Publicité
 Les graphistes n'ont plus besoin d'avoir un œil sur la couleur. Avec le type d'outils disponibles de nos jours, vous pourriez être daltonien et toujours faire votre image juste. D'accord, c'était une exagération extravagante, mais comme nous l'avons vu avec l'article précédent sur 3 outils gratuits de sélection des couleurs pour choisir les couleurs de votre bureau 3 outils gratuits de sélection des couleurs pour choisir les couleurs de votre bureau Lire la suite choisir des couleurs parmi les nombreuses teintes qui vous entourent est devenu très simple.
Les graphistes n'ont plus besoin d'avoir un œil sur la couleur. Avec le type d'outils disponibles de nos jours, vous pourriez être daltonien et toujours faire votre image juste. D'accord, c'était une exagération extravagante, mais comme nous l'avons vu avec l'article précédent sur 3 outils gratuits de sélection des couleurs pour choisir les couleurs de votre bureau 3 outils gratuits de sélection des couleurs pour choisir les couleurs de votre bureau Lire la suite choisir des couleurs parmi les nombreuses teintes qui vous entourent est devenu très simple.
Les pipettes et les sélecteurs de couleurs peuvent fonctionner en dehors d'un outil graphique gigantesque comme Photoshop et CorelDraw. La plupart de ces outils sont petits et portables. Mais aujourd'hui, nous allons diverger des outils de sélection des couleurs du bureau et examiner cinq navigateurs.
Après tout, un graphiste peut s’inspirer de n’importe où… et s’il est en ligne, quelques modules complémentaires Firefox très utiles pourraient se révéler très utiles.

Cet outil avancé de pipette pour Firefox est le top du tas car il montre le nombre maximum de téléchargements et un bon tas de bonnes critiques. Comme vous pouvez le voir dans l'écran ci-dessus, ColorZilla possède de nombreuses fonctionnalités comme une pipette avancée, un sélecteur de couleurs, un zoom de page, un navigateur de palettes et un générateur de dégradé CSS.
- La boîte de dialogue Sélecteur de couleurs est très similaire à celle de Photoshop.
- Dans le cas où vous avez un problème pour récupérer un pixel coloré, vous pouvez zoomer une page Web à un maximum de 1000% et utiliser la pipette pour capturer la couleur du pixel. La copie automatique des valeurs de pixels dans le presse-papiers facilite le collage dans votre éditeur HTML ou ailleurs.
- Vous pouvez utiliser le navigateur de palettes pour sélectionner les couleurs des différentes palettes disponibles et également enregistrer celles créées par l'utilisateur.

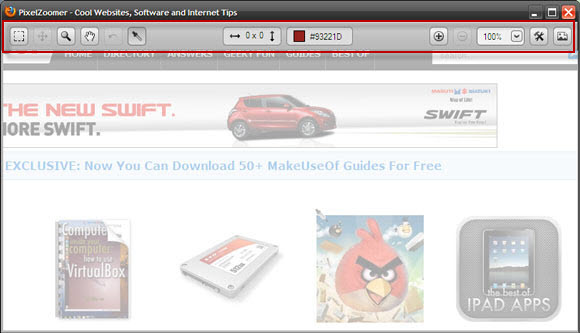
PixelZoomer est un add-on Firefox soigné qui prend une capture d'écran de la zone visible de votre page Web et vous donne quelques outils de mappage de pixels pour travailler avec l'image dans une fenêtre (ou onglet) séparée.
- Un outil de sélection permet de sélectionner une zone et d'estimer des mesures précises
- Vous pouvez zoomer la capture d'écran à 3200% et ramasser la couleur de n'importe quel pixel avec l'outil pipette.
- L'outil pipette peut prendre des valeurs de couleur et copier le code HEX dans n'importe quelle autre application.
- Vous pouvez l'utiliser comme un simple outil de capture d'écran car il vous permet d'enregistrer l'image en tant que fichier PNG.
Outils de couleur arc-en-ciel [n'est plus disponible]

Rainbow Color Tools est en fait un ensemble de quatre outils puissants. Pour un concepteur de sites Web, les outils sont très intuitifs car ce sont presque des opérations en un ou deux clics.
- Inspecteur - Vous pouvez déplacer votre souris sur n'importe quel pixel d'une page Web et obtenir un aperçu de la couleur et des valeurs HEX (vous pouvez changer cela dans les paramètres). Un simple clic copie les valeurs des pixels dans le presse-papiers pour les coller ailleurs.
- Sélecteur - Le sélecteur de couleurs vous aide à récupérer les valeurs HSV et RVB, ainsi que la police de caractères de n'importe quel élément de la page Web. L'outil pixel plus précis vous aide à prendre les valeurs de couleur de n'importe quel pixel d'image.
- Analyseur de site Web - Il s'agit d'un outil rapide qui vous donne la palette de couleurs des images et du CSS du site Web actuel. Vous pouvez choisir de copier ou d'enregistrer les valeurs de couleur.
- Bibliothèque - si vous choisissez d'enregistrer l'une des couleurs que vous choisissez, elles entrent dans la bibliothèque où vous pouvez les visualiser à nouveau dans le sélecteur de couleurs et les réutiliser dans n'importe quelle autre application.
La galerie des modules complémentaires de Firefox vous offre deux autres outils de sélection des couleurs (Firepicker [n'est plus disponible] et Rainbowpicker [n'est plus disponible]) basé sur une simple boîte de dialogue de sélection de couleur. Ces trois modules complémentaires de Firefox sont de bonnes options alliées pour le concepteur Web qui souhaite récupérer rapidement des couleurs lors de sa navigation sur le Web. Mon choix parmi les trois est Rainbow Color Tools pour sa facilité d'utilisation et son mécanisme de copie de valeur HEX. Lequel est à toi? Avez-vous au moins un de ces trois outils dans votre liste de modules complémentaires?
Crédit d'image: Shutterstock
Saikat Basu est rédacteur en chef adjoint pour Internet, Windows et la productivité. Après avoir éliminé la saleté d'un MBA et une carrière de marketing de dix ans, il est maintenant passionné d'aider les autres à améliorer leurs compétences en narration. Il cherche la virgule d'Oxford manquante et déteste les mauvaises captures d'écran. Mais les idées de photographie, de Photoshop et de productivité apaisent son âme.