Publicité
 Si vous avez déjà essayé la conception de sites Web et que vous n'êtes pas vraiment un type artistique, alors vous savez que la partie «conception» non-programmation de l'équation peut devenir un peu difficile.
Si vous avez déjà essayé la conception de sites Web et que vous n'êtes pas vraiment un type artistique, alors vous savez que la partie «conception» non-programmation de l'équation peut devenir un peu difficile.
Pour certaines personnes, comme certains membres de ma famille qui sont trop bon marché pour acheter des logiciels de création d'images, la difficulté survient lorsqu'ils souhaitent personnaliser des logos ou des arrière-plans. Pour certains programmeurs, le problème survient lorsque du code CSS est nécessaire, et ils ne sont pas tout à fait au fait des dernières normes CSS.
Vous pouvez passer beaucoup de temps à vous tenir au courant des dernières tendances et normes de conception Web. Avec l'avènement de nombreux outils de conception Web WYSIWYG, la création de sites Web relève davantage du domaine des non-programmeurs que des programmeurs de nos jours. Le problème avec cela est que quand il s'agit de peaufiner un design pour faire ce que vous voulez vraiment qu'il fasse, vous devez retourner chez un programmeur, il n'y a pas moyen de le contourner.
Heureusement, il existe de nombreuses ressources qui peuvent vous aider avant de devoir explorer un programmeur pour obtenir de l'aide. Chez MUO, nous aimons la conception Web et couvrons souvent le sujet, comme Ann’s Chronique de Firebug Guide de l'amateur pour personnaliser la conception de sites Web avec FireBug Lire la suite ou la liste des grands blogs de conception web à suivre 6 meilleurs blogs de conception Web à suivre Lire la suite .
Un site particulier qui fournit une liste complète d'outils de conception Web vraiment utiles que tout le monde peut utiliser est Mudcu.be.
Outils de conception Web Mudcu.be
Mudcu.be est ce que j'appellerais une boîte à outils d'outils de base pour un concepteur de sites Web travaillant avec un très petit budget (ou pas de budget). Les outils que vous trouverez sur ce site sont très axés sur les graphiques et la conception ou la coordination des couleurs de votre site Web. En fin de compte, les couleurs sont vraiment ce qui peut faire ou défaire un design, ce sont donc des outils importants à avoir à portée de main.
Si vous faites partie de ces gens qui n'ont tout simplement pas l'argent nécessaire pour une peinture de qualité ou la création d'images logiciel, ou peut-être que vous voyagez avec un petit ordinateur portable ou un netbook et que vous avez besoin d'une retouche d'image sur le Web Solution. Un des outils de Mudcu.be qui peut vous aider est le Sketchpad.

L'outil Sketchpad vous permettra de fabriquer à peu près n'importe quelle image de votre choix dans un outil Web qui n'est pas différent de Windows Paint. Cependant, après avoir utilisé Sketchpad pendant un certain temps, j'ai vraiment senti que c'était beaucoup plus facile à utiliser et beaucoup plus flexible que Windows Paint. Lorsque vous avez terminé, cliquez simplement sur la petite image disque en haut et vous pouvez enregistrer l'image que vous venez de créer sur votre ordinateur. C'est si facile.
Maintenant, à mon avis, les outils les plus cool que Michael Deal propose sur son site sont la sélection COLRD d'outils de dégradé de couleurs. Il s'agit d'une série d'outils de palette de couleurs qui vous permettent d'ajuster soigneusement les éléments de couleur pour trouver la nuance exacte de la couleur dont vous avez besoin. Vous ajustez la teinte, la saturation et la luminance, et ajustez les niveaux de rouge, vert et bleu, et vous pouvez simplement choisir dans la boîte de couleurs similaires à droite si vous le souhaitez. Lorsque vous avez terminé, le code couleur de la teinte que vous avez créée est répertorié juste au-dessus des curseurs.

La série d'outils COLRD comprend des applications Web similaires à celle ci-dessus. Le menu "Créer" vous permet de choisir parmi l'outil Couleur ci-dessus, ou vous pouvez utiliser Palette, Dégradé ou Image ADN.

Les autres outils sont explicites, mais Image DNA mérite vraiment d'être mentionné. Avec cet outil, vous pouvez ouvrir n'importe quelle image que vous pourriez avoir sur votre ordinateur, puis utiliser l'outil pour identifier les couleurs de la photo.
La beauté d'un outil comme celui-ci est que si vous prévoyez d'utiliser certaines images sur votre page Web, cette application Web vous permet identifiez les couleurs que vous pouvez utiliser sur votre page Web qui correspondront parfaitement aux couleurs dominantes de votre photo. Cela peut aider les concepteurs de sites Web amateurs à surmonter le problème très courant des conflits de couleurs sur une page Web - transformer ce qui pourrait être un design décent en un site Web atroce.

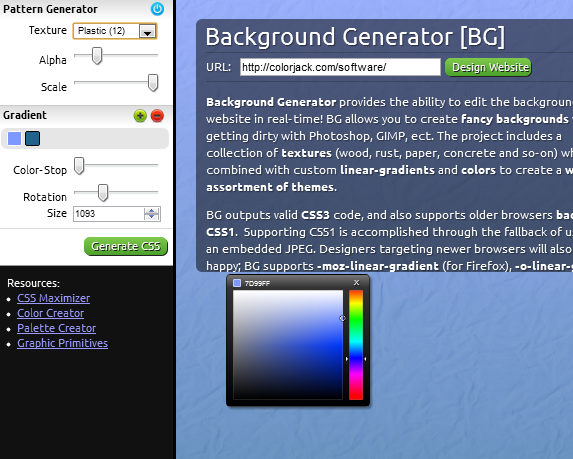
En parlant de sites Web atroces, de nos jours, pourquoi diable les gens ont-ils encore des antécédents désagréables qui semblent être sortis tout droit des années 1990? Une fois que vous avez trié les couleurs et les images de votre site Web avec les outils ci-dessus, vous pouvez passer à Générateur d'arrière-plan.
Cette application Web vous permettra de choisir parmi une longue liste de «textures» pour votre arrière-plan. Certains d'entre eux peuvent avoir l'air ringard si vous ne le faites pas correctement, mais beaucoup d'entre eux ont l'air vraiment bien si vous utilisez les sélections de dégradé pour affiner la nuance de couleur afin qu'elle soit parfaite avec vos images et votre site Web couleurs. Une fois que vous avez terminé, cliquez simplement sur le bouton "Générer CSS" et le code CSS sera généré pour vous. Ce n'est pas beaucoup plus facile que ça.

L'outil est même livré avec une fonction «simulateur», où vous pouvez tester l'arrière-plan de votre page Web avant de l'implémenter. Voici à quoi cela ressemble lorsque je lance le simulateur sur Google.com.

Michael aime la couleur, et aucun outil ne le montre plus que son Sphère de couleur. De la façon dont il le décrit sur le site Web, la sphère de couleur est censée vous permettre de «visualiser les harmonies de couleurs» à l'aide des formules qu'il a élaborées. C'est en fait assez impressionnant car il vous permet de commencer avec une certaine sélection de couleurs, par exemple le rouge - puis il décompose la couleur de votre choix en un dégradé d'autres couleurs qui coulent en «harmonie». Ce sont les couleurs que vous souhaitez conserver sur votre site Web pour vous assurer que toutes les couleurs fonctionnent bien ensemble

Je joue avec la Color Sphere pendant un certain temps, je dois dire que même si je ne sais pas quelles formules il utilise, les choix de couleurs fonctionnent vraiment bien ensemble.
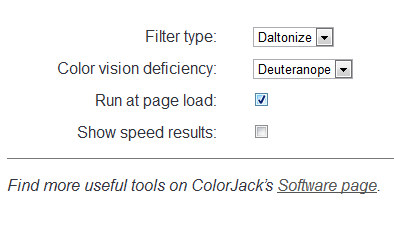
Une autre des applications de Michael qui mérite d'être mentionnée est en fait une offre Appspot appelée Daltonize. Il s'agit d'un outil vraiment impressionnant qui vous permet d'identifier le type de daltonisme que vous avez, puis de l'utiliser sélection pour permettre à votre navigateur d'afficher des pages Web dans un format qui prend en compte votre daltonisme Compte.

Après avoir installé le signet dans votre navigateur, en suivant les instructions, vous verrez une icône représentant un globe dans votre barre d'outils (au moins dans Chrome). Les paramètres Daltonize vous permettront d'identifier les déficiences de vision des couleurs chaque fois que vous ouvrez le navigateur, et vous pouvez également modifier la sélection du type de daltonisme à tout moment.

Voici à quoi ressemble la page résultante lorsque vous utilisez le filtre de daltonisme. Si vous n'êtes pas daltonien, l'image ci-dessous montrera mon blog, qui a normalement une teinte orange pour les côtés de l'en-tête et la couleur de l'icône, comme une couleur violette éclatante. Il semble qu'il ait également teinté certaines images sur le site. Outil très impressionnant!

Ce n'est pas une liste de tous les outils de conception disponibles sur Mudcu.be, donc si la couleur est votre truc, ou si vous cherchez des moyens de mieux intégrer la couleur dans votre conception de sites Web, ce site est une visite incontournable.
Avez-vous déjà du mal avec les couleurs dans vos efforts de conception de sites Web? Quels outils ou techniques utilisez-vous pour faire correspondre les choses? Partagez vos pensées et vos idées dans la section des commentaires ci-dessous!
Crédit d'image: conception web Via Shutterstock
Ryan est titulaire d'un BSc en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.