Publicité
Combien de fois quelqu'un vous a-t-il envoyé un lien vers un site Web infesté de choses incroyablement difficiles à lire polices? Cela nous est arrivé à tous, et nous ne pouvons pas faire grand-chose - ou est-ce qu'il y en a?
Il y a quelques personnes sur Internet qui ont rencontré le même problème que vous, et heureusement, elles ont décidé de faire quelque chose. Acceptez donc gracieusement la chaîne de grand-mère email lien sans poser de questions, et essayez ces outils Web qui ont tous un seul but - pour vous permettre de voir le texte sur le Web comment vous Je veux voir ça.
Il convient de préciser que FontFonter ne va pas transformer le pire site Web du monde en quelque chose de vierge et de beau. Avouons-le. Mauvais création de sites web 8 meilleurs sites Web pour des exemples de codage HTML de qualitéIl existe des sites Web géniaux qui offrent des exemples et des didacticiels de codage HTML bien conçus et utiles. Voici huit de nos favoris. Lire la suite est une mauvaise conception de sites Web, et vous ne pouvez rien y changer. Cependant, cela facilitera la lecture des sites Web. Saisissez simplement l'URL de votre choix dans la barre d'adresse de FontFonter, cliquez sur le bouton "
FontFont It!", Et profitez de la merveilleuse magie de changement de police de TypeKit.
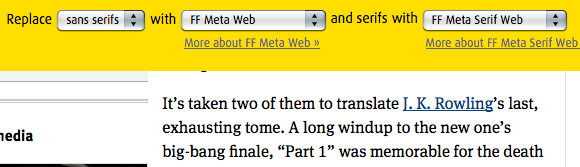
Avec FontFonter, nous pouvons changer les polices de n'importe quel site Web en utilisant trois classifications: serif, sans-serif et tout. Fondamentalement, cela signifie que vous pouvez réparer le site Web avec un tout nouveau schéma de polices, ou vous pouvez rendre tout uniforme en décidant que toutes les polices doivent être identiques. L'outil est assez facile à utiliser dans la mesure où vous pouvez remplacer toutes les polices sans serif d'un site Web par votre choix, et vice versa pour serif. Comme indiqué, vous pouvez remplacer les polices sans-serif et serif du site Web par la même police de caractères.

L'inconvénient de FontFonter est le fait qu'il ne fournit pas de prévisualisation à quoi ressemblent les polices, donc si vous n'avez pas de liste mentale des polices TypeKit, vous allez finir par jouer à la loterie pendant un petit moment tout en essayant de trouver quelque chose adapté. Certes, c'est un petit prix à payer, car au fur et à mesure que vous utilisez FontFonter, vous vous familiariserez avec vos sélections de premier choix.
le Aperçu des polices Google a été créé pour les développeurs Web, mais il est également très utile pour le consommateur Internet standard. L'extension Chrome est conçue pour les concepteurs de sites Web qui souhaitent voir comment les polices Répertoire de l'API Google Font Tout ce dont vous avez besoin pour créer vos propres polices gratuitementCes outils simples vous permettront de créer vos propres polices gratuitement, même si vous n'avez aucune expérience préalable en conception graphique. Lire la suite apparaissent sur les pages Web lors de leur utilisation, mais cela peut également être une bonne aide pour ceux qui souhaitent une meilleure police pour une meilleure lisibilité.

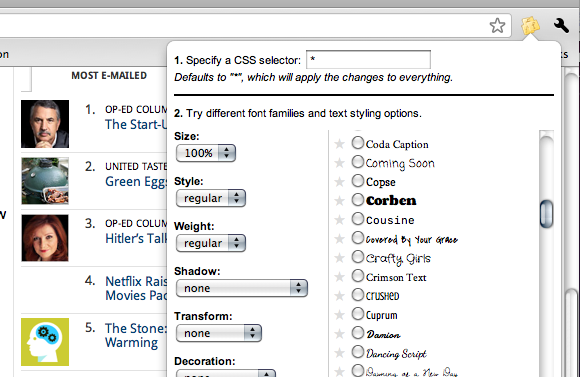
Après avoir téléchargé l'extension Font Previewer, vous pourrez la trouver juste à droite de la barre d'adresse de Chrome. Cliquez simplement dessus pendant que vous êtes sur le site Web de votre choix, et il vous offrira une multitude d'options pour mélanger les choses. Sélectionnez les polices à l'aide de la liste fournie et personnalisez-les avec des options telles que l'augmentation du texte poids, changer le texte entier en majuscules ou augmenter le pourcentage de la taille du texte par incréments de 50.
Dans le cas où vous êtes en train de concevoir un site Web, vous pouvez vous attaquer au travail à l'aide du CSS fonction de sélection. Au lieu de tester l'intégralité de votre site en ne regardant qu'une seule police sélectionnée, vous pouvez réellement saisir des balises spécifiques qui ne modifieront que certaines parties de votre travail. Cette méthode est meilleure que de revenir dans le code chaque fois que vous souhaitez modifier quelque chose juste pour voir à quoi cela ressemblerait.
Lisible [Module complémentaire Firefox]
De retour dans l'article précédent de MakeUseOf, 4 outils pour rendre les pages Web plus faciles à lire pour les personnes malvoyantes 4 outils pour faciliter la lecture des pages Web pour les personnes malvoyantes (Firefox) Lire la suite , on nous a présenté le Firefox Lisible module complémentaire (ainsi que son parent presque identique, Lecteur). L'add-on ne change pas nécessairement le style du texte du site Web en soi, mais il rend le texte qui y est trouvé, bien… lisible.
Si vous voulez lire un article particulier mais que vous avez du mal avec la police dans laquelle il est écrit, cliquez simplement sur le bouton Lisible pour un joli changement de décor. Dès son activation, le module complémentaire ouvrira le contenu du site Web dans une présentation de style théâtre qui présente le texte et les images de la page sous une forme sans empattement très primitive, mais conviviale. De plus, la mise en surbrillance d'une partie du texte ne fait que convertir la sélection, réduisant l'encombrement que vous auriez normalement dû parcourir.


Certes, même les choses vraiment agréables ont leurs défauts, et dans un mouvement cruel, le bouton d'activation lui-même est le talon d'Achille de Reader. Ironiquement, le bouton du navigateur est incroyablement minuscule et se confond presque avec le navigateur lui-même, présentant une fonctionnalité de conception très difficile à voir pour ceux que le module complémentaire est conçu pour aider. Cependant, ce seul problème ne coule pas le bateau lisible, car dans son ensemble, c'est un excellent outil qui peut être utilisé pour les malentendants.

Conclusion
Ces trois outils Web se concentrent principalement sur le contenu textuel d'un site Web plutôt que sur le site Web dans son ensemble, mais quelqu'un qui a déjà souffert de migraines graves en raison d'une grande quantité de lecture dans le navigateur, bénédiction. Cependant, si vous souhaitez trouver encore plus de ressources pour une lecture plus facile dans le navigateur, vous devriez jeter un œil à MakeUseOf 7 modules complémentaires Firefox qui améliorent le niveau de lisibilité des pages Web 7 modules complémentaires Firefox qui améliorent le niveau de lisibilité des pages WebLa lecture d'une page Web est très différente (et difficile) que la lecture d'un livre. Lorsqu'il s'agit d'améliorer la lisibilité sur le Web, le navigateur n'a pas été d'une grande aide. Cela nous donne une vue plein écran ... Lire la suite .
Quelles sont vos polices les moins préférées utilisées dans la conception Web? Comment ces outils vous ont-ils aidé? Quels autres outils recommanderiez-vous?
Crédit d'image: jeltovski, Le New York Times
Joshua Lockhart est un producteur de vidéos Web correct et un écrivain légèrement supérieur au contenu médiocre.