Publicité
JQuery est l'une des bibliothèques JavaScript les plus populaires de la planète (qu'est-ce que JavaScript Qu'est-ce que JavaScript et Internet peut-il exister sans lui?JavaScript est l'une de ces choses que beaucoup tiennent pour acquises. Tout le monde l'utilise. Lire la suite ). Au moment de sa création, JavaScript (sera appelé JS à partir de maintenant) était dans un endroit très différent. Le 14 janvier 2006 était le jour où jQuery a été annoncé à BarCampNYC. JS manquait encore quelque peu - les navigateurs en supportaient tous les éléments, mais de nombreux hacks et solutions de contournement devaient être mis en œuvre pour assurer la conformité.
JQuery est venu et a tout changé. JQuery a facilité l'écriture de code compatible avec le navigateur. Vous pourriez animer des pages Web sans avoir un diplôme en informatique - hourra! Dix ans plus tard, jQuery est toujours roi, et si vous ne l'avez jamais utilisé auparavant, que pouvez-vous en faire?
En plus de rafraîchir vos compétences JavaScript, vous voudrez peut-être en lire
Tutoriels HTML et CSS Apprenez le HTML et le CSS avec ces didacticiels étape par étapeVous voulez en savoir plus sur HTML, CSS et JavaScript? Si vous pensez que vous avez un talent pour apprendre à créer des sites Web à partir de zéro - voici quelques excellents tutoriels étape par étape qui méritent d'être essayés. Lire la suite d'abord si vous ne les connaissez pas non plus.Nous avons introduit jQuery Rendre le Web interactif: une introduction à jQueryjQuery est une bibliothèque de script côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée ... Lire la suite auparavant, ce guide de JQuery se concentrera sur le codage.
Commencer

Vous connaissez peut-être la méthode JS de sélection des identifiants dans le modèle d'objet de document (DOM):
document.getElementById ('foo');Eh bien, JQuery va encore plus loin. Vous n'avez pas besoin d'appeler différentes méthodes pour sélectionner des classes, des identifiants ou plusieurs éléments. Voici comment sélectionner un identifiant:
$ ('# bar');Facile non? C'est exactement la même syntaxe pour sélectionner presque n'importe quel élément DOM. Voici comment vous sélectionnez les classes:
$ ('. baz');Vous pouvez également faire preuve de créativité pour un vrai pouvoir. Cela sélectionne tout td éléments à l'intérieur d'un table sauf le premier.
$ ('table td'). not (': first');Remarquez comment les noms des sélecteurs correspondent presque exactement à leurs homologues CSS. Vous pouvez affecter des objets à ordinaire Variables JS:
var xyzzy = $ ('# parent .child');Ou vous pouvez utiliser des variables jQuery:
var $ xyzzy = $ ('# parent .child');Le signe dollar est uniquement utilisé pour signifier que cette variable est un objet jQuery, ce qui est très utile sur des projets complexes.
Vous pouvez sélectionner le parent d'un élément:
$ ('enfant'). parent ();Ou les frères et sœurs:
$ ('enfant'). frères et sœurs ();Vous devez exécuter votre code une fois que le navigateur est prêt. Voici comment procéder:
$ (document) .ready (function () {console.log ('ready!'); });Plus de pouvoir

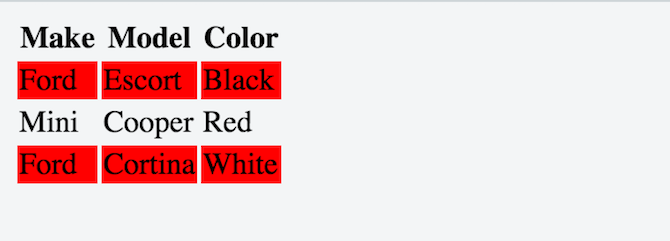
Maintenant que vous connaissez les bases, passons à des choses plus complexes. Étant donné une table html:
Faire
Modèle
Couleur
Gué
Escorte
Noir
Mini
Tonnelier
rouge
Gué
Cortina
blanc
Supposons que vous souhaitiez créer une couleur différente sur chaque ligne (appelée Rayures zébrées). Vous pouvez maintenant utiliser CSS pour cela:
#cars tr: nth-child (pair) {background-color: red; }
Voici comment cela pourrait être réalisé avec jQuery:
$ ('tr: even'). addClass ('even');Cela permettra d'atteindre le même résultat, à condition que même est une classe définie en CSS. Remarquez comment l'arrêt complet avant le nom de la classe n'est pas nécessaire. Ceux-ci sont d'habitude requis uniquement pour le sélecteur principal. Idéalement, vous utiliseriez CSS pour commencer, bien que ce ne soit pas un gros problème.
JQuery peut également masquer ou supprimer des lignes:
$ ('# fordCortina'). hide (); $ ('# fordCortina'). remove ();Il n'est pas nécessaire de masquer un élément avant de le supprimer.
Les fonctions
Les fonctions JQuery sont exactement comme JS. Ils utilisent des accolades et peuvent accepter des arguments. Là où cela devient vraiment intéressant, c'est grâce aux rappels. Les rappels peuvent être appliqués à presque toutes les fonctions jQuery. Ils spécifient un morceau de code à exécuter une fois l'action principale terminée. Cela fournit une énorme fonctionnalité. S'ils n'existaient pas et que vous écriviez votre code en vous attendant à ce qu'il s'exécute de manière linéaire, JS continuerait d'exécuter la ligne de code suivante en attendant la précédente. Les rappels garantissent que le code ne s'exécute qu'une fois la tâche d'origine terminée. Voici un exemple:
$ ('table'). hide (function () {alert ('MUO rules!'); });Soyez averti - ce code exécute une alerte pour chaque élément. Si votre sélecteur figure sur la page plusieurs fois, vous recevrez plusieurs alertes.
Vous pouvez utiliser des rappels avec d'autres arguments:
$ ('tr: even'). addClass ('even', function () {console.log ('Hello'); });Remarquez comment il y a un point-virgule après les accolades fermantes. Cela ne serait normalement pas nécessaire pour une fonction JS, mais ce code est toujours considéré comme étant sur une seule ligne (car le rappel est entre crochets).
Animation

JQuery facilite l'animation de pages Web. Vous pouvez fondre des éléments vers l'intérieur ou vers l'extérieur:
$ ('. fade1'). fadeIn ('slow'); $ ('# fade2'). fadeOut (500);Vous pouvez spécifier trois vitesses (lente, moyenne, rapide) ou un nombre représentant la vitesse en millisecondes (1000 ms = 1 seconde). Vous pouvez animer presque tout élément CSS. Cela anime la largeur du sélecteur de sa largeur actuelle à 250 pixels.
$ ('foo'). animate ({width: '250px'});Il n'est pas possible d'animer des couleurs. Vous pouvez également utiliser des rappels avec animation:
$ ('bar'). animate ({height: '250px'}, function () {$ ('bar'). animate ({width: '50px'} });Boucles
Les boucles brillent vraiment dans jQuery. Chaque() est utilisé pour itérer sur chaque élément d'un type donné:
$ ('li'). each (function () {console.log ($ (this)); });Vous pouvez également utiliser un index:
$ ('li'). each (fonction (i) {console.log (i + '-' + $ (this)); });Cela imprimerait 0, puis 1 etc.
Vous pouvez aussi utiliser chaque() pour parcourir les tableaux, comme dans JS:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (voitures, fonction (i, valeur) {console.log (valeur); });Notez l'argument supplémentaire appelé valeur - c'est la valeur de l'élément de tableau.
Il convient de noter que chaque() pouvez parfois être plus lent que les boucles JS vanille. Cela est dû à la surcharge de traitement supplémentaire que jQuery effectue. Pour la majorité du temps, ce n'est pas un problème. Si vous êtes préoccupé par les performances ou travaillez avec de grands ensembles de données, pensez à comparer votre code avec jsPerf premier.
AJAX
JavaScript et XML asynchrone ou AJAX est vraiment très facile avec jQuery. AJAX alimente une grande quantité d'Internet, et c'est quelque chose que nous avons couvert dans partie 5 Tutoriel jQuery (Partie 5): AJAX les tous!Alors que nous approchons de la fin de notre mini-série de didacticiels jQuery, il est temps que nous jetions un coup d'œil plus approfondi sur l'une des fonctionnalités les plus utilisées de jQuery. AJAX permet à un site Web de communiquer avec ... Lire la suite de nôtre Tutoriel jQuery Tutoriel jQuery - Prise en main: bases et sélecteursLa semaine dernière, j'ai parlé de l'importance de jQuery pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment ... Lire la suite . Il fournit un moyen de charger partiellement une page Web - aucune raison de recharger la page entière lorsque vous souhaitez uniquement mettre à jour le score de football, par exemple. jQuery a plusieurs méthodes AJAX, la plus simple étant charge():
$ ('# baz'). load ('some / url / page.html');Cela effectue un appel AJAX à la page spécifiée (certains / url / page.html) et place les données dans le sélecteur. Facile!
Vous pouvez effectuer HTTP GET demande:
$ .get ('certains / url', fonction (résultat) {console.log (résultat); });Vous pouvez également envoyer des données en utilisant PUBLIER:
$ .post ('certains / autres / url', {'make': 'Ford', 'model': 'Cortina'});Il est très facile de soumettre des données de formulaire:
$ .post ('url', $ ('form'). serialize (), function (result) {console.log (result); }le serialize () La fonction récupère toutes les données du formulaire et les prépare pour la transmission.
Promesses
Les promesses sont utilisées pour une exécution différée. Ils peuvent être difficiles à apprendre, mais jQuery le rend légèrement moins gênant. ECMAScript 6 introduit des promesses natives pour JS, cependant, la prise en charge du navigateur est au mieux instable. Pour l'instant, les promesses de jQuery sont bien meilleures pour la prise en charge de plusieurs navigateurs.
Une promesse est presque exactement comme elle sonne. Le code fera une promesse de revenir à un stade ultérieur lorsqu'il sera terminé. Votre moteur JavaScript passera à l'exécution d'un autre code. Une fois la promesse résout (retourne), un autre morceau de code peut être exécuté. Les promesses peuvent être considérées comme des rappels. le Documentation jQuery explique plus en détail.
Voici un exemple:
// dfd == différé. var dfd = $ .Deferred (); function doThing () {$ .get ('some / slow / url', function () {dfd.resolve (); }); return dfd.promise (); } $ .when (doThing ()). then (function () {console.log ('YAY, c'est fini'); });Remarquez comment la promesse est faite (dfd.promise ()), et il n'est résolu que lorsque l'appel AJAX est terminé. Vous pouvez utiliser une variable pour garder une trace de plusieurs appels AJAX et ne terminer une autre tâche qu'une fois tous les appels effectués.
Conseils de performance
La clé pour réduire les performances de votre navigateur est de limiter l'accès au DOM. Bon nombre de ces conseils peuvent également s'appliquer à JS, et vous souhaiterez peut-être profiler votre code pour voir s'il est trop lent. À l'ère actuelle des moteurs JavaScript haute performance, les goulots d'étranglement mineurs dans le code peuvent souvent passer inaperçus. Malgré cela, il vaut toujours la peine d’écrire le code le plus performant possible.
Au lieu de rechercher le DOM pour chaque action:
$ ('foo'). css ('background-color', 'red'); $ ('foo'). css ('color', 'green'); $ ('foo'). css ('width', '100px');Stockez l'objet dans une variable:
$ bar = $ ('foo'); $ bar.css ('couleur de fond', 'rouge'); $ bar.css ('couleur', 'vert'); $ bar.css ('largeur', '100px');Optimisez vos boucles. Étant donné une boucle vanille pour:
var cars = ['Mini', 'Ford', 'Jaguar']; pour (int i = 0; i Bien qu'elle ne soit pas intrinsèquement mauvaise, cette boucle peut être accélérée. Pour chaque itération, la boucle doit calculer la valeur du tableau des voitures (cars.length). Si vous stockez cela dans une autre variable, les performances peuvent être améliorées, surtout si vous travaillez avec de grands ensembles de données:
pour (int i = 0, j = cars.length; i Maintenant, la longueur du tableau des voitures est stockée dans j. Cela ne doit plus être calculé à chaque itération. Si vous utilisez chaque(), vous n'avez pas besoin de le faire, bien que JS vanilla correctement optimisé puisse surpasser jQuery. Là où jQuery brille vraiment, c'est à travers la vitesse de développement et de débogage. Si vous ne travaillez pas sur le Big Data, jQuery est généralement plus que rapide.
Vous devriez maintenant connaître suffisamment de bases pour être un ninja jQuery!
Utilisez-vous régulièrement jQuery? Avez-vous cessé de l'utiliser pour des raisons? Faites-nous part de vos réflexions dans les commentaires ci-dessous!
Joe est diplômé en informatique de l'Université de Lincoln, au Royaume-Uni. C'est un développeur de logiciels professionnel, et lorsqu'il ne pilote pas de drones ou n'écrit pas de musique, il peut souvent être trouvé en train de prendre des photos ou de produire des vidéos.