Publicité
Dans notre dernière leçon jQuery pour débutants série de didacticiels, nous allons jeter un bref coup d'œil à jQuery UI - le plugin jQuery le plus utilisé pour ajouter des interfaces utilisateur graphiques aux applications Web. Des formulaires fantaisie et des effets visuels aux widgets déplaçables, aux filateurs et aux boîtes de dialogue - jQuery UI vous donne le pouvoir de créer des interfaces utilisateur Web riches.
Si vous ne l'avez pas déjà fait, assurez-vous de lire nos précédents articles de la série:
- Introduction: Qu'est-ce que jQuery et pourquoi devriez-vous vous en soucier? Rendre le Web interactif: une introduction à jQueryjQuery est une bibliothèque de script côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus supportée et la plus utilisée ... Lire la suite
- 1: Sélecteurs et principes de base Tutoriel jQuery - Prise en main: bases et sélecteurs La semaine dernière, j'ai parlé de l'importance de jQuery pour tout développeur Web moderne et pourquoi il est génial. Cette semaine, je pense qu'il est temps de nous salir les mains avec du code et d'apprendre comment ... Lire la suite
- 2: Méthodes Introduction à jQuery (Partie 2): Méthodes et fonctionsCela fait partie d'une introduction continue aux débutants de la série de programmation Web jQuery. La partie 1 a couvert les bases de jQuery sur la façon de l'inclure dans votre projet et les sélecteurs. Dans la partie 2, nous allons continuer avec ... Lire la suite
- 3: En attente du chargement de la page et des fonctions anonymes Introduction à jQuery (partie 3): attente de chargement de la page et fonctions anonymesjQuery est sans doute une compétence essentielle pour le développeur Web moderne, et dans cette courte mini-série, j'espère vous donner les connaissances nécessaires pour commencer à l'utiliser dans vos propres projets Web. Dans... Lire la suite
- 4: Événements Tutoriel jQuery (Partie 4) - Écouteurs d'événementsAujourd'hui, nous allons donner un coup de pouce et montrer vraiment où jQuery brille - les événements. Si vous avez suivi les tutoriels précédents, vous devriez maintenant avoir une assez bonne compréhension du code de base ... Lire la suite
- Débogage avec Chrome Developer Tools Résoudre les problèmes de site Web avec les outils de développement Chrome ou FirebugSi vous avez suivi mes tutoriels jQuery jusqu'à présent, vous avez peut-être déjà rencontré des problèmes de code et vous ne savez pas comment les résoudre. Face à un bout de code non fonctionnel, c'est très ... Lire la suite
- 5: AJAX Tutoriel jQuery (Partie 5): AJAX les tous!Alors que nous approchons de la fin de notre mini-série de didacticiels jQuery, il est temps que nous jetions un coup d'œil plus approfondi sur l'une des fonctionnalités les plus utilisées de jQuery. AJAX permet à un site Web de communiquer avec ... Lire la suite
Qu'est-ce que jQuery UI et pourquoi devrais-je l'utiliser?
jQuery UI vous donne tous les composants nécessaires pour une application web moderne avec une interface graphique. À défaut d'une meilleure description, il s'agit d'une collection de widgets.
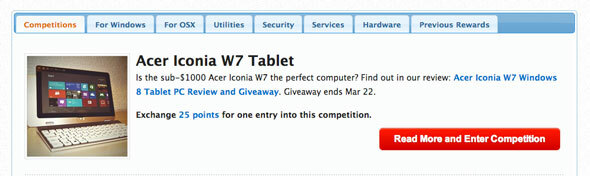
Pour une idée rapide de ce que vous pouvez en faire, parcourez simplement MakeUseOf. Dans le nôtre, le contenu est en fait juste séparé divs avec une liste non ordonnée pour agir comme un index. Exécutez la fonction des onglets jQuery sur eux, et ils se transforment par magie en onglets. Impressionnant! Vous pouvez même charger le contenu des onglets via AJAX si vous le souhaitez.

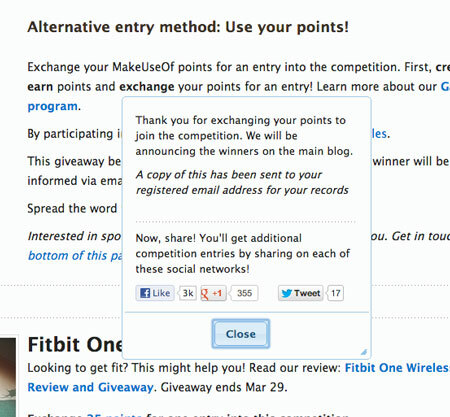
La page Récompenses utilise également une boîte de dialogue «popup modal» pour confirmer l'action de l'utilisateur et renvoyer des messages. Pour attirer l'attention de l'utilisateur, vous pouvez faire en sorte que la boîte de dialogue atténue le reste du contenu de la page jusqu'à la fin de l'interaction.

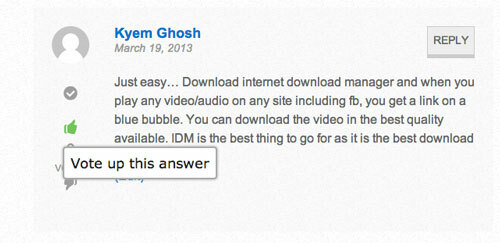
Sur notre site Answers, nous utilisons le simple info-bulle pour fournir des conseils sur les boutons.

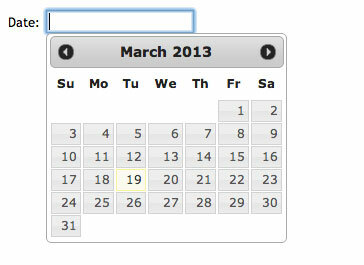
jQuery UI excelle vraiment en ce qui concerne les formulaires, donnant accès à une multitude de curseurs et de sélecteurs. Je suis un grand fan de la sélecteur de date widget moi-même, que vous pouvez charger au-dessus d'une zone de saisie de texte normale où l'utilisateur est censé taper une date.

Ça a l'air compliqué, non? Pouvez-vous imaginer coder quelque chose comme ça en JavaScript pur? Voici comment vous le faites avec jQuery UI:
$ ("# dateField"). datepicker ();
Je ne passerai plus de temps à expliquer à quel point c'est génial parce que le Démonstrations officielles de jQuery UI donner un bon aperçu de toutes les fonctionnalités disponibles ainsi que de simples exemples de code. Allez le lire.
Ajout de l'interface utilisateur jQuery
La façon la plus simple de démarrer avec jQuery UI est d'ajouter les lignes suivantes à votre en-tête - mais faites assurez-vous que ceux-ci sont ajoutés APRÈS la référence jQuery principale, car l'interface utilisateur jQuery nécessite que jQuery soit préchargé. Vous avez besoin à la fois d'une référence au script du plugin et d'un feuille de style qui contient la description visuelle de ces éléments d'interface utilisateur.


