Publicité
 jQuery est une bibliothèque de scripts côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus prise en charge et la plus utilisée. C'est l'un des éléments constitutifs de tout site Web moderne. Mais qu'est-ce que jQuery, qu'est-ce qui le rend si populaire et pourquoi devriez-vous vous en soucier si vous débutez en tant que développeur Web?
jQuery est une bibliothèque de scripts côté client que presque tous les sites Web modernes utilisent - elle rend les sites Web interactifs. Ce n'est pas la seule bibliothèque Javascript, mais c'est la plus développée, la plus prise en charge et la plus utilisée. C'est l'un des éléments constitutifs de tout site Web moderne. Mais qu'est-ce que jQuery, qu'est-ce qui le rend si populaire et pourquoi devriez-vous vous en soucier si vous débutez en tant que développeur Web?
Qu'est-ce que jQuery?
jQuery est une extension de Javascript, une bibliothèque de Javascript des fonctions et des utilitaires qui ajoutent une touche visuelle et rendent les fonctionnalités avancées simples à implémenter en quelques lignes de code. Il est pris en charge par tous les navigateurs et open source. De plus, vous pouvez également étendre la fonctionnalité jQuery avec des plugins faciles à utiliser.

jQuery est construit au-dessus de Javascript, mais il ajoute des méthodes et des fonctionnalités introuvables en Javascript pur. Il a été créé dans le but de simplifier l'utilisation de Javascript et de supprimer les soucis liés à la mise en œuvre de Javascript dans différents navigateurs. Avec jQuery, vous ne pouvez écrire qu'une seule fois et jQuery interprétera correctement votre code pour n'importe quel navigateur.
La fonction principale de jQuery est pour la manipulation DOM (DOM est le modèle d'objet de document), et cela signifie la structure sous-jacente de toute page Web que vous visitez. Chaque chose que vous voyez sur la page - et beaucoup que vous ne voyez pas - est représentée dans le DOM.
jQuery n'est pas la seule bibliothèque Javascript sur le marché, mais elle est la plus populaire - environ 55% des 10 000 meilleurs sites Web l'utilisent. Prototype, MooTools et Scriptaculous sont des alternatives populaires, mais pas aussi bien prises en charge.
Côté client vs côté serveur
La plupart des pages Web sont générées côté serveur - MakeUseOf utilise PHP et MySQL (sous la forme de WordPress) pour extraire les données d'article d'une base de données, puis appliquer un modèle à ces données. La page résultante est envoyée à votre navigateur, interprétée et affichée pour vous. En cliquant sur un lien, une autre demande est envoyée à la base de données et une autre page est générée. Mais que faire si vous voulez créer une sorte d'interactivité sur la page? Un formulaire qui vérifie ce que l'utilisateur tape (comme Twitter, qui compte le nombre de lettres qu'il vous reste), un bouton qui fait apparaître une boîte de dialogue, ou peut-être que vous souhaitez charger un peu plus de données sans recharger l'ensemble page?
C'est ici que script côté client entre en jeu. C’est là que le client - votre navigateur - fait le gros du travail. La plupart des sites Web, celui-ci inclus, utilisent un peu des deux.

Pourquoi utiliser jQuery?
Flair visuel
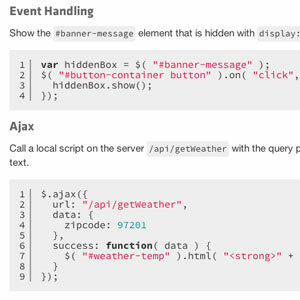
jQuery vous permet de modifier des parties de la page Web en réponse aux actions des utilisateurs. Comme exemple rapide, cliquez sur ce lien - chaque lien sur la page sera passer au rouge. Inutile? Peut-être, mais vous comprenez. Les diaporamas d'images sont une utilisation courante de jQuery. Équilibrer les effets visuels inutiles et les ajouts véritablement utiles à l'expérience utilisateur fait partie des compétences en tant que développeur Web.
Voici un liste rapide de certains effets vraiment impressionnants que vous pouvez obtenir.

Événements faciles
Presque tous les logiciels fonctionnent sur un modèle d'événement - cliquez sur quelque chose et un événement de clic est déclenché. Faites glisser votre doigt sur une tablette et un événement de glissement est déclenché. Les applications «écoutent» ces événements et font quelque chose - jQuery vous permet de le faire dans un navigateur.
Effectuez AJAX simplement
Javascript et XML asynchrones est un moyen de communiquer avec un serveur distant sans avoir à charger une autre page. Un bon exemple de cela est le flux de statut Facebook. Essayez de faire défiler toutes vos mises à jour jusqu'à ce que vous arriviez au bas. Tu ne peux pas. Dès que vous arrivez à la fin, jQuery détecte que vous êtes proche et envoie une demande AJAX pour plus de statuts à afficher.
Il les injecte ensuite dans la page actuelle, sans que vous vous en rendiez compte. Vous obtenez un flux infini de mises à jour, mais elles ne sont pas toutes chargées au début.
Interfaces utilisateur avancées
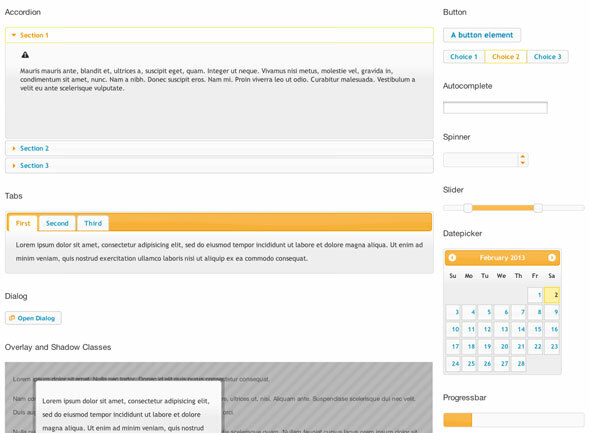
Avec le jQuery UI plugin de base, vous pouvez créer des applications Web complètes en utilisant des composants de formulaire standard; barres de progression, curseurs, boutons, onglets, glisser-déposer - tout y est. Un système de thème simple vous permet de personnaliser l'aspect et la convivialité, ou vous pouvez utiliser l'un des paramètres par défaut.

Dois-je m'en soucier?
Si vous avez un quelconque intérêt pour développement de sites Web Quel langage de programmation apprendre - Programmation WebAujourd'hui, nous allons jeter un œil aux différents langages de programmation Web qui alimentent Internet. Ceci est la quatrième partie d'une série de programmation pour débutants. Dans la partie 1, nous avons appris les bases de ... Lire la suite , alors oui - jQuery est une chose que vous devez absolument apprendre. Si vous vous êtes déjà demandé "Comment puis-je faire X faire Y lorsque l'utilisateur fait Z?", alors vous allez adorer jQuery. L'ajouter à votre site est aussi simple que en y ajoutant un lien dans l'en-tête; ou dire à WordPress de le charger.
Voulez-vous apprendre jQuery? Faites-le nous savoir dans les commentaires et je verrai ce que je peux faire.
Crédits image: Panneau d'affichage rotatif dynamique créé à l'aide de jQuery, PistolSlut.com, Graphique réalisé avec jQuery
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.

