Publicité
 Que feriez-vous si votre première impression d'un site Web était qu'il fallait une éternité pour se charger?
Que feriez-vous si votre première impression d'un site Web était qu'il fallait une éternité pour se charger?
Si votre propre site Web se charge lentement, vous perdrez l'attention de vos visiteurs avant même que votre site Web n'ait eu la moindre impression. De plus, Google a intégré la vitesse des pages dans ses classements de recherche. Vous voyez donc qu'il est important de surveiller de près la vitesse de chargement des pages de votre site Web.
Exécuter un test de vitesse sur votre site Web est très simple.
Il existe de nombreux services qui exécutent des tests automatisés. Vous trouverez ci-dessous quelques ressources utiles qui vous aideront à analyser non seulement la vitesse de chargement de votre site Web, mais également ce qui le ralentit. Les recommandations vous indiquent les modifications nécessaires pour réussir le test de vitesse, qui est la durée d'attention de vos visiteurs.
Test de vitesse du site Web [n'est plus disponible]
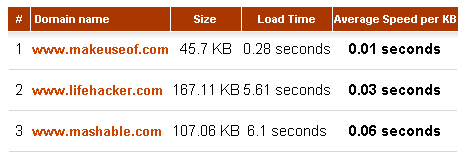
C'est le meilleur outil pour un test de vitesse rapide et simultané de plusieurs domaines. Vous pouvez entrer jusqu'à 10 domaines et le site renverra un résultat qui inclut la taille de la page, le temps de chargement total et la vitesse moyenne par Ko. Apparemment, MakeUseOf.com a été optimisé pour un chargement rapide.

Ce test vous donne seulement une idée si des mesures doivent être prises ou non. Il n'analyse pas quels éléments de votre site Web ralentissent sa vitesse de chargement. Cependant, cela révèle la taille globale de votre page de démarrage. Règle générale: plus il est petit, plus il se charge rapidement.
Cependant, comme l'exemple ci-dessus le montre, ce n'est pas toujours vrai, par conséquent, une analyse plus approfondie s'impose.
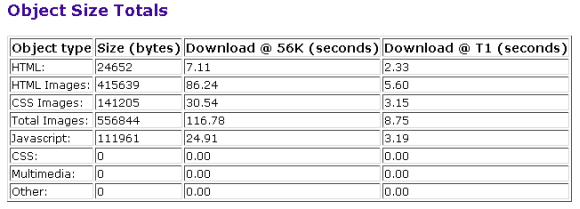
Avec Web Page Analyzer, vous pouvez diagnostiquer une URL ou son code (X) HTML. Le rapport de vitesse de la page Web fournit un diagnostic approfondi ainsi que des indices sur la façon d'améliorer votre site Web.
Dans la section "Totaux de taille d'objet", le temps de chargement total est divisé par objets, y compris HTML, images, scripts et multimédia. Ces chiffres montrent clairement ce qui ralentit votre site Web.

Les conclusions des données brutes sont tirées dans la section «Analyse et recommandations» au bas du rapport. La liste vous montre non seulement où vous devez vous améliorer et recommande des actions, mais elle vous félicite également pour ce qui a déjà été fait correctement.
YSlow est une extension Firefox développée par Steve Souders, le type qui a été embauché par Yahoo! pour accélérer leur site Web et qui a écrit deux livres sur le thème de l'accélération des sites Web. YSlow s'intègre à Firebug, il est donc essentiel que vous installiez ces deux extensions. Firebug est un outil de développement Web intégré à une extension Firefox. Il vous aide à inspecter votre code HTML, à déboguer JavaScript et à analyser l'utilisation du réseau et les performances de votre site Web.
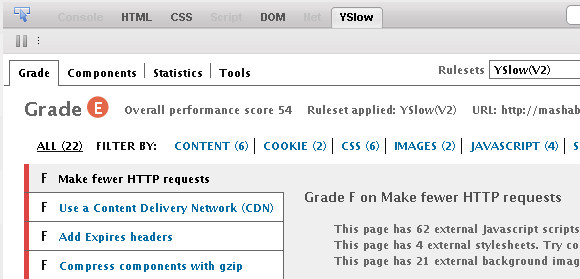
Une fois installé, vous trouverez les boutons Firebug / YSlow dans votre barre d'état. Dans la fenêtre d'analyse de Firebug, YSlow occupe son propre onglet. Cet outil complexe prendra un moment à digérer car il y a une tonne de fonctionnalités regroupées dans une douzaine de sous-onglets.
L'aspect principal est le classement du site Web. Plus de 20 points sont notés et contribuent à la performance globale. Pour chaque point, des suggestions sont faites sur la façon d'améliorer la note donnée.

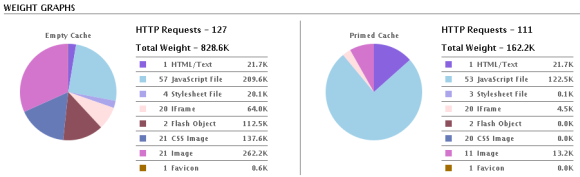
Les composants sont triés par type dans un tableau qui répertorie leur taille et leur temps de réponse ainsi que d'autres caractéristiques. C'est utile pour trouver des éléments qui ralentissent votre site Web. Les statistiques révèlent le poids du site sur un cache vide ou amorcé et divisent le poids en ses composants, tels que HTML, JavaScript ou images.

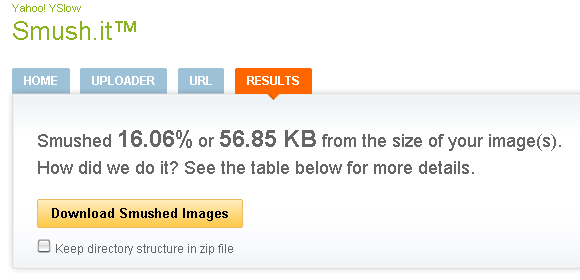
Enfin, YSlow fournit des outils pour afficher tout le code JavaScript ou CSS, recevoir une vue imprimable des notes, des listes de composants et statistiques, et mieux encore, Smush.it peut compresser toutes les images de votre site Web pour économiser de la taille et ensuite le chargement des pages temps.

Avec l'aide de tous ces services, vous devriez maintenant savoir exactement ce qui ralentit votre site Web.
Si vous avez entre-temps développé un vif intérêt pour le sujet, lisez ce résumé d'une thèse de doctorat sur Performances des pages Web.
Consultez également les articles suivants sur MakeUseOf:
- 5 conseils HTML pour créer un site Web gratuit à chargement rapide 5 conseils HTML pour créer un site Web gratuit à chargement rapide Lire la suite par Guy.
- Comment installer Firebug sur IE, Safari, Chrome et Opera Comment installer Firebug sur IE, Safari, Chrome et Opera Lire la suite par Jorge.
- Guide de l'amateur pour personnaliser la conception de sites Web avec FireBug Guide de l'amateur pour personnaliser la conception de sites Web avec FireBug Lire la suite par Ann.
Quels conseils devez-vous partager pour améliorer les sites Web à chargement lent?
Crédits image: vierdrie
Tina écrit sur la technologie grand public depuis plus d'une décennie. Elle est titulaire d'un doctorat en sciences naturelles, d'un diplomate allemand et d'un MSc suédois. Son expérience analytique l'a aidée à exceller en tant que journaliste technologique chez MakeUseOf, où elle gère désormais la recherche et les opérations sur les mots clés.


