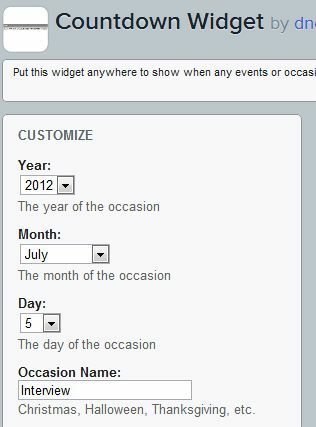
Quelques autres widgets utiles qui méritent d'être mentionnés pour ce type d'affichage en temps réel en pleine page - le premier est un widget de compte à rebours depuis widgetbox.com. Lorsque vous le configurez, vous lui donnez une date et un événement pour le compte à rebours, et il apparaît dans le widget comme un compte à rebours de texte vers cet événement (voir le grand écran montré deux images à partir d'ici).

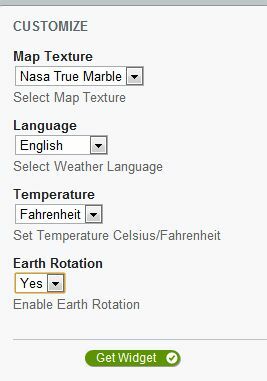
Et aucun affichage de données de science-fiction ne serait complet sans un graphique tourné de la terre affichant des informations de température en temps réel à partir de n'importe quel point de la planète que vous aimez. Vous pouvez obtenir ces données à partir du Widget météo 3D de Widgetbox.com.

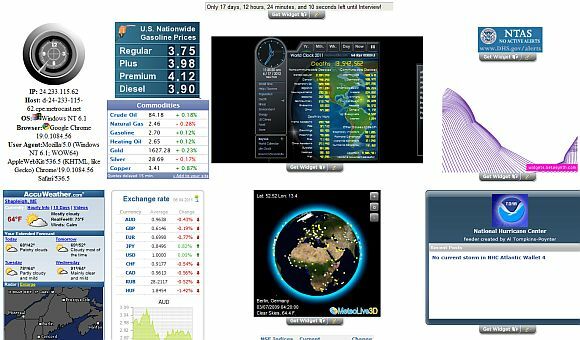
Dans l'image ci-dessous de mon tableau de bord de données en temps réel pleine page, vous pouvez voir le compte à rebours tout en haut de la page (je l'ai insérée centrée avant le tableau lui-même), et le globe météo 3d juste en dessous du compte à rebours du monde widget. Dans la dernière colonne du tableau, j'ai ajouté le niveau de menace DHS actuel, courbes sexy (plus pour la décoration qu'autre chose - ça a l'air cool), et enfin le widget d'alerte en temps réel du Centre national des ouragans.

La page étant enfin terminée, j'ai maintenant accès à l'heure actuelle, à la météo locale et mondiale, aux informations boursières, prix actuels du gaz, alertes actuelles d'ouragans, niveaux de menace nationaux et bien sûr les charges de données mondiales dans le compte à rebours mondial widget.
Vous pouvez modifier ce type d'affichage avec les informations que vous souhaitez en recherchant d'autres widgets d'information sur l'un des principaux sites de widgets, puis en les insérant dans votre mise en page où vous voulez. La capacité de Kompozer à centrer et à aligner facilement les cellules vous permettra de rendre l’affichage complet propre et vraiment cool. Une fois que vous avez terminé, vous pouvez simplement télécharger le fichier HTML sur votre propre hébergeur afin de pouvoir y accéder depuis n'importe où dans le monde.
Créez votre propre tableau de bord d'information et faites-nous savoir comment cela se passe. Quels autres widgets utiles avez-vous découvert pour obtenir des informations en temps réel? Partagez-les dans la zone de commentaires ci-dessous - j'aimerais voir ce que les autres widgets cool ont trouvé!
Crédit d'image: Télécommunication graphique via Shutterstock
Ryan est titulaire d'un BSc en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.