Publicité
Dans le passé, nous avons examiné les raisons et les moyens de tester votre site Web, qu'il soit professionnel ou personnel, sur plusieurs navigateurs de bureau. L'importance de tester votre site sur différents navigateurs garantit que votre site ressemble et se comporte correctement, quel que soit le navigateur sur lequel il est consulté.
La même chose vaut pour les navigateurs mobiles et peut même être plus cruciale de nos jours, car de nombreuses personnes utilisent la conception Web réactive. Ce concept, en bref, fournit un site Web qui bien regarder et bien se comporter 7 pratiques que les concepteurs professionnels utilisent pour améliorer leur entrepriseGérer une entreprise est très éprouvant, mais ce n'est pas nécessairement le cas. Lire la suite sur tous les appareils mobiles, quelle que soit leur taille. Avec autant différents types de téléphones portables Une brève histoire des téléphones mobilesLes téléphones portables ont changé notre façon de vivre et pour beaucoup, la perspective d'un monde sans appels vocaux, messagerie texte et accès Internet mobile est inquiétante. Comme nous le savons tous,... Lire la suite et tablettes, la conception de votre site pour n'accueillir qu'un seul appareil est une énorme erreur.

Voici ce qu'Eric Fischgrund, professionnel du marketing et des communications, a à dire sur l'importance de ce concept dans un article récent du Huffington Post:
Le contenu doit souvent également être réécrit. Pour les petits appareils, vous voulez un texte concis et facile à comprendre. Les images doivent être plus petites. La conception réactive consiste à améliorer l'expérience des utilisateurs en anticipant leurs besoins.
Avec tout cela à l'esprit, personne ne s'attend à ce que vous achetiez et entreteniez chaque appareil disponible. Et il est important de noter que, comme de nouveaux appareils sont produits et vendus, il serait impossible de suivre cette méthode.
Entrez, les émulateurs mobiles. Ces outils pratiques vous permettent non seulement de visualiser, mais dans la plupart des cas, de parcourir votre site Web à travers les «yeux» de différents appareils. Chacun de ces émulateurs fonctionne bien et est disponible gratuitement.
Émulateur de téléphone portable
le Émulateur de téléphone portable site vous offre une bonne flexibilité pour tester votre site Web. Vous pouvez choisir sur quel appareil afficher votre site et basculer entre tous pour examen. Bien qu'il ne contienne pas une liste complète des appareils, vous pouvez en trouver des populaires d'Apple, Samsung, LG, Blackberry et HTC avec des tailles d'écran répertoriées pour chacun. Vous pouvez également choisir d'afficher votre site en mode portrait et paysage sur les appareils.
Une fois que votre site Web est affiché sur l'appareil, vous pouvez cliquer sur différents articles, navigation ou menus pour voir à quoi ressemble chaque zone. Vous pouvez également choisir d'afficher l'appareil dans sa taille «réelle» ou de l'adapter à la fenêtre de votre navigateur. L'émulateur de téléphone mobile est une option très agréable et gratuite pour les tests de navigateur mobile.

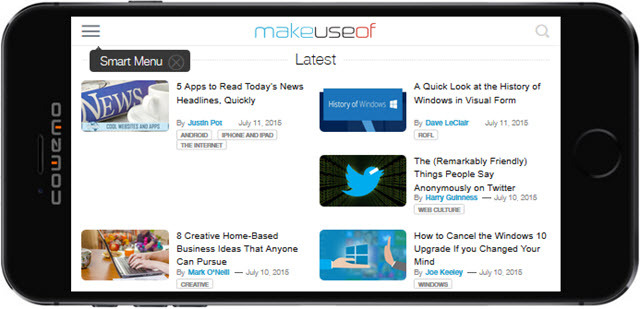
Responsable
Responsable affichera votre site Web sur divers appareils dans une seule vue. Il n'y a pas beaucoup d'options d'appareils, mais vous pouvez afficher votre site sur quelques appareils iOS et Android récents en mode portrait et paysage. Chacun a des barres de défilement pour afficher la page entière et encore une fois, vous pouvez cliquer sur les liens de votre site à partir des appareils pour consulter la navigation et d'autres pages.
Le responsable est disponible gratuitement, mais si vous souhaitez créer votre propre responsable, cette option est disponible pour 6 $ par mois ou 60 $ par an. Si vous faites vous-même beaucoup de conception réactive, cela pourrait être une bonne option pour que vous approfondissiez.

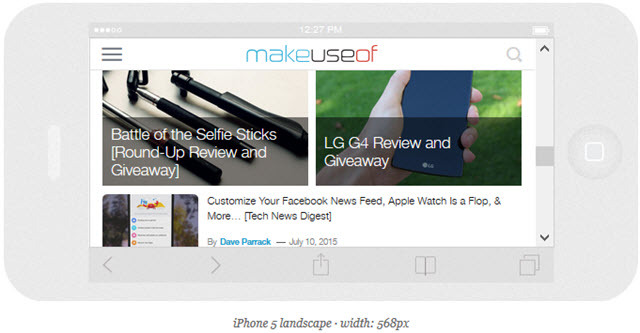
ResponsivePX
ResponsivePX peut ne pas être aussi jolie que les autres options, mais ça fait l'affaire. Plutôt que de choisir parmi différents appareils, vous sélectionnez la taille de l'écran. Ajustez la largeur et la hauteur et l'affichage de l'écran s'ajustera au fur et à mesure.
Vous pouvez choisir d'afficher une barre de défilement, qui pourrait vraiment être là par défaut, mais cela vous aide à vous déplacer sur la page de votre site. Chaque élément peut être cliqué sur votre site afin que vous puissiez visualiser la navigation et les différentes pages facilement.
ResponsivePX est une option décente pour les tests mobiles et étant donné que vous pouvez ajuster la taille de l'écran à 3000 par 3000, il pourrait être utilisé pour plus que la visualisation mobile.
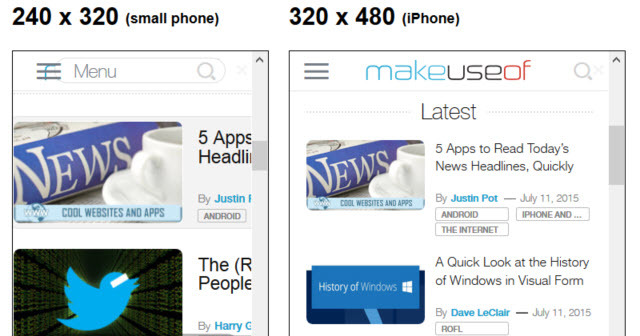
Matt Kersley.com
le Site de Matt Kersley est à nouveau, pas aussi beau que certains autres, mais vous pouvez voir votre site Web dans quatre vues d'appareils mobiles différentes. Les tailles d'appareils incluent un petit téléphone et une tablette ainsi qu'un iPhone et un iPad. Chacun a des barres de défilement et vous permet de cliquer sur les éléments de votre site pour des tests supplémentaires comme ceux ci-dessus.

iPad (et iPhone) Peek
Pour les tests sur iOS uniquement, iPad Peek affiche les vues iPad et iPhone de votre site Web. Vous pouvez basculer rapidement entre la tablette et le téléphone et également entre les vues portrait et paysage.
Entrez simplement votre URL sur l'appareil et testez-le. Comme avec les autres émulateurs, iPad Peek vous permet de vous déplacer dans les pages de votre site et de naviguer pour une expérience complète.

MobiReady
MobiReady a jusqu'à récemment été un excellent outil, cependant, le site semble rencontrer actuellement certains problèmes. Je veux l'inclure au cas où leurs problèmes seraient corrigés bientôt, car c'est vraiment un bon émulateur. Non seulement il affiche votre site Web, mais fournit également des informations de test utiles.
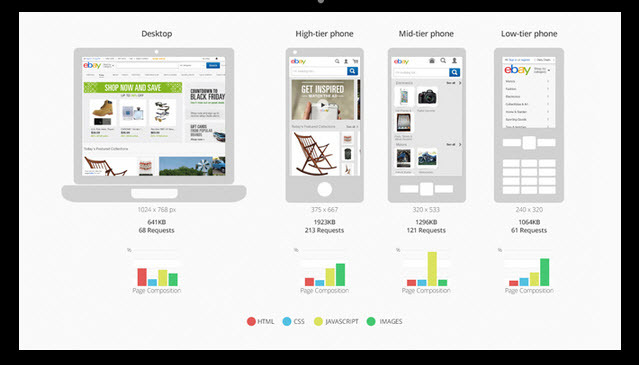
Vous pouvez consulter des analyses et des rapports ainsi que divers résultats de test montrant des graphiques, des échecs et des réussites. Les appareils présentés sont limités à quelques tailles de téléphone différentes avec une vue de bureau.
Mais les autres informations sont vraiment celles qui sont les plus utiles sur MobiReady. J'espère que le site sera bientôt de retour pour que vous puissiez l'essayer.

Votre site est-il prêt pour le mobile?
Utilisez-vous une conception Web réactive pour vous assurer votre site est prêt pour les mobiles Comment vous assurer que votre blog WordPress est accessible aux utilisateurs mobiles Lire la suite ? Qu'en est-il de vos tests; consultez-vous votre site Web à l'aide d'un émulateur comme celui-ci?
Il existe peut-être un autre émulateur gratuit qui, selon vous, fonctionne mieux que tous ces éléments. Si oui, veuillez partager vos suggestions avec tout le monde dans les commentaires ci-dessous.
Crédit d'image: Tablettes 3D et téléphone portable via Shutterstock
Avec son BS en technologie de l'information, Sandy a travaillé pendant de nombreuses années dans l'industrie informatique en tant que chef de projet, chef de département et chef de cabinet. Elle a alors décidé de poursuivre son rêve et écrit maintenant sur la technologie à plein temps.