Publicité
 Il existe deux façons d'optimiser des images uniques dans GIMP. Pour optimiser ou convertir plusieurs images dans Windows, vous feriez probablement mieux d'utiliser la visionneuse d'images ultra rapide, IrfanView, IrfanView souffle la visionneuse Windows hors de l'eau Lire la suite qui a une excellente fonction de conversion par lots, ou tout manipulateur d'images de masse dédié comme ceux que vous pouvez trouver ici Les 3 meilleures applications pour renommer, convertir et redimensionner des photos par lots (Windows uniquement) Lire la suite (pour les utilisateurs de Windows). Vous pouvez ignorer complètement l'utilisation de GIMP et utiliser à la place les convertisseurs par lots, mais je préfère surveiller les changements de qualité dans les images que j'essaie d'optimiser. Certaines images provenant de convertisseurs par lots peuvent se révéler si granuleuses car les niveaux d'optimisation d'une image peuvent en dégrader fortement une autre, que vous pourriez avoir à reconvertir.
Il existe deux façons d'optimiser des images uniques dans GIMP. Pour optimiser ou convertir plusieurs images dans Windows, vous feriez probablement mieux d'utiliser la visionneuse d'images ultra rapide, IrfanView, IrfanView souffle la visionneuse Windows hors de l'eau Lire la suite qui a une excellente fonction de conversion par lots, ou tout manipulateur d'images de masse dédié comme ceux que vous pouvez trouver ici Les 3 meilleures applications pour renommer, convertir et redimensionner des photos par lots (Windows uniquement) Lire la suite (pour les utilisateurs de Windows). Vous pouvez ignorer complètement l'utilisation de GIMP et utiliser à la place les convertisseurs par lots, mais je préfère surveiller les changements de qualité dans les images que j'essaie d'optimiser. Certaines images provenant de convertisseurs par lots peuvent se révéler si granuleuses car les niveaux d'optimisation d'une image peuvent en dégrader fortement une autre, que vous pourriez avoir à reconvertir.
Dans tous les cas, l'une des deux façons nécessite un plugin du registre, tandis que l'autre est un peu plus manuelle mais sans trop de temps. Nous allons donc commencer par cela afin que vous puissiez décider lequel vous préférez.
Sans plugin
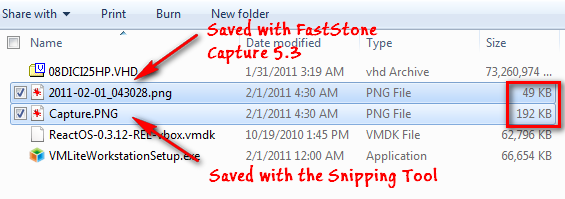
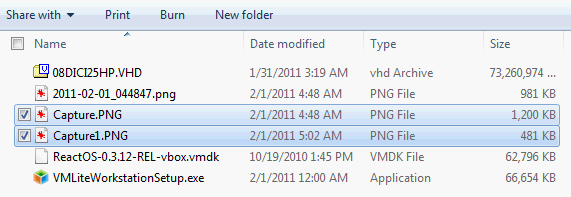
Supposons que vous ayez une capture d'écran brute directement à partir de la source. La plupart du temps, la capture d'écran qui en résulte peut s'avérer énorme en taille de fichier. Prenez simplement l’outil de capture de Windows Vista et 7. Il crée des captures d'écran de haute qualité, mais ne s'optimise en aucune façon lorsque vous enregistrez le fichier. Par rapport à la capture d'écran enregistrée avec mon utilitaire de capture d'écran préféré, FastStone Capture 5.3, le fichier de Snipping Tool était presque 4 fois plus volumineux!

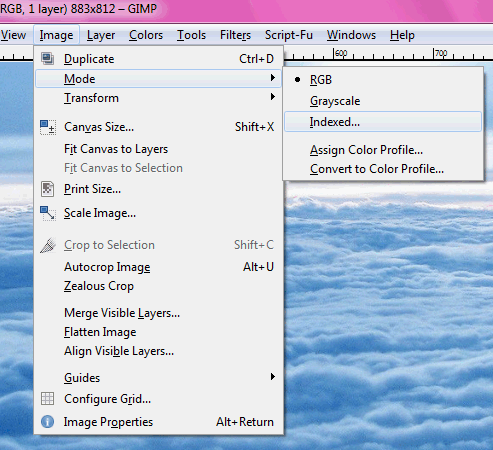
Ainsi, lorsque vous obtenez un fichier image comme celui-ci, faites-le glisser depuis l'Explorateur Windows vers la fenêtre GIMP, dirigez-vous vers Image> Mode> Indexé.

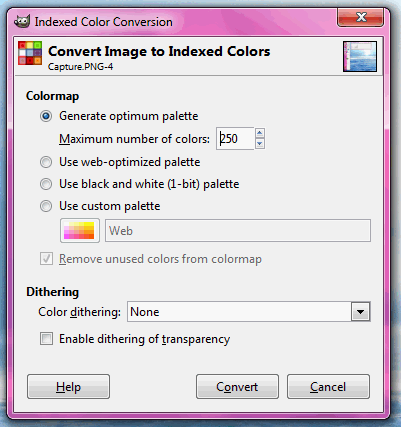
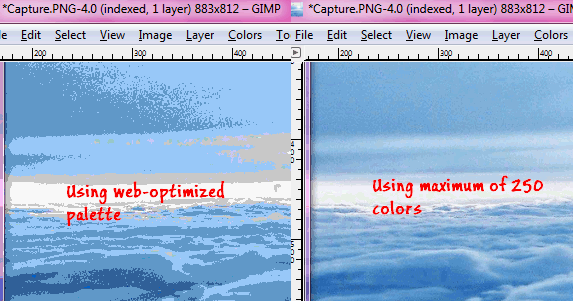
Vous pouvez taper une valeur dans la case pour un nombre maximum de couleurs ou utiliser une palette optimisée pour le Web, ce qui fera subir à votre image une perte de qualité importante.


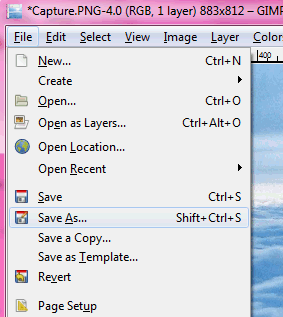
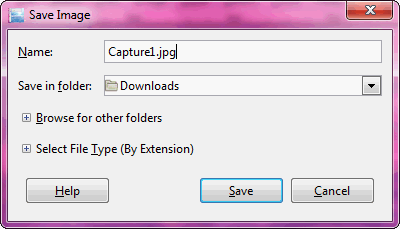
Vous pouvez toujours essayer l'autre mode en utilisant Ctrl + Z pour annuler. Maintenant montez à Fichier> Enregistrer sous.

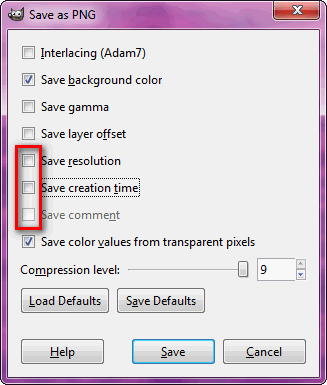
Vous souhaiterez nommer votre fichier avec PNG comme extension de fichier car il s'agit d'une capture d'écran. Dans la boîte de dialogue suivante, décochez Enregistrer la résolution, gagner du temps de création, aussi bien que commentaires, puis appuyez sur OK.

Les résultats lorsque j'ai optimisé le fichier de 1,17 Mo ont fini par avoir 481 Ko, ce qui n'est pas trop mal!

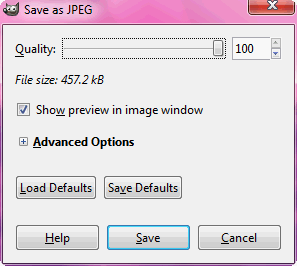
Alternativement, vous pouvez également enregistrer l'image sous forme de fichier JPG.

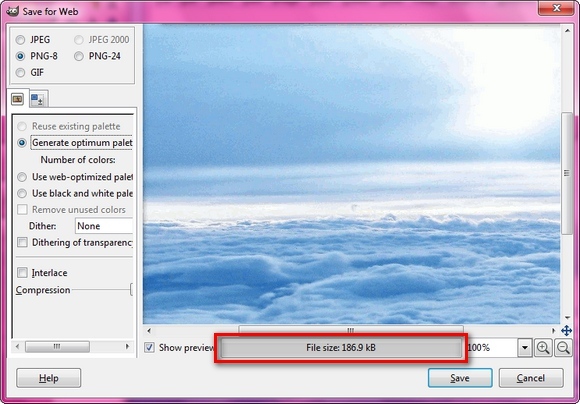
Assurez-vous simplement de cocher la case "Afficher l'aperçu dans la fenêtre d'image», Car il affichera la taille potentielle du fichier dans la même boîte de dialogue tandis que vous pouvez toujours surveiller la qualité de l'image.

Dans ce cas, le fichier résultant s'est avéré être 458 Ko, ce qui est toujours plus petit que l'original.
Avec plugin
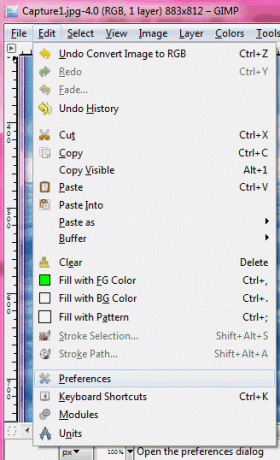
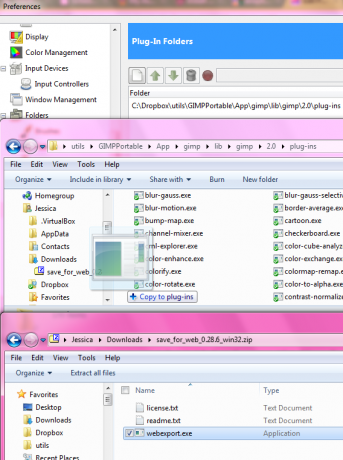
Save For Web est un plugin du registre qui créera une option pour optimiser l'image pour une utilisation Web dans le menu Fichier. Téléchargez le fichier zip ou tarball depuis le site. Vous avez besoin du fichier exe dans le contenu du fichier compressé dans votre Dossier des plugins GIMP. Si vous ne savez pas où se trouve votre dossier de plugins, vous pouvez trouver l'emplacement en allant sur Édition> Préférences dans GIMP.

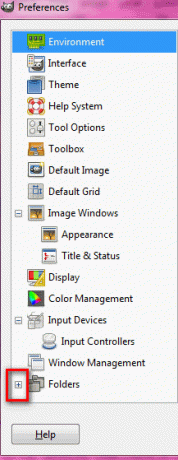
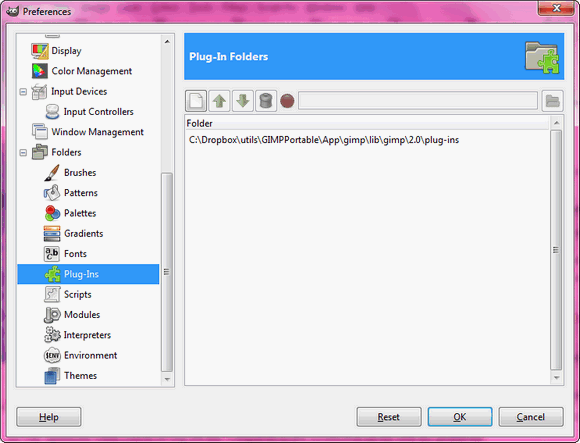
Développez maintenant le Dossiers option et surbrillance Plug-ins.


C'est le dossier dans lequel vous souhaitez copier le fichier exe (webexport.exe).

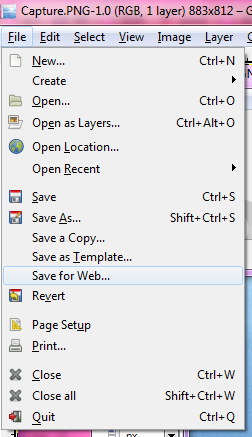
Redémarrez maintenant GIMP (n'oubliez pas de sauvegarder votre travail) et vous remarquerez la nouvelle option dans le menu Fichier.

Lorsque vous avez un énorme fichier, vous pouvez utiliser cette option pour prévisualiser la taille du fichier en fonction du type de fichier que vous souhaitez enregistrer.

Vous pouvez déjà prévisualiser la taille du fichier nativement dans GIMP lorsque vous traitez avec des fichiers JPG, mais ce plugin vous donne la même option pour les fichiers PNG, qui sont très probablement ce que vous voulez pour vos captures d'écran. En utilisant ce plugin, j'ai pu obtenir un fichier PNG de 186 Ko avec 8 bits par pixel, ce qui est excellent par rapport au fichier de plus de 400 Ko (24 bits) sans aucun plugin comme détaillé ci-dessus. Pour autant que je sache, la qualité était pratiquement la même.
Je n'ai pas essayé ça, mais il y a apparemment un autre plugin, ÉMEUTE (Radical Image Optimization Tool), qu'IrfanView utilise pour optimiser les images.
Qu'utilisez-vous pour optimiser les captures d'écran?
Crédit d'image: Équipe Oxygène, eponas-deewey
Jessica s'intéresse à tout ce qui améliore la productivité personnelle et qui est open-source.

