Publicité
Si vous êtes un développeur de site Web ou un graphiste, vous utilisez de temps en temps du code CSS. Les boutons sont un type d'élément de page Web qui sont souvent codés en CSS puis intégrés aux sites Web. Penser et taper le code CSS complet d'un bouton peut être une tâche assez fastidieuse pour les concepteurs. Mais grâce à Button Maker, le travail est grandement simplifié.
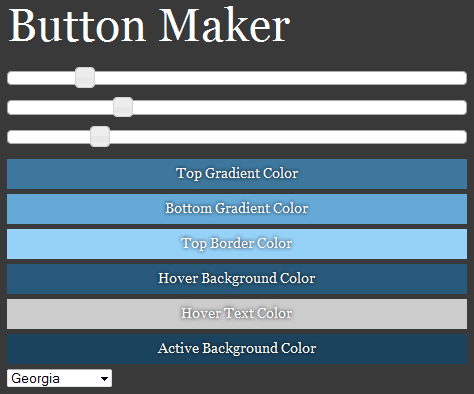
Button Maker est un générateur de code de bouton css gratuit qui fournit un service de création de bouton et le code CSS du bouton. Lorsque vous vous connectez au site, vous pouvez afficher un bouton sur la gauche avec des paramètres ajustables dans le volet droit.

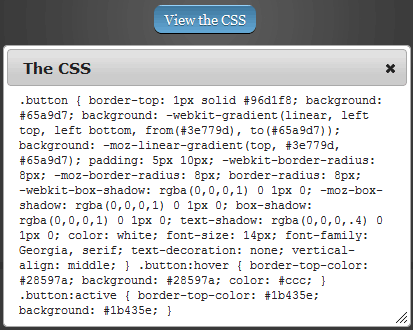
Les paramètres incluent trois curseurs qui peuvent être utilisés pour modifier la forme du bouton. D'autres paramètres sont liés aux couleurs du bouton; vous pouvez définir la couleur du dégradé supérieur, la couleur du dégradé inférieur, la couleur de la bordure supérieure, la couleur d'arrière-plan du survol, la couleur du texte du survol et la couleur d'arrière-plan active. Le dernier paramètre est le style de police; les options de police disponibles sont Helvetica, Georgia et Lucida Grande. Pour obtenir le code CSS, vous cliquez sur le bouton; en conséquence, une boîte avec le code CSS apparaît.

Caractéristiques:
- Aperçu du bouton disponible.
- Vous pouvez changer la police du bouton.
- Simplifie la tâche d'obtention du code CSS pour les boutons.
- Vous donne de nombreuses options pour modifier le bouton.
- Outils similaires: DaButtonFactory, Buttonator, TheButtonEffect et HTML et CSS Rounded Corner Button Generator.
Visitez Button Maker @ Créateur de boutons CSS Tricks