Publicité
 L'interface de Firefox est entièrement personnalisable, y compris son bouton orange de menu Firefox. Vous pouvez changer son nom ou sa couleur en tout ce que vous voulez - vous pouvez même définir une image d'arrière-plan personnalisée ou ajouter votre propre logo. Après avoir modifié l'apparence du bouton lui-même, vous pouvez facilement personnaliser les options qui s'affichent lorsque vous cliquez sur le bouton du menu Firefox.
L'interface de Firefox est entièrement personnalisable, y compris son bouton orange de menu Firefox. Vous pouvez changer son nom ou sa couleur en tout ce que vous voulez - vous pouvez même définir une image d'arrière-plan personnalisée ou ajouter votre propre logo. Après avoir modifié l'apparence du bouton lui-même, vous pouvez facilement personnaliser les options qui s'affichent lorsque vous cliquez sur le bouton du menu Firefox.
Pour effectuer la plupart de ces changements, nous allons modifier le fichier userChrome.css de Firefox - en modifiant ce fichier, nous pouvons changer l'apparence et la fonctionnalité de l'interface de Firefox 3 modules complémentaires Firefox qui offrent les fonctionnalités Chrome que vous aimez et manquezComme vous l’avez probablement déjà vécu, lorsque vous vous habituez à un navigateur, quels que soient les désagréments, certaines fonctionnalités se développent vraiment sur vous. Des fonctionnalités dont vous pensez ne pas pouvoir vous passer et que vous conservez ... Lire la suite
. Le fichier userChrome.css se trouve dans votre Dossier de profil Firefox Comment utiliser les profils Firefox et exécuter plusieurs profils Firefox à la foisFirefox stocke les données de votre navigateur - signets, historique, préférences, extensions et tout le reste - dans un répertoire appelé profil. Chaque compte d'utilisateur a un profil unique par défaut, mais vous n'avez pas à ... Lire la suite - si ce fichier n'existe pas, vous devrez le créer.Création de votre fichier userChrome.css
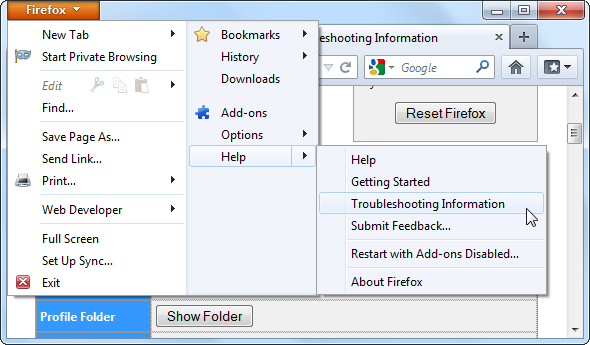
Pour ouvrir votre dossier de profil Firefox, cliquez sur le bouton de menu orange de Firefox, pointez sur Aide et sélectionnez Des informations de dépannage. Faites défiler vers le bas et cliquez sur le Afficher le dossier sur la page qui s'ouvre.

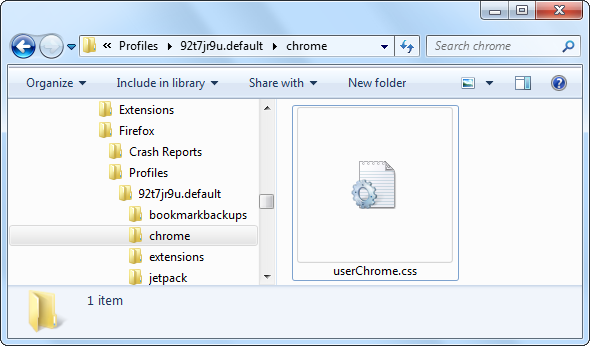
Dans le dossier de profil Firefox qui apparaît, double-cliquez sur le chrome dossier, puis double-cliquez sur le fichier userChrome.css à l'intérieur pour le modifier avec le Bloc-notes. Vous pouvez également le modifier avec n’importe quel autre éditeur de texte AkelPad vs Notepad Plus - Peut-il même rivaliser comme alternative au bloc-notes?Il existe de nombreux remplacements du Bloc-notes, et il semble que chacun ait son propre favori. Notepad ++ est l'un des plus populaires, mais AkelPad est une option plus minimale. AkelPad est un rapide, ... Lire la suite vous préférez, comme Bloc-notes ++ Soupe dans l'éditeur de texte Notepad ++ avec des plugins du référentiel Notepad Plus [Windows]Notepad ++ est un remplacement digne de l'éditeur de texte intégré et très apprécié de Windows, et est très recommandé si vous êtes un programmeur, un concepteur de sites Web ou tout simplement quelqu'un qui se trouve dans le besoin d'un puissant plaine... Lire la suite .
Si vous ne voyez pas le dossier Chrome ou le fichier userChrome.css, vous devrez les créer. Cliquez avec le bouton droit dans le dossier de profil Firefox qui apparaît après avoir cliqué sur le bouton, pointez sur Nouveau, sélectionnez Dossieret nommez-le chrome. Ouvrez le chrome dossier et créer un nouveau fichier texte de la même manière, en le nommant userChrome.css (remplacez l'extension de fichier .txt par .css). Si vous ne voyez pas l'extension de fichier .txt, vous devrez dire à Windows de ne pas cacher les extensions de fichiers 4 Problèmes et correctifs courants de Windows 7 Lire la suite .

Personnalisation de l'apparence du bouton
Copiez et collez le code suivant dans votre fichier userChrome.css pour commencer:
@namespace url (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button {
fond: #orange! important;
}
# dropmarker appmenu-button: avant {
contenu: «Firefox»! important;
couleur: #FFFFFF! important;
}
# appmenu-button .button-text {
affichage: aucun! important;
}
Si vous avez déjà du texte dans votre fichier userChrome.css, omettez la première ligne (celle qui commence par @namespace) et copiez les autres lignes de texte au bas du fichier.
Chaque ligne ici est pré-remplie avec les paramètres par défaut, mais vous pouvez modifier chaque paramètre.
- Pour modifier la couleur d'arrière-plan du bouton: Changez la #orange après le fond: en une autre couleur. Par exemple, pour utiliser un bleu foncé, remplacez #orange par # 0404B4.
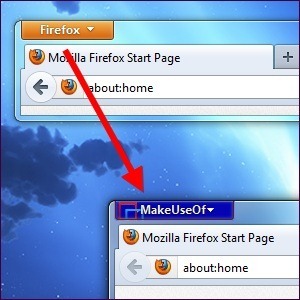
- Pour modifier le texte du bouton: Remplacez «Firefox» par le nom de votre choix. Par exemple, vous pouvez saisir «MakeUseOf».
- Pour modifier la couleur du texte du bouton: Remplacez le #FFFFFF après la couleur: par la couleur souhaitée. Le #FFFFFF par défaut représente le blanc - pour utiliser un gris clair, utilisez plutôt # F2F2F2.
Pour choisir vos couleurs personnalisées, vous aurez besoin du code de couleur hexadécimal (également appelé code de couleur HTML) pour la couleur souhaitée. Vous pouvez obtenir ces informations à partir d'une variété de sites Web ou de programmes, y compris RaphaelColorPicker, que nous avons couvert dans l'annuaire.
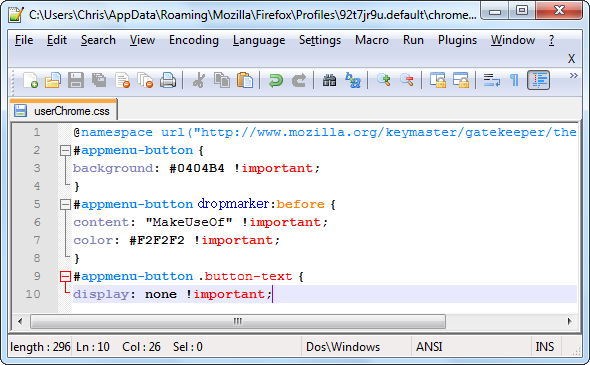
Après avoir effectué les modifications ci-dessus, nous nous retrouverions avec le code suivant:
@namespace url (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button {
fond: # 0404B4! important;
}
# dropmarker appmenu-button: avant {
contenu: «MakeUseOf»! important;
couleur: # F2F2F2! important;
}
# appmenu-button .button-text {
affichage: aucun! important;
}

Sauver le userChrome.css fichier et redémarrez Firefox après avoir apporté vos modifications.

Ajout d'une image d'arrière-plan ou d'un logo
Vous souhaiterez peut-être personnaliser davantage le bouton en ajoutant une image d'arrière-plan personnalisée. Cela peut être utilisé pour ajouter le logo d'une organisation (ou toute autre image que vous aimez) à votre bouton de menu Firefox.
Pour ce faire, remplacez le "fond: #orange! important;”Avec la ligne suivante:
background-image: url (“image.png”)! important;
Remplacer image.png ci-dessus avec le chemin d'accès complet à votre fichier image. Cela peut être un chemin local commençant par fichier:// ou un chemin d'accès distant (URL) commençant par http: //.
Vous pouvez également inclure les lignes background: et background-image:. Si votre image d'arrière-plan est partiellement transparente, elle sera superposée à la couleur d'arrière-plan. Par exemple, si j'avais un fichier image PNG nommé makeuseof.png stocké dans le dossier Images de mon compte utilisateur, je pourrais utiliser le code suivant pour la section du bouton de menu d'application:
# appmenu-button {
fond: # 0404B4! important;
background-image: url ("file: /// C: /Users/Chris/Pictures/makeuseof.png")! important;
}

Personnalisation du contenu du menu
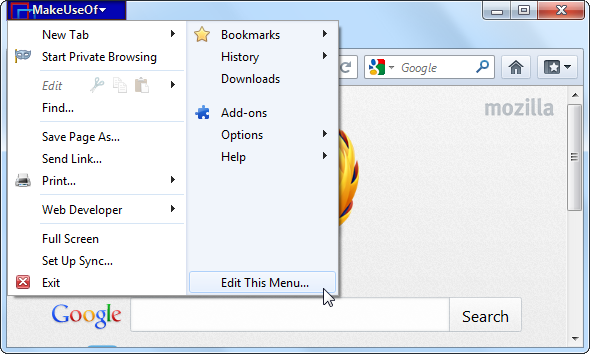
Utilisez l'addon Menu personnel pour Firefox pour personnaliser les options qui apparaissent lorsque vous cliquez sur votre bouton de menu Firefox. Cet addon vous donne un Modifier ce menu lorsque vous cliquez sur le bouton de menu de Firefox.

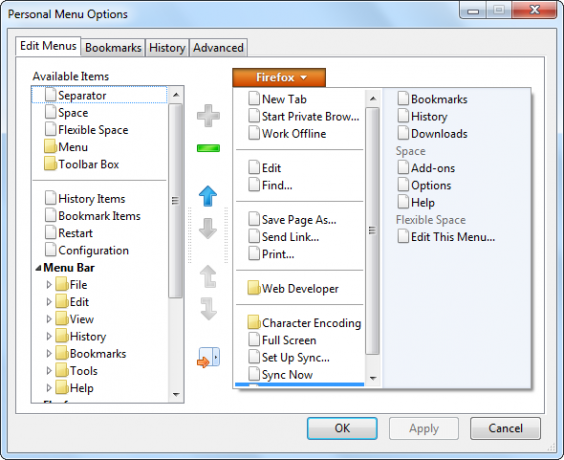
Cliquez sur l'option et vous verrez une fenêtre graphique facile à utiliser pour modifier le contenu de votre menu orange Firefox. Vous pouvez ajouter de nouvelles options, supprimer celles existantes ou les réorganiser.

Si vous êtes un utilisateur de Firefox, assurez-vous de consulter nos mises à jour régulières liste des meilleurs addons Firefox Les meilleurs compléments FirefoxFirefox est célèbre pour ses extensions. Mais quels addons sont les plus utiles? Voici ceux que nous pensons être les meilleurs, ce qu'ils font et où vous pouvez les trouver. Lire la suite .
Comment personnalisez-vous et ajustez votre installation Firefox? Laissez un commentaire et partagez toutes les astuces que vous utilisez!
Chris Hoffman est un blogueur technologique et un toxicomane polyvalent vivant à Eugene, en Oregon.