Publicité
 Au tout début, je dois à tous ceux qui lisent ceci une explication de ce qu'est vraiment un outil de prototypage. UNE "prototype' est une maquette. Vous pouvez le considérer comme une image ou un modèle de la chose finale. Les outils de prototypage sont des outils de dessin et d'esquisse qui aident à concevoir les contours de l'objet final. Un prototype peut être créé sur n'importe quoi, du simple papier à Photoshop. Mais étant une fonction spécialisée, c'est mieux si on le fait à travers un outil de prototypage.
Au tout début, je dois à tous ceux qui lisent ceci une explication de ce qu'est vraiment un outil de prototypage. UNE "prototype' est une maquette. Vous pouvez le considérer comme une image ou un modèle de la chose finale. Les outils de prototypage sont des outils de dessin et d'esquisse qui aident à concevoir les contours de l'objet final. Un prototype peut être créé sur n'importe quoi, du simple papier à Photoshop. Mais étant une fonction spécialisée, c'est mieux si on le fait à travers un outil de prototypage.
Semble-t-il très technique et pas pour un usage courant? Je crée probablement une image d'un logiciel complexe et d'un gars particulièrement habile assis devant un grand écran, dessinant des diagrammes incroyablement complexes. Dans certains cas, cela peut être vrai. Mais pour nous, amateurs, une nouvelle génération d'outils GUI, dont beaucoup basés sur le Web, est arrivée.
Du dessin de formes régulières à une maquette du blog que vous prévoyez, un outil de prototypage peut être utilisé de la manière la plus simple. Vous n'aurez même pas besoin de télécharger un logiciel robuste pour cela. Il est disponible à partir de Firefox lui-même.
Crayon (ver.1.1) est un module complémentaire de prototypage Firefox pour effectuer le prototypage GUI et l'esquisse simple. le Projet de crayon est une tentative Open Source de créer un outil pour rendre les diagrammes et le prototypage GUI faciles pour les masses.
Bien qu'il soit également disponible en tant que programme autonome, en tant que module complémentaire de Firefox, vous pouvez l'exécuter sur n'importe quelle plate-forme qui prend en charge Firefox 3 (et qui le rend multi-plateforme).
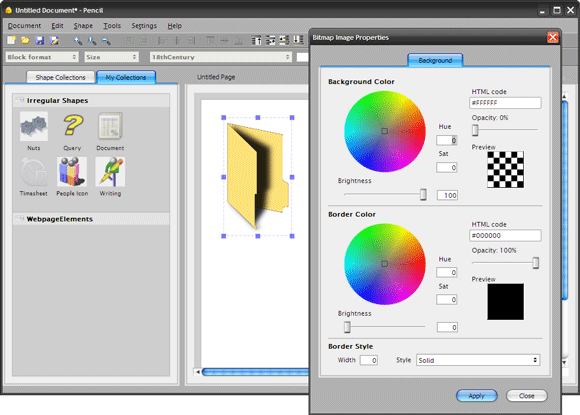
Le look du crayon
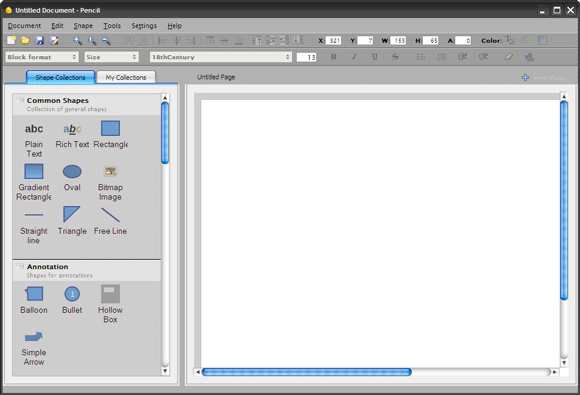
Dans la barre d'outils du navigateur, sélectionnez Outils - Esquisse au crayon. L'outil de prototypage Pencil Firefox s'ouvre dans une nouvelle fenêtre. Voici à quoi cela ressemble (le look est influencé par mon thème Firefox) ”¦

L'agencement des outils est intuitif et un regard sur les différentes formes vous dit quelque chose sur les possibilités de ce petit programme. Vous avez des formes communes (rectangle, ovale, ligne droite, texte, etc.), des formes d'annotations, de commentaires et d'instructions (ballon, puce, flèches, etc.), des éléments de page Web (hyperlien, HTML, en-têtes, tableau, etc.) et quelques collections de widgets (GTK +, widgets Windows, interface utilisateur native) widgets).

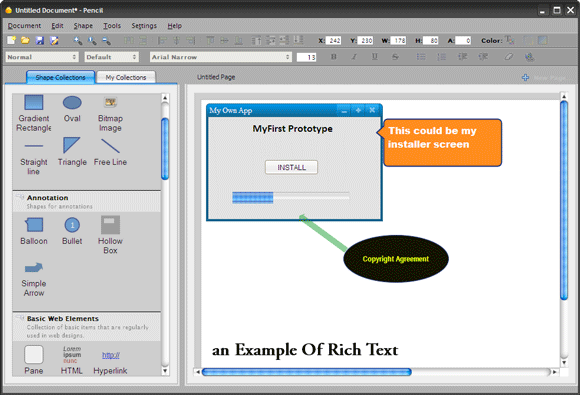
Le prototypage rapide consiste simplement à avoir l'idée de la conception dans votre tête, puis à la créer dans Pencil par de simples opérations de glisser-déposer. Une gamme de poignées de contrôle vous donne la flexibilité d'organiser les formes dans une conception finale. Personnalisez-les davantage avec du texte et la gamme complète de couleurs de remplissage.
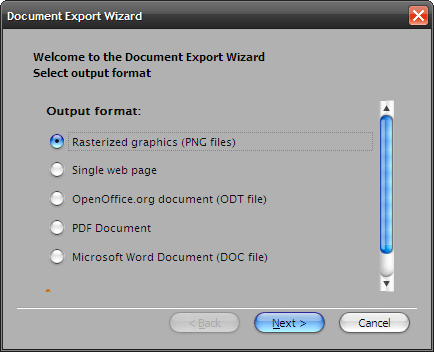
Le prototype final peut être exporté sous forme d'images PNG, de page Web, de fichier OpenOffice, de PDF ou de fichier DOC.

Les outils à surveiller
Le prototypage a beaucoup à voir avec la création de lignes et de formes et leur manipulation en conceptions. Pencil comprend deux outils de prototypage Firefox qui facilitent la création d'une galerie de formes en un clin d'œil.
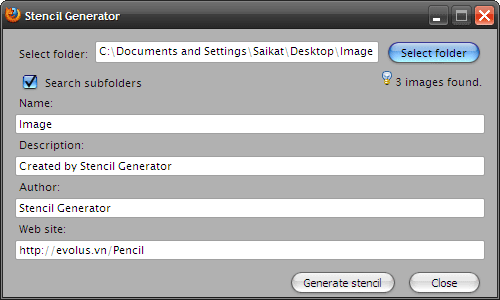
Générateur de pochoir
Les pochoirs sont des modèles de formes qui peuvent être utilisés pour générer d'autres formes. À l'aide du générateur de pochoirs, vous pouvez créer votre propre collection de formes de pochoirs en pointant le générateur vers un dossier de fichiers image.

Chaque pochoir a des attributs comme la couleur, la couleur de fond et de bordure, l'opacité, etc. qui peuvent être modifiés pour définir la forme finale.

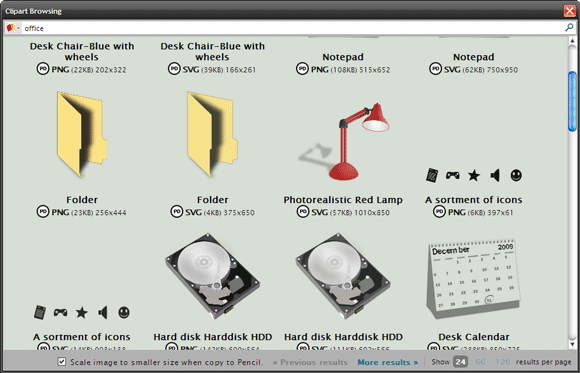
Navigateur de cliparts
Appuyez sur OpenClipArt.org et sa galerie d'images clipart gratuites. Avec la prise en charge des fichiers SVG par Pencil, la création de votre propre galerie de formes n'est pas vraiment un problème. Vous pouvez utiliser le navigateur OpenClipArt intégré et déposer directement les bonnes images dans un document Pencil.

Outre ces deux outils de prototypage de Firefox, Pencil prend également en charge l'utilisation d'objets externes. Les images raster et vectorielles peuvent être importées dans le crayon à l'aide du copier-coller ou du glisser-déposer. Après avoir créé une page ou un document, le tout peut être exporté vers un dossier sous forme d'images PNG.
Le crayon est un excellent outil à avoir si vous voulez faire des maquettes à la hâte depuis le navigateur. L'une de ses utilisations les plus simples peut être la conception d'une maquette d'une page Web. De plus, n'importe quelle page Web peut être envoyée à Pencil en un seul clic. En utilisant les formes d'annotation et les autres formes disponibles, on peut créer un plan pour une page Web en un tournemain dans le navigateur.
La page Projet de crayon nous dirige également vers le mode d'emploi et quelques captures d'écran sur la façon de procéder avec le programme.
En tant qu'outil rapide et sale (barré) pour le prototypage et la création de diagrammes rapides, pensez-vous que Pencil mérite une place dans votre navigateur Firefox?
Crayon (ver.1.1) est disponible en téléchargement en tant que module complémentaire de prototypage Firefox et également en tant qu'installateur autonome (pour Windows et Linux).
Remarque: Le projet de crayon ne doit pas être confondu avec le programme d'animation du même nom.
Saikat Basu est rédacteur en chef adjoint pour Internet, Windows et la productivité. Après avoir éliminé la crasse d'un MBA et une carrière de marketing de dix ans, il est maintenant passionné d'aider les autres à améliorer leurs compétences en narration. Il cherche la virgule d'Oxford manquante et déteste les mauvaises captures d'écran. Mais les idées de photographie, de Photoshop et de productivité apaisent son âme.

