Publicité
 Lorsque vous êtes un blogueur, il est vraiment important de rester au courant des dernières nouvelles dans votre créneau particulier. Les gens vous prennent plus au sérieux lorsque vous êtes l'un des premiers à couvrir un événement important - encore plus si vous le couvrez avant même que les principaux médias dominants n'en aient vent.
Lorsque vous êtes un blogueur, il est vraiment important de rester au courant des dernières nouvelles dans votre créneau particulier. Les gens vous prennent plus au sérieux lorsque vous êtes l'un des premiers à couvrir un événement important - encore plus si vous le couvrez avant même que les principaux médias dominants n'en aient vent.
Si vous êtes un nouvelles blogueur, l'importance de rester à jour sur les dernières nouvelles est encore plus critique. Depuis que j'ai commencé à couvrir davantage d'événements liés aux actualités sur mon propre blog, j'ai réalisé à quel point il était important de surveiller constamment les actualités en temps réel. Depuis que j'utilise deux écrans avec mon ordinateur portable, je me suis rendu compte que je pouvais configurer un écran pour être exclusivement destiné à la diffusion en continu des messages d'information entrants.
Le seul problème est que, bien qu'il existe des applications décentes pour diffuser des lignes de nouvelles uniques, comme Yahoo Widgets ou GlowDart, ces affichages ne couvrent qu'un très petit flux de texte entrant, ou ils sont difficiles à personnaliser pour qu'ils ressemblent exactement à ce que vous voulez dans une sorte de plein écran mode.
Création de votre propre affichage de nouvelles en temps réel sur toute la page
Pour résoudre ce problème, j'ai réalisé que je devrais construire quelque chose moi-même. Comme je ne voulais vraiment pas prendre le temps d'écrire une application entière, j'ai décidé de créer une page Web avec les flux RSS intégrés. Je pouvais afficher cette page en ouvrant mon navigateur en mode plein écran.
Les outils que j'ai utilisés pour créer cette page, et tout ce dont vous avez besoin pour créer le vôtre, sont un modèle de page Web basé sur CSS gratuit (j'ai choisi modèle d'affaires créé par SliceJack) et un compte Google pour accéder à Google Web Elements et Google Alerts.
Voici à quoi ressemblait le modèle commercial par défaut de SliceJack avant de commencer à pirater le code d'arrière-plan.

C'est ma méthode préférée pour créer des pages Web, je l'admets - je déteste réinventer la roue. Cette page contient tous les éléments que je souhaite intégrer à ma dernière page Web de diffusion de nouvelles.
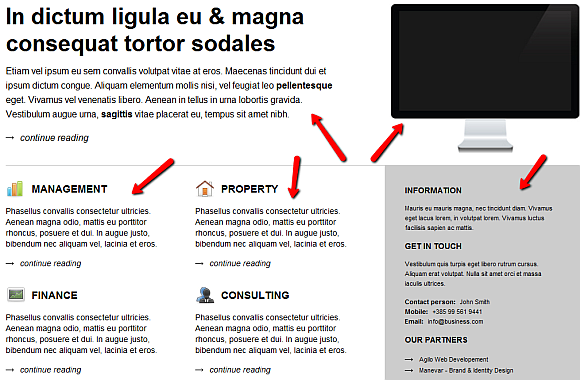
Les deux éléments en haut - l'article principal et l'image - je vais supprimer. Ce que je veux vraiment utiliser, ce sont les trois colonnes au centre de la page.

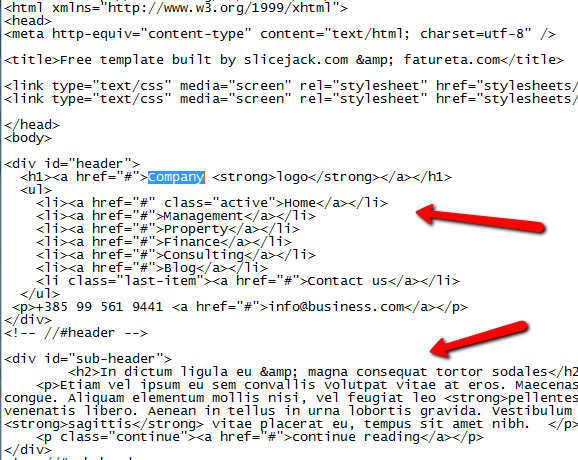
Lorsque vous téléchargez le modèle sur votre propre ordinateur, vous trouverez le fichier index.html dans le dossier principal, mais ensuite les fichiers .css dans un dossier de feuilles de style. En consultant le fichier index.html, il est généralement assez simple de trouver les sections que vous souhaitez modifier. Dans ce cas, je modifie la barre supérieure pour afficher "Mes nouvelles"Et en modifiant les liens du menu vers différentes catégories pour lesquelles je vais créer des pages d'actualités supplémentaires.

Vous pouvez généralement trouver les sections de la page en recherchant le
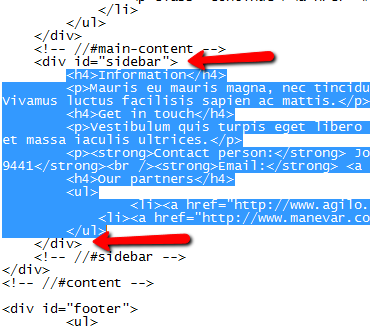
La prochaine chose que je veux faire pour le modèle est de changer la colonne de droite de la barre latérale en un flux de nouvelles en continu de YouTube. Tout d'abord, identifiez la section que vous souhaitez remplacer par le

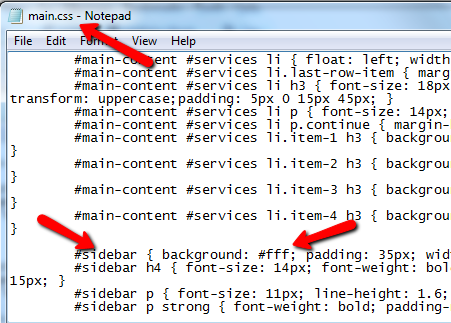
Je n'aime pas la couleur de cette section (elle est grise et aurait l'air idiote avec une vidéo blanche à l'intérieur), donc je dois la changer en blanc. Recherchez le fichier css principal et recherchez l'ID. J'ai trouvé «sidebar» dans main.css et l'arrière-plan défini sur #FFF. Pour passer au blanc, j'ai fait ce # 000.

Intégration de widgets dans votre page personnalisée
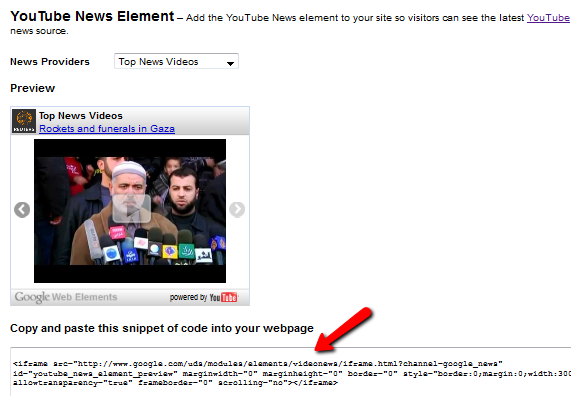
Maintenant pour la partie amusante. Une fois que vous avez le bon formatage, vous pouvez commencer à intégrer des flux de diffusion en continu dans votre page. La première chose que je veux faire est d'intégrer l'élément YouTube à partir de [PLUS DE TRAVAUX] Google Web Elements.

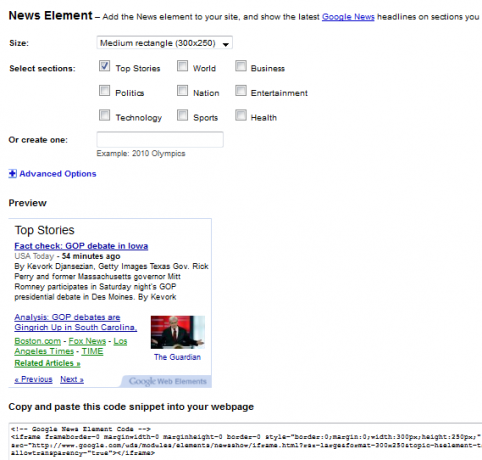
Il vous suffit de sélectionner la source d'actualités souhaitée, puis de copier et coller le code. En fait, vous pouvez créer l'intégralité de votre page d'actualités en streaming avec seulement Google Web Elements en utilisant l'élément Google Reader. Cependant, je veux montrer combien de sources sont disponibles pour les mises à jour en temps réel. Avant de continuer, assurez-vous de saisir l'élément Google Actualités et de copier et coller ce code dans votre page également.

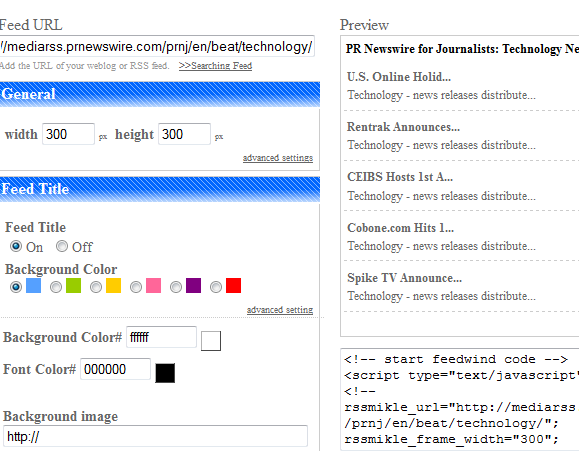
Une autre excellente ressource pour obtenir des flux de nouvelles via RSS est FeedWind Feed Wind: Générez un widget intégrable à partir de flux RSS Lire la suite . Je l'aime vraiment parce que vous collez simplement le flux que vous souhaitez, personnalisez, et cela vous donne un widget agréable et propre que vous pouvez intégrer directement dans votre page.

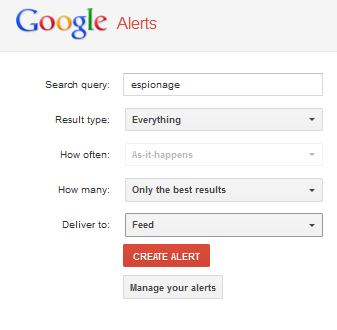
De plus, si vous allez suivre les actualités dans un certain créneau, vous ne pouvez pas oublier de surveiller la recherche Google dans ce créneau. Dans Alertes Google, sélectionnez simplement «Feed» dans le champ «Deliver to».

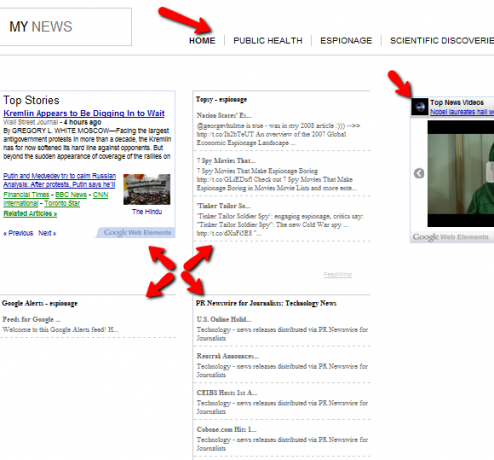
Ensuite, vous pouvez utiliser cette URL de flux dans FeedWind pour créer votre widget de résultats de recherche Google. Maintenant que toutes ces différentes sources de nouvelles sont intégrées à la page - l'affichage des nouvelles en streaming en temps réel est enfin terminé. Le menu supérieur vous permet de créer plusieurs pages comme celle-ci, avec des widgets qui apportent des sources d'actualités ciblées.

Et cela est facile maintenant que vous avez terminé la première page principale. Comme vous pouvez le voir, l'utilisation du modèle CSS fournit une belle page formatée où vous pouvez simplement insérer vos divers flux de nouvelles pour un bel affichage des nouvelles en temps réel sur toute la page.
C'est mieux que la plupart des applications de téléscripteur de streaming que vous trouverez gratuitement n'importe où, et cela vous permet de le personnaliser exactement selon vos besoins - c'est la beauté d'utiliser une page Web plutôt qu'une application.
Avez-vous créé votre propre page avec cet article? Avez-vous été suspendu quelque part ou avez-vous découvert d'autres sources intéressantes pour les widgets d'actualités en streaming en temps réel? Partagez vos idées dans la section des commentaires ci-dessous.
Crédit d'image: ShutterStock
Ryan est titulaire d'un BSc en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.


