Publicité
Codécademie vient d'appuyer sur Entrée pour une cure de jouvence complète. Apprendre à coder? Visitez la plate-forme d'apprentissage du langage de programmation populaire et testez le tout nouveau look. Ce que vous pouvez voir est un «langage visuel» plus unifié dans toutes les différentes zones du site - de la mise en page aux cartes de visite, cartes postales et affiches. Mais que fait la nouvelle mise en page pour vous, l'utilisateur?
La nouvelle mise en page de Codecademy est fraîche et réactive - elle fonctionne donc essentiellement sur tous les appareils. Lorsque vous apprenez des langages riches en code comme Ruby, Python et JavaScript, il est logique d'avoir un «environnement» agréable tout autour. Cela rend l'apprentissage amusant, et le nouveau design de Codecademy répond à cet appel. La typographie est maigre et minimale. La palette de couleurs est apaisante et uniforme sur tout le site. Par exemple, la sarcelle d'hiver est utilisée avec parcimonie, mais elle met en évidence les zones clés sur lesquelles vous devez cliquer.
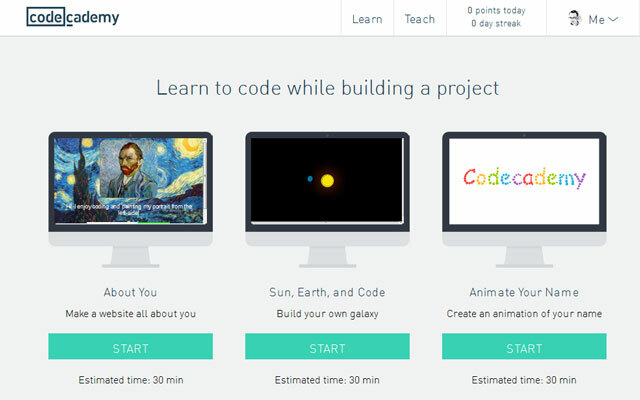
Le domaine critique - la méthodologie d'apprentissage du codage a subi un changement. Vous pouvez toujours suivre l'approche linéaire de l'apprentissage d'une langue en commençant par la première étape. Mais maintenant, vous pouvez également utiliser rapidement un «projet» pour apprendre le codage tout en faisant quelque chose d'utile (comme le montre l'écran ci-dessous).

Codecademy dit -
Les premiers fruits de cet effort sont une expérience qui vous permet de ne rien savoir de la création d'un site Web - dans ce cas, la page d'accueil d'Airbnb. En cours de route, vous expérimenterez des blocs de code, verrez les résultats de l'ajout et de la soustraction de différentes parties d'une page, et utiliser la vraie terminologie que les développeurs et les designers du monde entier utilisent pour créer des sites Web comme Airbnb.
Les étudiants et les apprenants peuvent créer un portefeuille de projets et le présenter à l'aide du site. Tous vos projets existeront sous l'onglet «Apprendre» sur le site. Une nouvelle fonctionnalité appelée Codebits, permettra également aux apprenants de partager les projets achevés avec le reste de la communauté.
A la recherche d'inspiration? Écoutez Tommy Nicholas et comment il a commencé son parcours de codage. Il construit Coffitivité qui a fait partie des 50 meilleurs sites Web de TIME Magazine en 2013.
Plongez dans Codecademy et dites-nous si vous aimez (ou détestez) la nouvelle expérience. Si vous êtes intéressé à en savoir plus, le blog Codecademy relate également l'ensemble du processus de refonte.
La source: Blog de la Codecademy via Le prochain Web
Saikat Basu est rédacteur en chef adjoint pour Internet, Windows et la productivité. Après avoir éliminé la saleté d'un MBA et une carrière de marketing de dix ans, il est maintenant passionné d'aider les autres à améliorer leurs compétences en narration. Il cherche la virgule d'Oxford manquante et déteste les mauvaises captures d'écran. Mais les idées de photographie, de Photoshop et de productivité apaisent son âme.


