Publicité
Pendant la période où j'ai commencé à utiliser Google Maps, j'ai trouvé autant de façons de l'intégrer dans ma vie que possible. Il est intégré à mon logiciel GPS pour voiture Android Android, Google Latitude me permet de partager ma position sur Maps avec mes enfants lorsque je voyage, et je l’utilise toujours pour chercher des parcs et des sites historiques autour de nous lorsque nous sommes en famille voyage.
D'autres auteurs de MakeUseOf ont également partagé des fonctionnalités impressionnantes offertes par Google Maps, telles que la liste de Tina des 5 meilleures choses à propos de Google Maps Les cinq meilleures choses à propos de Google Maps Lire la suite et l'article d'Eyal sur la création Google Maps collaboratif Comment créer des cartes Google collaboratives partagéesGoogle Maps vous permet de créer des cartes personnalisées et de les partager. Voici comment utiliser Google Maps pour collaborer avec d'autres personnes. Lire la suite . Si vous ne l’avez pas encore deviné, nous sommes de grands fans.
Aujourd'hui, je voudrais vous montrer une application géniale basée sur l'API Google appelée MapTheWay qui vous permet d'incorporer votre propre Google Maps personnalisé directement dans votre propre blog ou site Web, en utilisant des points de cheminement de longitude et de latitude que vous pouvez superposer sur la carte via un fichier XML.
Il s'agit d'une méthode utile pour cartographier plusieurs emplacements pour vos visiteurs, car vous pouvez soit tracer manuellement un voyage ou vous pouvez créer un logiciel interactif qui définit automatiquement les points de cheminement en modifiant le fichier XML via un scénario. Imaginez pouvoir rédiger un article de blog avec des cartes réellement intégrées - pas seulement des captures d'écran. Vos visiteurs peuvent voir les cartes que vous avez présentées et vous pouvez nommer chaque point de passage comme vous le souhaitez.
Installation de MapTheWay pour cartographier plusieurs emplacements sur votre site Web
Au fur et à mesure que nous parcourons ce didacticiel, vous comprendrez pourquoi l'intégration de cette fonctionnalité sur votre site Web est si pratique. Pas besoin de stocker ou de partager des cartes à partir de Google Maps - tout ce que vous avez à faire est de créer un nouveau fichier XML de vos waypoints et le tour est joué - vous pouvez immédiatement partager une nouvelle carte en quelques minutes.
Commençons et vous comprendrez pourquoi il s'agit d'un outil très intéressant à installer pour votre blog ou votre site Web. Tout d'abord, téléchargez les fichiers de la version de base gratuite sur votre PC, puis transférez par FTP le "mapthewayDir»(Et tout le contenu) dans le dossier racine http de votre site Web.

Dans le cas d'un blog WordPress, vous souhaiterez télécharger le dossier et le contenu (ainsi que les fichiers de base) dans le même répertoire de niveau dans votre dossier de thèmes où votre fichier index.php est stocké. Vous êtes déjà à mi-chemin de la cartographie de plusieurs emplacements sur votre blog!
Maintenant, si vous ne disposez pas déjà d'une clé de carte API pour votre site Web, passez à Google et inscrivez-vous pour un API Google Maps en utilisant le domaine où vous avez téléchargé le répertoire MapTheWay. Une fois que vous avez reçu votre clé, allez dans votre répertoire mapthewayDir sur votre serveur web et éditez le fichier mapthewaycontext.xml avec votre propre clé API Google.

Au fait, si vous le souhaitez, vous pouvez changer la langue de la carte en français (fr) ou portugais (po) plutôt qu'en anglais. Il semble que ce soient les seules langues actuellement disponibles. MapTheWay est maintenant installé sur votre site, et vous êtes prêt à commencer à intégrer vos cartes!
Comment définir des points de cheminement et afficher votre carte
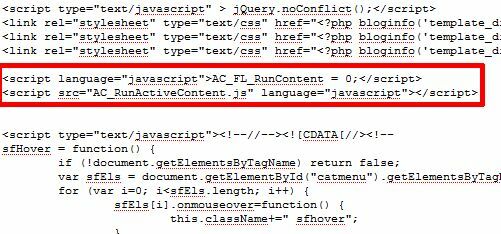
Il y a quelques fichiers qui font partie du package de téléchargement que vous voudrez vérifier. Deux de ces fichiers sont HtmlHead.txt et HtmlBody.txt. Chaque fois que vous souhaitez intégrer une carte sur l'une de vos pages, il vous suffit de vous assurer que le script d'en-tête et le script de corps sont inclus sur la page. Le script d'en-tête ne change pas. Et devinez quoi, si vous utilisez un thème WordPress, les chances sont bonnes que vous ayez un header.php - vous pouvez simplement insérer le script une fois et vous êtes prêt.

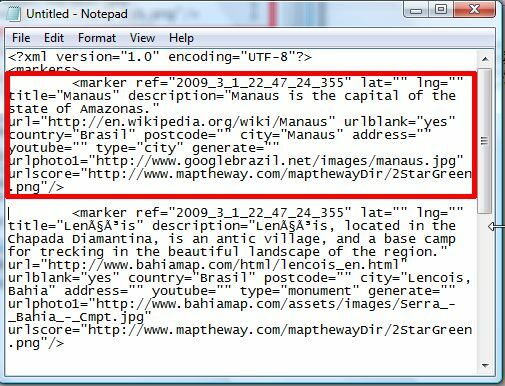
Maintenant, vous devez configurer votre fichier XML rempli de vos Way Points. Le modèle à utiliser est MyWebPage.xml inclus dans le dossier mapthewayDir. Le format de ce fichier est le suivant.

De nombreuses variables utilisées dans l'exemple de fichier ne sont pas disponibles dans la version gratuite. Pour votre configuration gratuite, vous devez vous concentrer sur le réglage du lat, lng, titre, description, pays, code postal, ville et adresse (tous facultatifs sauf lng et lat). Le «type» est le nom du fichier image du marqueur, donc le type «ville» fait référence au fichier «marqueur [ville] .png. Ainsi, vous pouvez personnaliser vos propres icônes de marqueur si vous utilisez cette convention de dénomination.
Votre première question ici est probablement - n'est-ce pas un peu compliqué? Comment êtes-vous censé connaître le lat et le long de vos emplacements? Ne vous inquiétez pas mes amis, je vous ai couvert - parce que lorsque vous avez téléchargé cette application gratuite, vous avez également téléchargé un utilitaire pratique pour identifier ces points de localisation. Accédez simplement à votre navigateur, accédez à votre domaine et ouvrez le fichier. Si cela ne fonctionne pas sur votre domaine, utilisez simplement l'utilitaire offert gratuitement sur MapTheWay.

Faites simplement glisser la cible le long de votre itinéraire et cela vous donnera la longitude et la latitude de chaque point. Gardez une note de chaque waypoint pendant que vous tracez votre voyage. Une fois que vous avez terminé, modifiez simplement le modèle MyWebPage.xml avec vos nouveaux points de cheminement et descriptions, et enregistrez-le en tant que nouveau fichier XML dans le dossier mapthewayDir.
Lorsque vous avez terminé, il vous suffit d’intégrer la carte dans votre page Web à l’aide du code figurant dans le HtmlBody.txt fichier. Vous devriez trouver le nom du fichier xml dans le code 3 fois. Vous devrez donc modifier ces trois entrées avec votre nouveau nom de fichier XML.

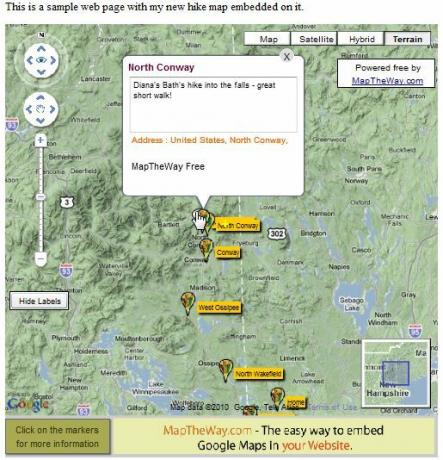
Enregistrez la page et votre nouvelle carte est maintenant intégrée à votre site Web!

La carte s'est parfaitement intégrée sur ma page Web. Tous les titres s'affichent lorsque l'utilisateur clique sur "Afficher les étiquettes», Et si l'utilisateur clique sur une icône pour un point de cheminement, votre texte de description s'affiche. La carte semble professionnelle et tente initialement de se concentrer sur tous vos points de cheminement lors de son premier démarrage.
La seule chose que j'ai remarquée à propos de cette configuration est qu'elle n'aimait pas vraiment la structure de fichiers WordPress (l'application aime exister à la racine de votre domaine), donc je a pu le faire fonctionner en l'installant sur un nouveau domaine que j'ai récemment acheté et en créant un fichier index.html avec le code affiché dans ce Didacticiel. Donc, si vous avez créé votre propre site Web, l'intégration de cette application sera un jeu d'enfant. Si vous souhaitez l'utiliser sur votre blog, il faudra un peu de réglage avant que cela fonctionne correctement, mais cela dépasse le cadre de cet article.
Alors essayez MapTheWay sur votre site Web et dites-nous ce que vous en pensez. Connaissez-vous d'autres façons intéressantes d'intégrer des cartes directement sur votre site Web? Partagez vos ressources dans la section des commentaires ci-dessous.
Ryan est titulaire d'un BSc en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.