Publicité
 Vous seriez étonné de certaines des choses simples que les gens ne peuvent pas faire sur ordinateur / Internet. Ils peuvent installer Linux sur leurs ordinateurs ou mettre en place un système de sécurité par webcam, mais quand il s'agit de simples choses de base, leur esprit est complètement vide!
Vous seriez étonné de certaines des choses simples que les gens ne peuvent pas faire sur ordinateur / Internet. Ils peuvent installer Linux sur leurs ordinateurs ou mettre en place un système de sécurité par webcam, mais quand il s'agit de simples choses de base, leur esprit est complètement vide!
J'ai donc décidé de revenir aux sources pendant un certain temps, de parcourir mes archives Gmail, de consulter certaines des demandes par e-mail que j'ai reçues et de montrer aux lecteurs de Use Use Of quelques-uns des éléments de base simples.
L'un des courriels que je reçois le plus des gens est de savoir comment créer un «favicon» pour leur blog ou site Web. Si vous ne savez pas ce qu'est un favicon, c'est le petit logo à côté de l'adresse du site Web dans le navigateur. Faire usage en a un.
 Si vous avez un blog ou un site Web, la création d'un favicon est un très bonne idée. Pour commencer, si quelqu'un a mis votre site en signet dans son navigateur, votre favicon s'affichera également dans sa liste de signets. Cela rend votre lien se démarquer de tous les liens qui
Si vous avez un blog ou un site Web, la création d'un favicon est un très bonne idée. Pour commencer, si quelqu'un a mis votre site en signet dans son navigateur, votre favicon s'affichera également dans sa liste de signets. Cela rend votre lien se démarquer de tous les liens qui
Pour vous donner une idée de l'importance d'un favicon, regardez simplement tout le tapage qui a été fait quand Google a changé son favicon! Certaines personnes peuvent attacher beaucoup d'importance à ce qu'elles voient dans les signets de leur navigateur et la barre d'URL.
Voici donc votre guide facile en 3 étapes pour créer votre propre favicon. Si tout va bien sans toute la controverse que Google a réussi à attiser avec la leur! Vous ne pouvez le faire que si vous avez votre propre domaine auto-hébergé.
1. Décidez de ce que vous voulez que votre favicon soit
Cela peut être la partie la plus difficile. Pour les grands blogs comme Make Use Of, cela peut être la partie la plus simple s'il existe un logo facilement adaptable. Mais si vous n'avez pas de logo facilement accessible à utiliser, vous devrez réfléchir à ce que vous voulez que votre favicon soit.
Pour mon blog, j'ai utilisé les initiales de mon titre de blog- BTT. Avant cela, j'avais un drapeau écossais et avant cela un logo Star Trek. Essayez de trouver quelque chose qui vous représente, qui en dit long sur vous ou votre blog. Essayez d'obtenir quelque chose que vous n'allez pas changer non plus. Vous voulez quelque chose dont les gens se souviendront. Là encore, je ne suis pas en mesure de vous le dire, vu le nombre de fois où j'ai changé le mien! :-)
2. Créer le favicon
 OK, une fois que vous avez votre logo, il est maintenant temps de le réduire à la taille de la favicon. Mais tout d'abord, un petit truc. Si vous décidez d'utiliser des lettres pour votre favicon comme je l'ai fait, vous pouvez le faire en tapant les lettres sur un MS Word documentez ensuite lorsque vous les avez comme vous le souhaitez, faites une capture d'écran des lettres en utilisant une application de capture d'écran tel que SnagIt ou IrfanView IrfanView souffle la visionneuse Windows hors de l'eau Lire la suite .
OK, une fois que vous avez votre logo, il est maintenant temps de le réduire à la taille de la favicon. Mais tout d'abord, un petit truc. Si vous décidez d'utiliser des lettres pour votre favicon comme je l'ai fait, vous pouvez le faire en tapant les lettres sur un MS Word documentez ensuite lorsque vous les avez comme vous le souhaitez, faites une capture d'écran des lettres en utilisant une application de capture d'écran tel que SnagIt ou IrfanView IrfanView souffle la visionneuse Windows hors de l'eau Lire la suite .
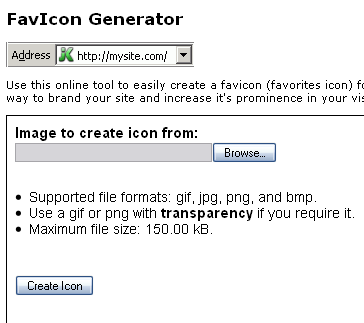
Pour créer votre favicon, il existe LOTS des créateurs de favicon sur Internet. Nous en avons dressé un bon nombre dans l'annuaire ici, ici, ici et ici. Celui que j'ai toujours utilisé et qui ne m'a jamais laissé tomber est celui-là.
Comme le dit le site, il suffit de télécharger votre image sur le site et cela créera une version 16 × 16 plus petite pour vous. Cela se fait en quelques secondes et vous devez vous assurer que la version plus petite a un ".Ico" format de fichier.
3. Téléchargez le favicon sur votre blog / site Web
OK, nous y sommes presque. Vous avez votre favicon nouvellement créé dans votre ordinateur et maintenant vous devez le télécharger sur votre domaine pour que les internautes visitant votre site voient votre logo sur l'URL de leur navigateur bar. Alors, comment pouvez-vous y arriver? Très facile.
Tout d'abord, l'emplacement du favicon sur votre site doit être au http://yoursite.com/favicon.ico. Alors téléchargez le favicon sur votre site en utilisant un programme FTP ou peut-être que votre hébergeur propose son propre programme de téléchargement? Assurez-vous simplement que le favicon se trouve dans le répertoire racine principal à http://yoursite.com/favicon.ico et à aucun autre endroitsinon, il n'apparaîtra pas quand il le faut.
Ensuite, accédez au modèle de votre blog et au début du modèle, vous verrez un morceau de code qui dit
. Juste après , entrez les informations suivantes:
Enregistrez ensuite le tout.
Maintenant, l'une des deux choses va se produire - votre favicon Soit apparaître instantanément ou cela peut mettre un certain temps à apparaître. Avec mon drapeau écossais, il est apparu instantanément et avec mon "BTT", il a fallu 3 ou 4 jours pour apparaître!! C'est encore pire avec Internet Explorer. Donc, après avoir fait ce qui précède, et vous ne voyez rien, ne commencez pas à vous mettre en colère et pensez "J'ai perdu tout ce temps pour rien!". Cela fonctionnera finalement - cela peut prendre un jour ou deux pour que le code favicon démarre correctement. Mais quand c'est le cas, cela fonctionnera 24/7.
Alors, quelqu'un a-t-il des favons étranges et uniques dont il voudrait nous parler? Qu'avez-vous assis sur la barre d'URL lorsque les internautes viennent visiter?
Mark O'Neill est un journaliste indépendant et bibliophile, qui publie des articles depuis 1989. Pendant 6 ans, il a été rédacteur en chef de MakeUseOf. Maintenant, il écrit, boit trop de thé, se bat avec son chien et écrit encore. Vous pouvez le retrouver sur Twitter et Facebook.
