Publicité
Rainmeter est de facto outil de personnalisation du bureau pour Windows Un guide simple de Rainmeter: l'outil de personnalisation du bureau WindowsRainmeter est l'outil ultime pour personnaliser votre bureau Windows avec des fonds d'écran interactifs, des widgets de bureau, etc. Notre guide simple vous aidera à créer votre propre expérience de bureau personnelle en un rien de temps. Lire la suite . Avec un bibliothèque de code sur plusieurs volumes, il n'y a pas de limite au nombre de configurations que les utilisateurs peuvent gérer pour accomplir. L’utilisation la plus populaire de Rainmeter doit être les lanceurs d’applications.
Bien que Rainmeter puisse fournir des flux RSS fantastiques et des informations météorologiques directement sur votre bureau, rien ne nécessite une touche personnelle tout comme les icônes et les lanceurs personnalisés. Que vous souhaitiez créer une simple icône d'application ou quelque chose d'un peu plus intéressant, lisez la suite pour créer vos propres icônes de lancement personnalisées pour les programmes.
Rainmeter: comment ça marche
Rainmeter fonctionne à l'aide de fichiers texte simples avec l'extension de fichier INI. Ces fichiers nécessitent certains paramètres pour être lus par le programme Rainmeter. Voici un exemple:
[Rainmeter] Mise à jour = 1000. [MeterString] Meter = String. Texte = Bonjour tout le monde!Ce fichier affichera la chaîne de texte "Hello, world!" sur votre application Rainmeter (dans le coin supérieur droit de votre écran, par défaut). Il le fait en utilisant trois paramètres:
- Mise à jour - Le skin sera mis à jour toutes les 1000 millisecondes, ou toutes les secondes. Rainmeter reconnaît le paramètre de mise à jour en millisecondes. C'est souvent une exigence dans votre fichier INI.
- Mètre - Le mètre à Rainmeter. Les options du lecteur déterminent comment afficher votre peau. Étant donné que notre paramètre Meter est défini sur String, Rainmeter affichera nos informations sous forme de chaîne (c'est-à-dire un mot).
- Texte - Dicte ce qui est chargé via le paramètre Meter. Étant donné que ce compteur est une chaîne, il nécessite du texte. "Bonjour le monde!" était notre texte assigné.
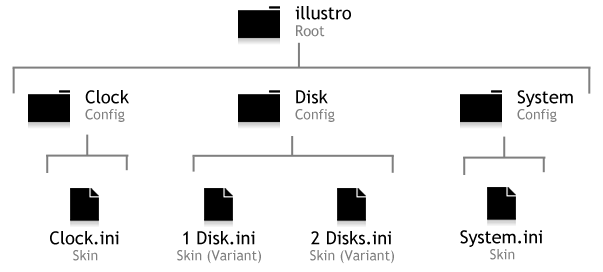
Rainmeter suit une structure logique très rigide, donc - comme avec tout codage - un seul problème pourrait mettre en danger la peau ou l'empêcher d'apparaître sur votre bureau. Cela inclut également la structure des dossiers de vos skins.

Cette structure devient plus complexe à mesure que les skins deviennent plus fonctionnels. Dans l'habillage Rainmeter suivant, gardez à l'esprit la hiérarchie des fichiers et dossiers INI.
Créer une icône simple
Dirigez-vous vers le répertoire Rainmeter situé à C: \ Users \ [Nom du PC] \ Documents \ Rainmeter \ Skins. Remplace le [Nom du PC] paramètre avec le nom de votre PC (Démarrer> tapez "gérer le compte"> cliquez sur Gérer votre compte). Clic-droit un espace vide dans ce répertoire, sélectionnez Nouveau, et alors Dossier.
Nommez le premier dossier comme vous le souhaitez, mais assurez-vous que le titre décrit généralement le contenu. j'ai choisi muoicons.
Double-cliquez ce dossier et créez un autre dossier dans muoicons. Nommez ce dossier d'après l'icône que vous souhaitez créer. Je crée une icône Overwatch, je vais donc la nommer OverwatchIcon. Ensuite, créez un autre dossier dans muoicons et nommez-le @Ressources. Ce dossier contiendra vos images d'icônes. C'est trois dossiers dans l'ensemble.
Double-cliquez sur votre deuxième dossier (OverwatchIcon dans mon cas). Clic-droit un espace dans votre deuxième dossier et sélectionnez Nouveau, puis Documents texte. Double-cliquez votre document texte afin de le modifier, et pâte le suivant:
[OverwatchIcon] Mètre = Image. ImageName = # @ # \[IconName].png. H =[La taille]
LeftMouseUpAction = ["[Adresse]"] [Rainmeter] Mise à jour = 1000.Vous devez modifier trois paramètres:
- [IconName] - Remplacez-le par le nom de l'image PNG réelle que vous utilisez pour votre icône. Nous le créerons plus tard.
- [La taille] - Modifie la taille de votre icône. Bien qu'un paramètre de largeur supplémentaire soit disponible, il ne sera pas nécessaire pour nos besoins.
- [Adresse] - Dans le devis, remplacez ce paramètre par l'adresse de votre programme. Overwatch, par exemple, placé sous C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. Vous pouvez également placer une adresse e-mail ici également, et cela ouvrira le site Web à l'aide de votre navigateur Internet par défaut.
Après avoir modifié vos paramètres, entrez votre @Ressources dossier. Pâte une image PNG pour votre icône dans votre @Ressources et renommez-le quel que soit le paramètre [IconName] remplacé par. Enfin, modifiez le paramètre [Hauteur] dans votre fichier INI d'origine pour dimensionner l'icône.

Cette méthode vous permet de créer une icône à partir de n'importe quelle image PNG. N'hésitez donc pas à tester l'apparence de votre icône. Vous pouvez même créer des icônes à partir de Images GIF Comment utiliser un GIF animé comme fond d'écran avec RainmeterUn GIF animé peut rendre votre bureau spécial. Nous vous montrons comment ajouter votre GIF préféré comme fond d'écran avec Rainmeter. Lire la suite ainsi que.
Mieux encore, vous avez un contrôle total sur la taille, l'image et l'emplacement de votre icône. Essayez d'être inventif avec votre icône, peut-être en l'intégrant à votre fond d'écran du bureau Rendez votre bureau magnifique avec un fond d'écran interactif en directRien ne fait ressortir votre bureau comme un arrière-plan interactif en direct. C'est également l'un des meilleurs exercices pour personnaliser votre configuration Windows. Nous vous montrerons comment le faire facilement avec Rainmeter. Lire la suite .
Créer une icône d'arrière-plan
L'icône ci-dessus fonctionnera, mais Rainmeter a encore quelques astuces dans sa manche. Supposons que vous souhaitiez modifier votre fond d'écran ou afficher une image chaque fois que vous passez la souris sur une icône. C'est un moyen de faire ressortir un peu plus les icônes à l'aide de Rainmeter.
Vous pouvez même utiliser le même format général que celui présenté ci-dessus, à l'exception de deux différences clés: les modifications apportées à votre fichier INI et un dossier d'arrière-plan ajouté. Tout d'abord, vous devrez modifier votre fichier INI d'origine en celui ci-dessous:
[OverwatchIcon] Mètre = Image. ImageName = # @ # Images \ [IconName] .png. H = [Hauteur]MouseOverAction= [! ActivateConfig "[...Contexte]"" background.ini "]
MouseLeaveAction= [! DeactivateConfig "[...Contexte]"" background.ini "] LeftMouseUpAction = ["[Adresse]"] [Rainmeter] Mise à jour = 1000.Il n'y a que deux paramètres supplémentaires dans le script ci-dessus - tout le reste reste le même:
- MouseOverAction et MouseLeaveAction - Dicte l'action au survol de la souris. Dans ce cas particulier, le fait de survoler ou de laisser une icône fera apparaître votre image d'arrière-plan.
! Active / DeactiveConfig active une peau. Assurez-vous de modifier le paramètre suivant:
- […Contexte] - Dicte à partir de quel dossier votre skin reçoit son image d'arrière-plan. Vous devez modifier cela à l'adresse de votre propre dossier d'arrière-plan. Dans mon cas, ce paramètre est muoicons \ OverwatchIcon \ background.
Lorsque vous modifiez le paramètre ci-dessus à votre propre adresse, commencez par le premier dossier (racine) de votre skin. Le paramètre background.ini indique à Rainmeter le fichier à activer au survol de la souris.
Vient ensuite le Contexte dossier. Dans le même dossier que votre fichier INI d'origine (Skins \ muoicons \ OverwatchIcon dans mon cas) créez un autre dossier et nommez-le Contexte. Dans ce dossier, créez un autre fichier INI et collez ce qui suit:
[Rainmeter]
OnRefreshAction=! ZPos "-2" [Fond d'écran] Mètre = Image. ImageName =[ImageName].png. Cette peau est facile à comprendre:
- OnRefreshAction -! ZPos signifie Position Z et détermine la place dans l'ordre de chargement du Rainmeter où apparaît notre image. -2 signifie que votre image est placée sur le bureau, derrière la plupart des autres skins.
Assurez-vous de modifier un paramètre avant de continuer:
- [ImageName] - Ce nom d'image fait référence à l'image qui apparaît au survol de la souris. Insérez ici le nom de votre image d'arrière-plan.
Nommez ce fichier INI Contexte, donc son nom complet est background.ini. Dans ce même dossier intitulé fond, copie et pâte l'image que vous souhaitez faire apparaître au survol de la souris. Votre dossier d'arrière-plan devrait maintenant avoir un fichier INI et un fichier image. N'oubliez pas de modifier le fichier background.ini avec le nom de votre image, sinon cela ne fonctionnera pas.

Finalement, cliquez sur Actualiser tout dans votre fenêtre Rainmeter et chargez votre peau. Vous pouvez soit placer une image d'arrière-plan entière ou une image plus petite (en utilisant un arrière-plan transparent) placée dans une section particulière.
Essayez d'adapter cette superposition ou cet arrière-plan à la configuration globale de votre bureau. Dans l'exemple ci-dessus, mon fond d'écran a été pris au Japon, j'ai donc décidé de placer le mot japonais pour "Overwatch" sous mon icône.
De l'icône à l'iconographie
Rainmeter est un excellent outil de personnalisation pour de nombreuses raisons différentes, la flexibilité en fait partie. Apprenez-le, utilisez-le et faites-le réaliser vos plus grands rêves de bureau. Vous avez peut-être appris à créer des icônes Rainmeter à partir de zéro, mais ce n'est que la pointe de l'iceberg! Du fond d'écran en direct à Hologrammes 3D Projetez un hologramme 3D sur votre bureau à l'aide de RainmeterToujours à la recherche du papier peint parfait? Laissez-nous vous montrer comment ajouter un hologramme 3D impressionnant et émouvant à l'arrière-plan de votre bureau. Lire la suite , Rainmeter vous a couvert.
Avez-vous aimé le parcours? Quels autres skins Rainmeter aimeriez-vous créer? Faites-le nous savoir dans les commentaires ci-dessous!
Christian est un ajout récent à la communauté MakeUseOf et un lecteur avide de tout, de la littérature dense aux bandes dessinées de Calvin et Hobbes. Sa passion pour la technologie n'a d'égal que son envie et sa volonté d'aider; si vous avez des questions concernant (principalement) quoi que ce soit, n'hésitez pas à envoyer un courriel!