Publicité
Les moteurs de recherche sont incroyablement puissant 7 Alternatives à la recherche Google et leurs caractéristiques de marqueÊtes-vous un utilisateur inconditionnel de Google? Essayez ces moteurs de recherche alternatifs. De la confidentialité à l'aide aux causes caritatives, ces moteurs de recherche pourraient vous donner quelques raisons de changer votre façon de naviguer. Lire la suite . Ils peuvent interpréter le langage souvent peu clair que nous utilisons pour comprendre ce que nous recherchons, déterminer la meilleure ressource pour répondre à nos questions et nous le montrer en quelques fractions de seconde.
Google devient même très bon pour répondre aux questions dans la page des résultats de recherche, ce qui évite de cliquer sur quoi que ce soit. Il a même personnalise les résultats de la recherche Comment désactiver la personnalisation de Google des résultats de recherche Lire la suite . Et cela aide les gens à trouver plus rapidement les informations qu'ils recherchent.
Mais les moteurs de recherche ne peuvent pas le faire par eux-mêmes - ils ont besoin de l'aide des propriétaires de sites et des développeurs. Et le balisage de schéma est un moyen par lequel vous pouvez aider sur votre propre site.
Qu'est-ce que le balisage de schéma?
Le balisage de schéma est un moyen de mettre en évidence des éléments spécifiques de données structurées.
Qu'est-ce que les données structurées? Ses informations organisées et étiquetées il peut donc être mieux compris par les machines. En bref, le balisage de schéma est une information qui aide les moteurs de recherche à trouver des types spécifiques d'informations sur votre page Web. Il est plus facile de regarder un exemple.
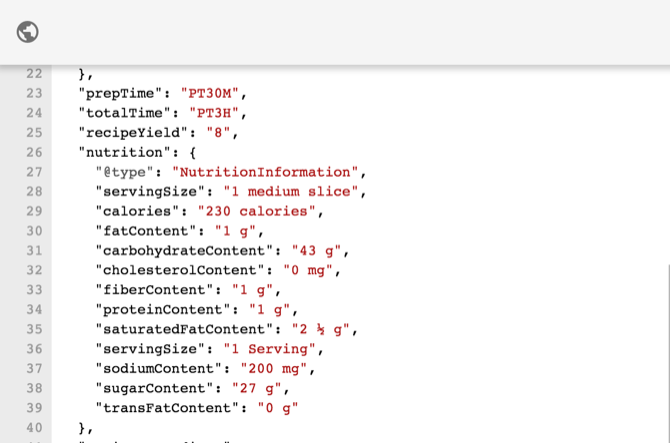
Google a son propre exemple interactif de balisage de schéma qui détaille une recette de tarte aux pommes:

Ci-dessus, vous pouvez voir le JavaScript qui définit le temps de préparation, le temps total, le rendement de la recette et divers faits nutritionnels pour la recette.
Il convient de noter à ce stade qu'il existe deux façons principales de baliser les données structurées: avec JSON Qu'est-ce que JSON? Présentation de A Layman'sQue vous envisagiez d'être développeur Web ou non, c'est une bonne idée de savoir au moins ce qu'est JSON, pourquoi il est important et pourquoi il est utilisé partout sur le Web. Lire la suite ou avec des balises HTML en ligne. Google recommande la méthode JSON, mais nous y reviendrons plus tard.
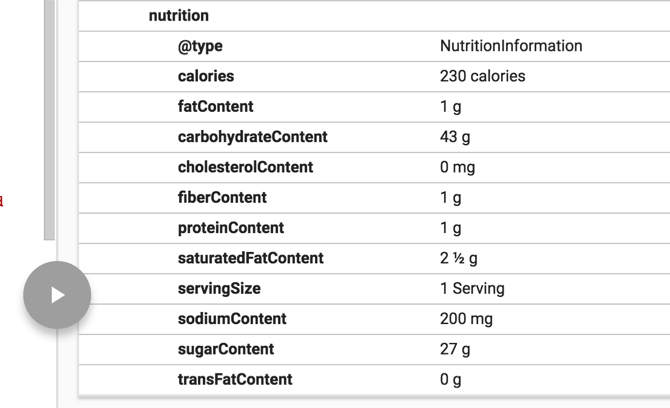
Voici comment Google extrait les informations nutritionnelles spécifiques:

Schema.org propose des milliers de types de balisage différents que vous pouvez utiliser pour mieux montrer aux moteurs de recherche les informations sur votre page. Le type TechArticle, par exemple, comprend, entre autres choses, les attributs suivants:
niveau de compétencewordCountpubliccréateurdate crééedate modifiéeDate publiéepublicationPrincipestypiqueAgeRange
Il existe un schéma complet pour les bibliothèques, les entreprises d'hébergement, les appartements, les événements d'arts visuels, les canaux de diffusion, les méthodes de livraison, les statuts du serveur de jeu, etc.
L'idée est de s'assurer que les moteurs de recherche savent ce que chaque élément d'information sur votre page représente réellement, afin qu'il puisse montrer ces éléments d'information aux personnes qui les recherchent.
Les avantages du balisage de schéma
D'ACCORD. Le balisage de schéma indique aux moteurs de recherche ce qui se trouve sur votre page - quel est le problème?
Google le dit comme ceci:
«Lorsque les informations sont hautement structurées et prévisibles, les moteurs de recherche peuvent plus facilement les organiser et les afficher de manière créative.»
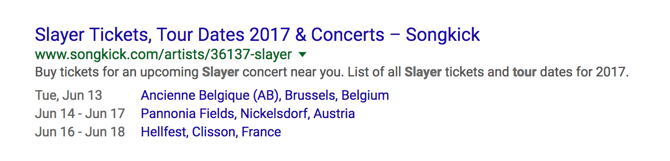
Par exemple, vous pouvez voir les dates de tournée de la prochaine tournée Slayer affichées directement dans les résultats de recherche:

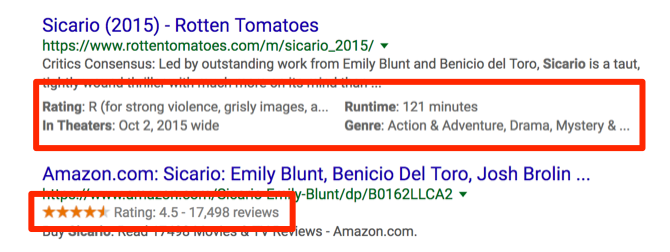
Ou obtenez des informations spécifiques sur un film lorsque vous le recherchez:

Google s'améliore constamment pour trouver ces informations par lui-même, mais en utilisant correctement le schéma le balisage facilite le processus et augmente la probabilité que les informations sur votre page soient En vedette.
Et lorsque les moteurs de recherche savent exactement ce qui se trouve sur votre page, ils peuvent le montrer aux personnes qui le recherchent directement dans les résultats de recherche. Et c'est bon pour tout le monde.
Premiers pas avec les données structurées
Maintenant que vous avez vu les avantages de l'utilisation du balisage Schema.org, il est temps de commencer à plonger. Commençons par l'outil le plus simple: Surligneur de données de Google.
Vous aurez besoin que votre site soit connecté à la Search Console de Google (anciennement connue sous le nom de Outils pour les webmasters Obtenez des informations de recherche plus approfondies pour votre site avec les requêtes de recherche des outils pour les webmastersLes modifications apportées à l'outil de recherche de requêtes dans Google Webmasters peuvent modifier la façon dont vous effectuez votre recherche de sujet. La génération de contenu sur le Web implique la créativité et la concentration sur l'utilisateur, ainsi que de nombreuses recherches de mots clés. Lire la suite ). Si vous avez besoin d'aide pour le configurer, consultez Procédure utile de Yoast.
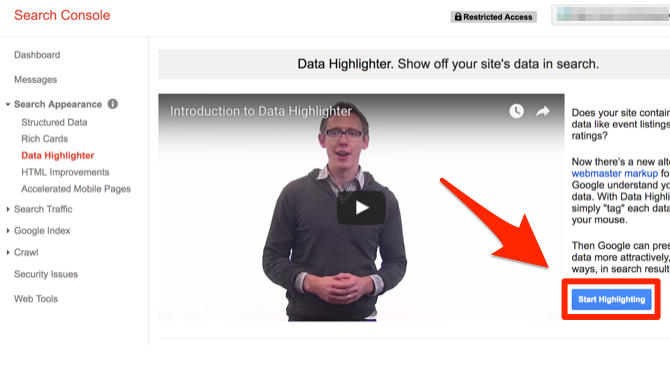
Une fois que vous avez fait cela, connectez-vous à la Search Console et cliquez sur Apparence de recherche> Surligneur de données. Frappez le Commencer à surligner sur le côté droit de l'écran.

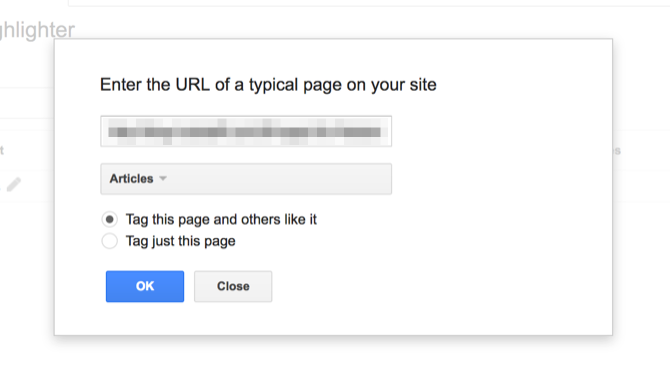
Ensuite, vous devrez saisir l'URL d'une page que vous souhaitez baliser et sélectionner le type de balisage que vous allez effectuer. Dans ce cas particulier, nous utiliserons le type de balisage Articles.

Parce que je surligne un article sur un site qui publie beaucoup d'articles, je vais continuer Marquez cette page et d'autres comme elle vérifié.
Vous verrez maintenant un écran partagé: votre page à gauche et les champs de balisage disponibles à droite.
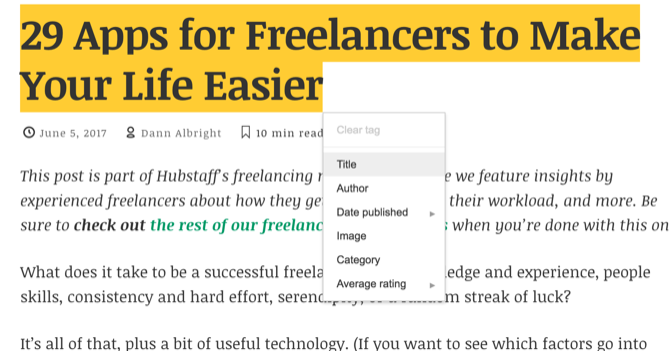
C'est vraiment simple d'ici. Commencez simplement à mettre en évidence! Chaque fois que vous mettez du texte en surbrillance (ou cliquez sur une image), un petit menu apparaît où vous pouvez sélectionner le type d'informations que vous avez mises en surbrillance.
Ici, j'ai mis en évidence le titre de la page. Tout ce que j'ai à faire est de cliquer sur "Titre" dans le menu.

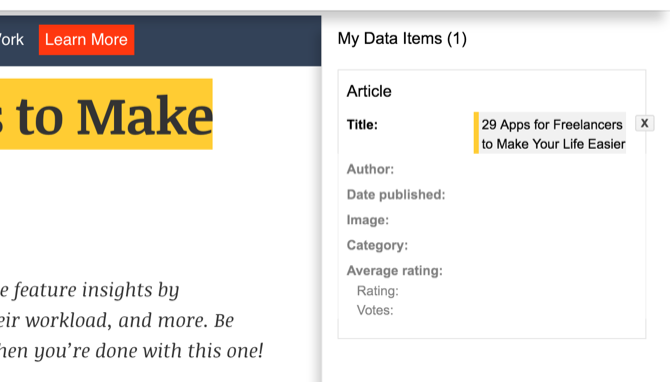
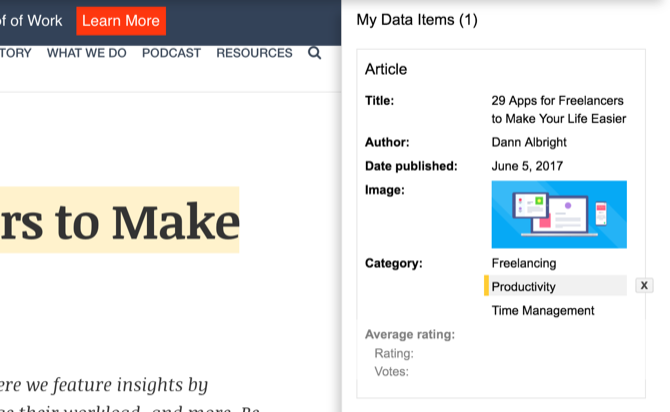
Maintenant, le titre est rempli dans le volet droit.

Je vais continuer en mettant en évidence l'auteur, la date de publication, l'image principale et la catégorie (j'ai mis en surbrillance les balises en haut de l'article, et les trois ont été importés en tant que catégories).

Et nous avons terminé! C'est tout ce qu'on peut en dire.
Quand vous frappez Terminé, Le surligneur de données vous aidera à appliquer ce balisage à d'autres pages similaires de votre site.
Ajout de plus de détails
Le surligneur de données vous permet uniquement de gratter la surface du balisage de données structurées. Comme vous l'avez vu ci-dessus, je n'ai pu ajouter qu'une poignée d'attributs à cet article. Le type d'article de Schema.org contient beaucoup plus d'attributs qui peuvent être définis.
Que faisons-nous si nous voulons ajouter plus de détails au balisage de schéma?
Vous allez devoir vous plonger dans le code à ce stade. Comme je l'ai mentionné précédemment, il existe deux façons principales de représenter les données structurées: avec JSON et avec les balises HTML en ligne. Parce que le Balises HTML 17 exemples de code HTML simples que vous pouvez apprendre en 10 minutesVous souhaitez créer une page Web de base? Apprenez ces exemples HTML et essayez-les dans un éditeur de texte pour voir à quoi ils ressemblent dans votre navigateur. Lire la suite sont un peu plus intuitifs, nous allons les parcourir en premier.
Balisage HTML Schema.org en ligne
Par exemple, nous allons marquer une phrase simple: «Je vis à Denver». En HTML, cela sera représenté simplement, comme ceci:
J'habite à Denver.
Pour démarrer le balisage, nous devons spécifier que cette phrase particulière concerne une personne (indiquée par le type d'élément Personne). Voici comment nous procédons:
J'habite à Denver.
Maintenant, un moteur de recherche saura que tout ce qu'il contient
Ensuite, nous allons ajouter un attribut de balisage: accueilEmplacement. Schema.org définit homeLocation comme «un point de contact pour la résidence d'une personne».
Nous devons ajouter cet attribut spécifique au HTML. Voici comment nous procédons:
j'habite à Denver.
Maintenant, «Denver» est identifié comme accueilEmplacement et Google sait que la personne identifiée dans ce paragraphe y réside.
Si nous changeons la phrase en «Je vis et travaille à Denver», nous pouvons aussi montrer que:
Je vis et travaille dans Denver.
Denver est désormais identifié à la fois accueilEmplacement et lieu de travail. (Merci à Lloyd Bank et unor à Stack Exchange pour décrivant cet exemple.)
Il s'agit d'un cas assez simple de balisage de schéma, mais vous avez l'idée. En utilisant et , vous pouvez ajouter des attributs et des propriétés à tout ce qui se trouve sur votre page.
Balisage Schema.org avec JSON
Google recommande d'utiliser JSON-LD (JavaScript Object Notation for Linked Data) pour le balisage de schéma. Le plus grand avantage de cette méthode est qu'elle maintient votre code HTML beaucoup plus propre. Si vous revenez en arrière pour modifier une page et que vous voyez des dizaines de pages de code avec du balisage, vous n'allez pas être content.
Le balisage JSON nécessite toujours beaucoup d'espace, mais il est séparé de votre code HTML, ce qui facilite sa maintenance.
Disons que vous avez une librairie appelée Harker’s et que vous avez inclus les informations suivantes sur votre page de contact:
Numéro de téléphone: 555-8710. Adresse: 749 Stoker St., Boulder, Colorado. Heures: 10–9 du lundi au vendredi, 11–8 samedi, 12–5 dimancheVoici comment vous représenteriez cela avec JSON-LD:
Cela va dans l'en-tête de votre page. Comme vous pouvez le voir, cela va prendre beaucoup de place, car ce contenu sera presque certainement également affiché sur votre page en HTML. Ainsi, tout ce que vous souhaitez marquer sera écrit deux fois.
Malgré cette duplication, cependant, la méthode JSON est souvent préférable, car elle sépare le balisage de schéma et votre code HTML. Beaucoup Meilleures pratiques HTML 9 erreurs que vous ne devriez pas faire lors de la création d'une page WebCes erreurs de codage HTML suivantes sont faciles à faire, mais si vous les supprimez plus tôt que tard, votre page sera plus belle, plus facile à entretenir et fonctionnera comme vous le souhaitez. Lire la suite semble un peu étrange jusqu'à ce que vous réalisiez qu'ils facilitent la maintenance des sites. C'est pareil.
Ajout d'un balisage de schéma à votre site
Maintenant que vous avez vu plusieurs façons d'ajouter une notation de données structurée à votre site, vous pouvez commencer! C'est une bonne idée de commencer avec le surligneur de données et de continuer à partir de là. La documentation Schema.org est la ressource ultime, mais elle est un peu difficile à parcourir.
Peu importe si vous voulez aller à l'essentiel ou commencer à tout marquer, vous avez maintenant les ressources dont vous avez besoin pour commencer!
Avez-vous utilisé le balisage Schema.org sur votre propre site? Avez-vous des conseils pour les propriétaires de sites ou les développeurs qui souhaitent commencer? Partagez votre opinion dans les commentaires ci-dessous!
Crédit d'image: iinspiration via Shutterstock.com
Dann est un consultant en stratégie de contenu et en marketing qui aide les entreprises à générer de la demande et des prospects. Il blogue également sur la stratégie et le marketing de contenu sur dannalbright.com.