Publicité
WordPress les utilisateurs connaissent très bien l'utilisation des thèmes. Ils peuvent facilement changer l'apparence de leur blog simplement en changeant de thème. Il existe de nombreux thèmes WordPress disponibles et chacun a ses propres looks et fonctionnalités uniques.
Étrangement, parmi ces milliers de thèmes tiers, il n'y avait que deux thèmes officiels fournis avec l'installation de WordPress: Thème classique version 1.5 et thème par défaut version 1.6. Pour aggraver les choses, ces deux thèmes officiels n'étaient pas trop personnalisable.
Mais les développeurs de WordPress voulaient changer cela. Ils ont publié la dernière version de WordPress - v 3.0 - avec une toute nouvelle thème officiel hautement personnalisable appelé le thème Vingt-Dix (peut-être pour commémorer l'année de sa sortie - 2010).
Voyons quelles possibilités le thème Twenty-Ten offre.
Widgets Whole Lotta
Après> la mise à niveau vers WordPress 3.0, vous verrez le thème Twenty-Ten sous le "Apparence”Menu latéral. Activez le thème en cliquant sur le bouton "
Activer" lien.
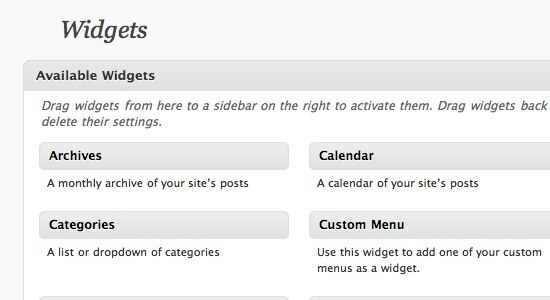
Ensuite, vous pouvez démarrer le rituel de personnalisation en cliquant sur le premier menu sous Thème: "Widgets“. Les widgets dans WordPress sont des améliorations d'un thème. Vous pouvez utiliser les widgets pour ajouter des mini fonctionnalités à partir d'un simple calendrier aux codes HTML.

Il y a un tas de widgets que vous pouvez utiliser ici. Ceux qui vivent et respirent WordPress les connaissent.

Mais ce qui rend les widgets spéciaux dans Twenty-Ten, ce sont les zones de widgets. La plupart des thèmes donnent aux utilisateurs une ou deux zones de widgets alors qu'ici il y en a six.

Pour les débutants de WordPress, vous pouvez utiliser des widgets en les faisant glisser et en les déposant sur les zones de widget que vous souhaitez. Mon préféré est le widget Texte car vous pouvez y mettre des codes personnalisables.

N'oubliez pas de frapper le "sauvegarder”Après avoir écrit le code.
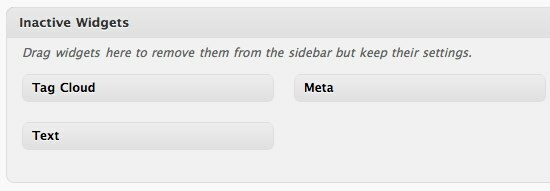
Une autre bonne chose à propos de WordPress 3.0 et Twenty-Ten en termes de prise en charge des widgets est l'existence du "Widgets inactifs" zone. Dans la version précédente de WordPress, la désactivation d'un widget signifiait perdre ses paramètres. Vous pouvez maintenant désactiver temporairement les widgets tout en conservant leurs paramètres en les faisant glisser vers cette zone.
Et lorsque vous souhaitez les réactiver, faites-les simplement glisser vers la zone des widgets. Vous n’avez pas à refaire les réglages.
Qu'est-ce qu'il y'a au menu?
Le point suivant sous "Apparence" est "Les menus“. Nous avons discuté un peu de ce sujet dans l'article précédent. Fondamentalement, cette fonctionnalité vous permet d'ajouter une navigation personnalisée à votre page de blog.
Vous pouvez ajouter un menu en tant que sous-menu simplement en le faisant glisser et en le déposant sous un autre menu.
Voici à quoi ressemblent les menus sur la page du blog.
Personnalisation de l'arrière-plan et de l'en-tête
Cette fonctionnalité peut être une chose très courante parmi les utilisateurs avides de WordPress qui utilisent beaucoup les thèmes. Néanmoins, c'est un ajout bienvenu pour améliorer le thème intégré de WordPress.
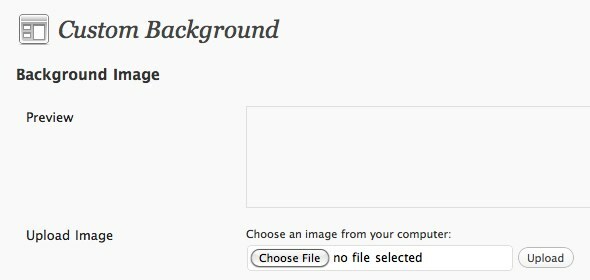
Avec Arrière-plan personnalisé vous pouvez télécharger l'image que vous avez choisie.
Et sélectionnez la couleur d'arrière-plan.
Avec l'en-tête personnalisé, vous pouvez également télécharger une image d'en-tête. Vous pouvez utiliser les techniques expliquées dans notre ancien article pour créer la vôtre Image d'en-tête du site Web Comment créer une image d'en-tête de site Web à l'aide de PowerPoint Lire la suite .
La taille recommandée de l'image est de 980 X 198 pixels.
Ou vous pouvez utiliser l'un des nombreux en-têtes Web proposés par WordPress.
Tout en bas de cette page, vous trouverez des options pour supprimer et réinitialiser l'image.
N'oubliez pas de cliquer sur le bouton "Sauvegarder les modifications»Pour conserver vos paramètres.
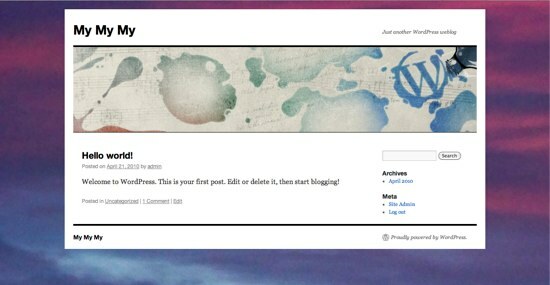
Pour vous permettre de voir à quoi ressemble le thème Twenty-Ten, voici un blog rapidement configuré avec le thème.
Vingt-dix n'est peut-être pas aussi puissant que Constructor, mais c'est assez bon pour la plupart d'entre nous qui ne veulent pas creuser plus profondément pour les fonctionnalités cachées, mais veulent juste un beau thème prêt à l'emploi. Si vous n'êtes toujours pas sûr de changer le thème de votre blog en vingt-dix, vous pouvez d'abord l'essayer pour voir à quoi il ressemblera.
Avez-vous essayé WordPress 3.0 et le thème Twenty-Ten? Quelle est votre opinion à leur sujet? Veuillez nous en informer dans les commentaires ci-dessous.
Écrivain indonésien, musicien autoproclamé et architecte à temps partiel; qui veut faire d'un monde un meilleur endroit un article à la fois via son blog SuperSubConscious.