Publicité
 Il existe un grand nombre d'icônes gratuites en ligne, mais si vous voulez aller au-delà d'une utilisation particulière, il y a aussi une vingtaine de problèmes qui leur sont liés. Les licences et le manque de marque ne sont que deux d'entre eux.
Il existe un grand nombre d'icônes gratuites en ligne, mais si vous voulez aller au-delà d'une utilisation particulière, il y a aussi une vingtaine de problèmes qui leur sont liés. Les licences et le manque de marque ne sont que deux d'entre eux.
Même si vous n'êtes pas développeur de logiciels, apprendre à créer vos propres icônes est une compétence extrêmement utile. Vous pouvez donner à votre ordinateur une apparence unique ou fournir vos services à la communauté et au monde de l'entreprise.
Il ne s'agit en aucun cas d'un didacticiel complet de conception d'icônes. Nous ne faisons que vous familiariser avec les bases rudimentaires: détails techniques, liste de contrôle de conception et jeu d'outils de conception d'icônes.
Caractéristiques techniques des icônes
Vous trouverez ci-dessous quelques spécifications que vous devez connaître concernant le format des icônes, surtout les résolutions d'images et les formats de fichiers.
Taille
L'importance de la taille est discutée plus en détail ci-dessous. Pour l'instant, nous nous en tiendrons aux aspects techniques.
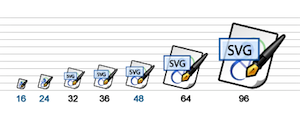
Les icônes sont toujours carrées. Cela signifie qu'une icône rectangulaire sera soit étirée, soit réduite pour remplir respectivement la totalité de la toile ou y tenir. De toute façon, les icônes hautement rectangulaires se démarquent mal. Les tailles d'icônes suivantes sont les plus couramment utilisées:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Windows XP recommande l'utilisation de résolutions 16 x 16, 32 x 32 ou 48 x 48 *. Si aucun n'est disponible, il redimensionnera l'icône la plus proche en résolution, jusqu'à 256 x 256. Avec des résolutions de bureau toujours plus élevées, il est conseillé de toujours inclure des résolutions plus importantes. Le format Apple ICNS prend en charge les tailles 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 et même 512 x 512 **.
Format de fichier
Pour Windows, le format de fichier le plus couramment utilisé pour la distribution des icônes est ICO. L'homologue Mac est ICNS (Format d'image de l'icône Apple).
La liste de contrôle de conception d'icônes
Il n'y a pas un tutoriel pour concevoir l'icône parfaite, maintes et maintes fois. Différents thèmes et conceptions nécessitent des approches différentes et la «tendance actuelle» est en constante évolution. Vous trouverez ci-dessous trois piliers majeurs de la création d'icônes qui se sont révélés à maintes reprises. Si vous êtes nouveau dans la conception d'icônes, assurez-vous de garder la liste de contrôle des icônes à l'esprit à tout moment.
Indubitable
 Par-dessus tout, les icônes doivent être indubitables. La relation avec votre candidature doit être évidente pour tous, à travers le temps, la culture et les différences d'âge. Combattez la tentation de créer des icônes flashy qui n'ont aucune pertinence et respectez un design simple, solide et évident.
Par-dessus tout, les icônes doivent être indubitables. La relation avec votre candidature doit être évidente pour tous, à travers le temps, la culture et les différences d'âge. Combattez la tentation de créer des icônes flashy qui n'ont aucune pertinence et respectez un design simple, solide et évident.
Ne voyez pas cela comme un obstacle à votre créativité; les icônes peuvent être belles et susciter la réflexion, mais ne doivent pas être ouvertes à l'interprétation (lire: deviner à la fin de l'utilisateur).
Uniformité
 Si vous concevez un jeu d'icônes, conservez l'uniformité de la conception.
Si vous concevez un jeu d'icônes, conservez l'uniformité de la conception.
Assurez-vous que vous avez un fil conducteur qui relie ces icônes et montre la synergie aux utilisateurs; l'ensemble doit être plus grand que la somme des parties.
Taille
 Les icônes sont toujours créées en plusieurs tailles. Cela affecte la conception de plusieurs façons.
Les icônes sont toujours créées en plusieurs tailles. Cela affecte la conception de plusieurs façons.
Pour commencer, les icônes doivent être belles et reconnaissables quelle que soit leur taille. Réduisez le contraste sur les côtés pour éviter les bords irréguliers et faites ressortir les détails importants pour conserver la concentration dans la plus petite mise en œuvre de l'icône.
Sur le plan technique, les icônes sont mieux conçues en utilisant des vecteurs, des images composées de formes évolutives à l'infini, plutôt qu'une composition définie de pixels. Néanmoins, si votre résolution est suffisamment élevée, les bitmaps feront tout aussi bien.
Le jeu d'outils de conception d'icônes
Photoshop est une excellente application pour concevoir des icônes. Vous disposez (presque) de tous les outils dont vous avez besoin pour créer des graphiques vectoriels ou manipuler des images bitmap, et appliquer des effets et des ombres complexes. Le plus important sera les outils suivants:
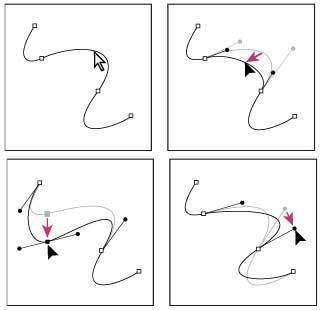
Outil stylo
L'outil Plume vous permet de créer des graphiques vectoriels évolutifs. Vous pouvez dessiner une forme en créant des nœuds et en faisant glisser pour ajuster la courbe de la ligne. C'est plus difficile à utiliser qu'il n'y paraît, mais c'est probablement le meilleur outil de choix. Nous avons écrit sur l'outil stylo dans le passé, lisez Cheminement Photoshop: Comment utiliser l'outil Stylet Photoshop Comment utiliser l'outil Pen de Photoshop Lire la suite .

Plug-in de format de fichier ICO
Ce plug-in Photoshop ajoute le format de fichier ICO à vos paramètres d'exportation. La méthode d'installation dépend de votre version du système d'exploitation et de Photoshop, alors assurez-vous de consulter le site Web.
Compositeur d'icônes Apple
Malheureusement, il n’existe aucun outil de ce type pour le format de fichier ICNS d’Apple. Cet outil gratuit s'occupe plutôt du problème. Il est livré avec le package Apple Xcode, que vous pouvez télécharger après un processus d'inscription (fastidieux). Ou vous pouvez Google pour le téléchargement.
Hongkiat: 40+ tutoriels Photoshop de conception d'icônes sélectionnés à la main
Blog de design Hongkiat.com a compilé une liste de plus de 40 didacticiels de conception d'icônes Photoshop différents. Cette liste couvre toutes sortes d'icônes et plusieurs degrés de difficulté. Parcourez la liste pour trouver l'inspiration et extrapolez les techniques utilisées pour réaliser vos propres créations.
Styles de calque
Les styles de calque intégrés de Photoshop sont un excellent moyen de mettre la touche finale à vos icônes. Ouvrez le volet des styles de calque en double-cliquant sur un calque ou en cliquant dessus avec le bouton droit dans l'aperçu des calques. Utilisez un trait gris 1px avec une opacité de 40 à 50% pour les bordures de votre icône et placez vos ombres à 110 ° pour les meilleurs résultats. Essayez de ne pas utiliser les ombres environ l'icône, cependant, comme la plupart des systèmes d'exploitation le font déjà.
Avez-vous d'autres conseils rudimentaires sur la conception des icônes? Dites-nous ce que vous en pensez dans la section commentaires ci-dessous!
Je suis écrivain et étudiant en informatique de Belgique. Vous pouvez toujours me faire une faveur avec une bonne idée d'article, une recommandation de livre ou une idée de recette.
