Publicité
 Ne serait-ce pas cool de visiter un tout nouveau site Web que vous n'avez jamais visité auparavant et de cliquer simplement sur un bouton pour obtenir une brève visite du site? Vous pouvez voir si le site en vaut la peine, en bien moins de temps qu'il ne vous en faudrait pour parcourir le site vous-même. Eh bien, vous pouvez maintenant offrir ce service aux visiteurs de votre propre site Web. Un service très cool et gratuit appelé Amberjack vous permet de créer une visite de site Web qui mettra en évidence toutes les meilleures zones et fonctionnalités de votre site Web. En quelques minutes, vous pouvez convaincre vos nouveaux visiteurs que votre site Web vaut la peine de devenir un visiteur régulier.
Ne serait-ce pas cool de visiter un tout nouveau site Web que vous n'avez jamais visité auparavant et de cliquer simplement sur un bouton pour obtenir une brève visite du site? Vous pouvez voir si le site en vaut la peine, en bien moins de temps qu'il ne vous en faudrait pour parcourir le site vous-même. Eh bien, vous pouvez maintenant offrir ce service aux visiteurs de votre propre site Web. Un service très cool et gratuit appelé Amberjack vous permet de créer une visite de site Web qui mettra en évidence toutes les meilleures zones et fonctionnalités de votre site Web. En quelques minutes, vous pouvez convaincre vos nouveaux visiteurs que votre site Web vaut la peine de devenir un visiteur régulier.
Il y avait quelques services comme celui-ci mentionnés auparavant à MUO, tels que Touration et Demofuse, mais pour autant comme je peux le dire, aucun d'entre eux n'avait la facilité d'utilisation et la possibilité de personnaliser la visite à votre guise afin facilement. La méthode qu'Amberjack utilise pour ce faire est impressionnante. En quelques étapes rapides, le site génère du code javascript qui exécute la visite Amberscript application - transformer la fenêtre du navigateur en une visite virtuelle de votre site Web, exactement comment vous configuré. C'est l'outil le plus cool que j'ai vu pour les concepteurs de sites Web depuis très longtemps.
Configuration de votre visite d'Amberjack
Si vous avez peur d'installer quoi que ce soit sur votre propre serveur Web, ne vous en faites pas. L'outil s'exécute sur le serveur d'Amberjack. Tout ce que vous avez à faire est de coller le code dans votre page principale (comme votre fichier header.php) et de coller le graphique du bouton dans la conception de votre page. Il suffit aux visiteurs de cliquer sur le bouton pour démarrer la visite.
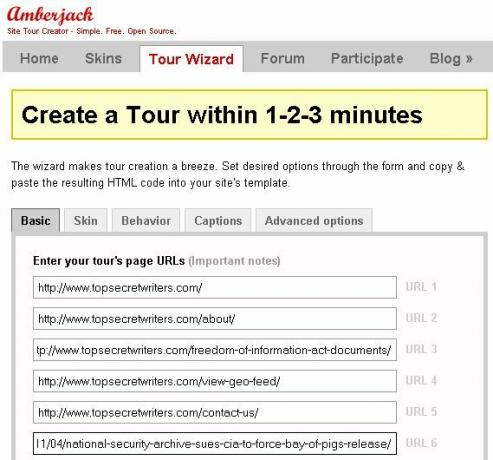
Pour concevoir la visite, visitez simplement Amberjack et cliquez sur "Créez votre propre visite.”

Sur le De base, il vous suffit de remplir les URL des pages Web de votre site que vous souhaitez mettre en évidence dans le cadre de la visite. Ne vous laissez pas trop emporter. Personne ne voudra passer à travers vingt pages de la même chose - il suffit de choisir cinq ou six des zones et des fonctionnalités intéressantes de votre site et de coller ces URL dans les champs.
le Peau L'onglet sélectionne le thème de la visite. Vous pouvez à peu près laisser tout le reste sur tous les autres onglets tels quels, mais si vous souhaitez personnaliser l'apparence de la visite, Amberjack vous donne la flexibilité de le faire.

Sur le Comportement onglet, vous pouvez sélectionner le nom de la visite - la valeur par défaut est "MyTour", Et cet ID sera utilisé dans le lien qui envoie les visiteurs en" mode visite "pour votre site Web. Je suggère également fortement de modifier les URL "Bouton de fermeture" et "Quitter la page" pour renvoyer les visiteurs vers votre page principale. Cela donne l'apparence aux visiteurs comme si la vue du navigateur était simplement passée de la vue «Tour» à la vue normale - exécutant de manière transparente la visite d'Amberjack sans jamais quitter votre site.

le Légendes L'onglet vous permet de personnaliser davantage l'aspect de la visite. Vous pouvez modifier les caractères qui apparaissent dans les onglets précédent et suivant, le bouton de fermeture et la description du numéro de page du site Web (cela aura du sens une fois que vous verrez la visite!)

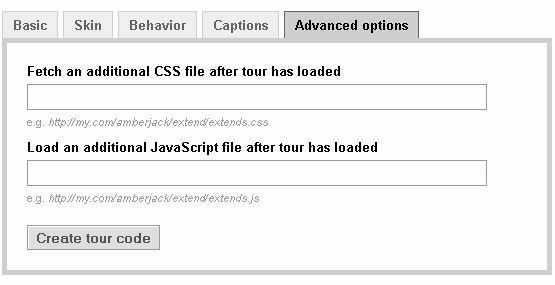
Enfin, il existe également des options avancées où vous pouvez demander à la visite de récupérer un fichier CSS ou un fichier JavaScript à la fin de la visite. Cela vous permet de personnaliser davantage le comportement lorsque les visiteurs quittent la visite pour revenir sur votre site. Si vous ne savez pas ce que cela signifie, laissez simplement les champs vides!

Enfin, cliquez simplement sur le bouton "Créez votre code"Au bas de l'une des fenêtres de configuration, et le système Amberjack crée votre visite et vous donne les trois morceaux de code dont vous avez besoin pour intégrer le système sur votre site. Vous trouverez l'extrait de code volumineux qui se trouve dans l'en-tête de votre site Web sous "Visite du code HTML“.

Le "lien d'entrée de visite"Est le lien que n'importe qui peut saisir dans le navigateur pour voir la visite de votre site Web. Vous n'avez pas nécessairement besoin d'un bouton. Cependant, vous trouverez également le code du bouton sur cette page. C'est une bonne chose à placer en haut de votre page principale - la première chose qu'un nouveau visiteur verra.
Lorsque vous collez le code dans la zone de script de votre en-tête, n'oubliez pas de remplacer le texte "Espace réservé" par le texte que vous souhaitez afficher lorsque cette page particulière apparaît dans la visite.

Vous pouvez soit intégrer le bouton sur votre site, soit ajouter un lien - quelque chose comme "faire un tour de ce site"- sur votre page principale. Vous pouvez même envoyer le lien de la visite à toute personne de votre choix par e-mail, et ils peuvent visiter directement la visite de votre site Web. Le lien semble aller directement à votre site - mais il appelle le script de tournée Amberjack.

La fenêtre de visite affiche une boîte d'explication sur la page Web et assombrit la page elle-même afin que ce soit une sorte de fenêtre d'arrière-plan que les visiteurs peuvent voir lorsqu'ils lisent votre explication sur la page.

Il s'agit d'une fonctionnalité de site Web intéressante que certains concepteurs Web consacreraient des heures à essayer de coder et d'implémenter sur une page Web, et grâce à Amberjack, vous pouvez créer une visite de site Web et la faire implémenter sur votre site en une question de minutes.
Essayez Amberjack avec votre site et vendez votre site Web à vos nouveaux visiteurs, dans vos propres mots. Faites-nous savoir ce que vous pensez du système. La personnalisation a-t-elle été assez simple? Y a-t-il quelque chose à ajouter? Partagez vos pensées dans la section des commentaires ci-dessous.
Ryan est titulaire d'un BSc en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.

