Publicité
La gestion d'un site Web ou d'un blog peut être amusante, mais offrir aux visiteurs un moyen de vous contacter n'est pas toujours simple ni direct. Heureusement, Google propose une solution de formulaire de contact de site Web parfaite: vous pouvez intégrer un formulaire Google sur une page et collecter tous les commentaires de vos lecteurs dans une feuille Google.
La configuration est simple, donc si vous êtes prêt à créer un formulaire de contact amélioré pour votre site Web, commençons!
Créer votre formulaire de contact dans Google Forms
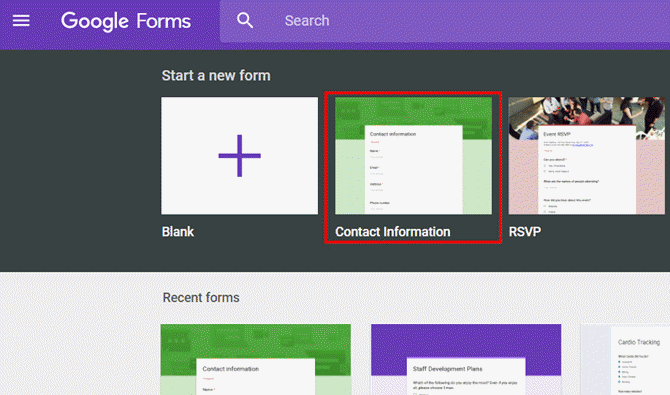
Google propose en fait un formulaire «Coordonnées» prédéfini dans la galerie de modèles lors de votre première connexion votre compte Google Forms.

Le formulaire demande des informations standard comme le nom, l'adresse, le numéro de téléphone, l'adresse e-mail et un champ permettant à l'utilisateur de saisir ses commentaires.
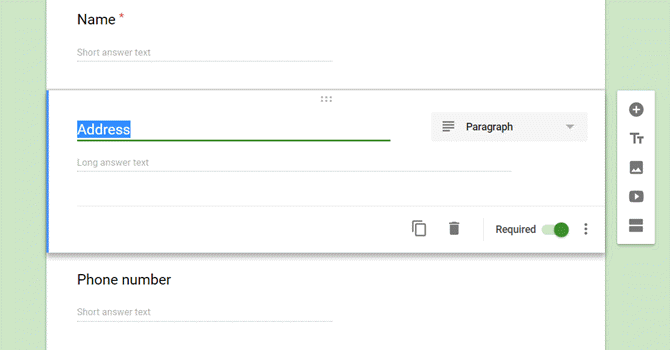
Vous pouvez personnaliser ce formulaire en modifiant les informations que vous demandez.

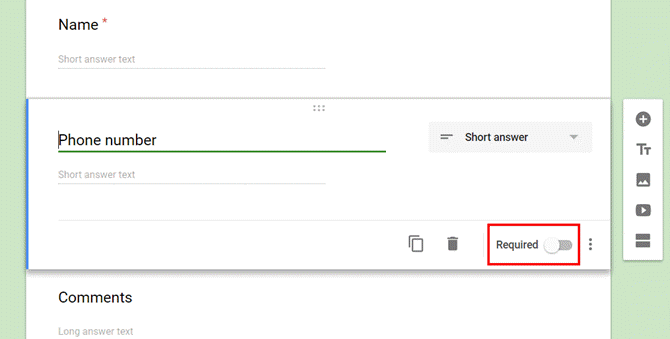
Vous pouvez également modifier si ces informations sont requises ou non.
Si c'est non requis, l'utilisateur peut laisser ce champ vide. Si ça est requis, l'utilisateur ne peut pas envoyer le formulaire tant qu'il n'a pas saisi quelque chose dans ce champ.

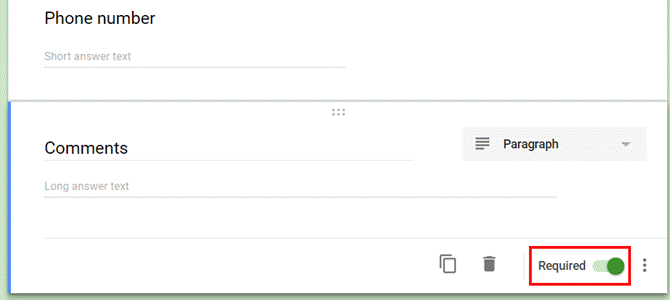
Étant donné que vous utilisez ce formulaire comme formulaire de contact pour votre site Web, vous voulez vous assurer que l'utilisateur a bien entré quelque chose dans le champ des commentaires. Assurez-vous donc que vous avez défini cet élément sur Obligatoire.

Maintenant que vous avez personnalisé le contenu du modèle de formulaire de commentaire de Google en fonction de vos besoins, il est temps de personnaliser le comportement du formulaire lorsque vos utilisateurs l'utilisent réellement.
Configuration du formulaire de contact de votre site Web
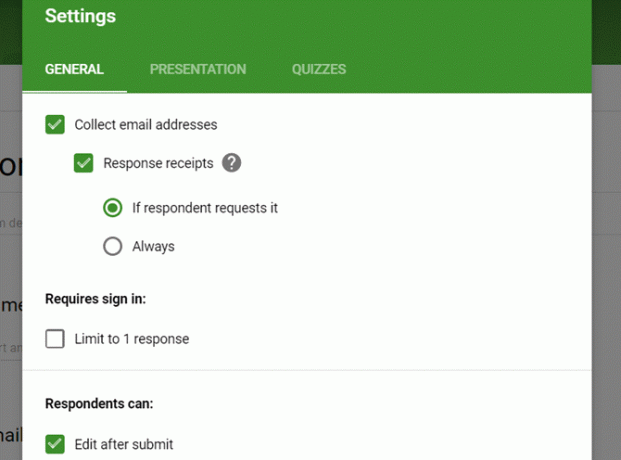
Si vous cliquez sur le Réglages icône, dans le Général, vous pouvez contrôler le comportement de ce formulaire lorsque les internautes le soumettent à partir de votre site Web.
Par exemple, vous pouvez demander au formulaire d'envoyer un double des réponses de l'utilisateur à l'adresse e-mail qu'il a fournie.
Vous pouvez également activer ou désactiver leur capacité à modifier leurs réponses après les avoir soumises.

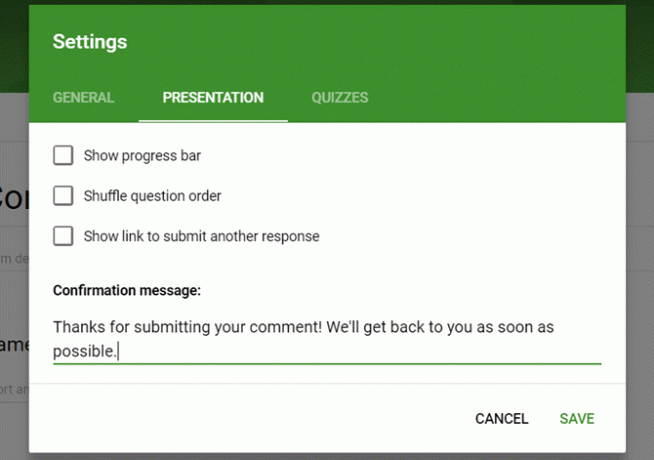
Sous le Présentation, vous pouvez personnaliser la réponse que vos utilisateurs verront après avoir envoyé le formulaire sur votre site Web.

Donnez du sens à ce quelque chose, car il sera affiché à chaque visiteur qui soumet ce formulaire.
Par exemple, il est bon de leur faire savoir approximativement combien de temps ils devront attendre une réponse (vous pouvez même fournir un numéro de téléphone ici s'ils ont besoin d'une réponse plus urgente).
Tout dépend de la façon dont vous utilisez le formulaire et du type de contact que vous souhaitez fournir à vos visiteurs.
Recherche du code d'intégration
Maintenant que votre formulaire est prêt, il est temps de l'intégrer à votre site.
La première étape consiste à obtenir le lien d'intégration de votre formulaire. Ce n'est pas très simple, car aucune icône d'intégration ne s'affiche directement sur la page de l'éditeur de formulaire.
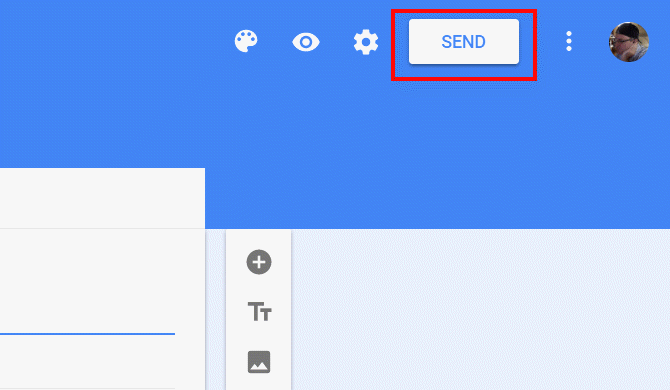
Pour accéder au code d'intégration, vous devez cliquer sur le Envoyer dans le coin supérieur droit de l'éditeur de formulaire.

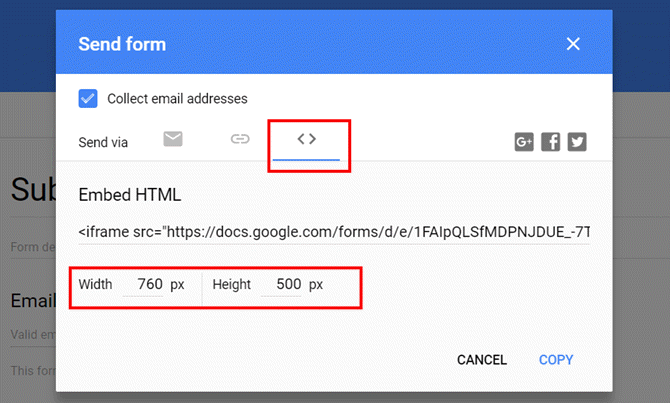
Cette page affiche le code d'intégration HTML que vous devrez copier et coller dans votre site. Il est important de définir les bons paramètres de largeur et de hauteur ici afin que le formulaire intégré s'intègre bien dans la page de destination.

Vous devrez peut-être jouer avec quelques tailles, mais ne vous inquiétez pas. Vous pouvez toujours revenir ici, modifier la taille, puis copier et coller à nouveau le nouveau code d'intégration.
Intégrer le formulaire de contact sur votre site Web
Si vous avez un site Web ou un blog, l'approche standard consiste à créer un Contact élément de menu dans votre en-tête. Cela permet aux visiteurs de vous contacter aussi facilement que possible.
Certains sites utilisent une approche alternative, comme placer ce lien dans le pied de page, ou même sur la page À propos de nous.
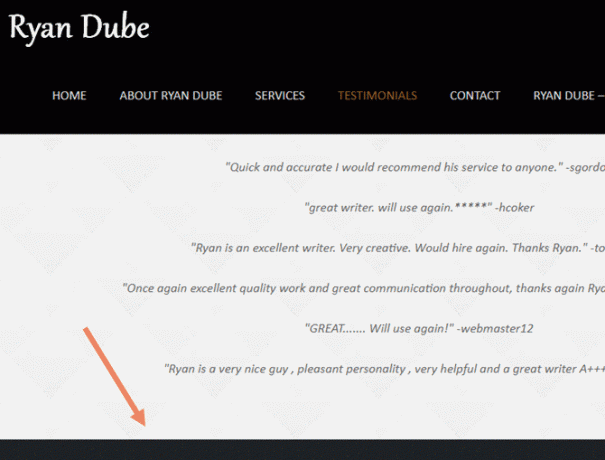
Sur mon site, l'élément de menu Contact déplace la vue vers le bas dans une zone après les témoignages. C'est là que je veux intégrer mon formulaire de contact.

Si vous avez créé votre propre site Web à partir de zéro, vous souhaiterez insérer le code d'intégration directement dans la section de la page où vous souhaitez qu'il apparaisse. Lorsque vous adoptez l'approche manuelle, assurez-vous d'éviter erreurs courantes que les gens commettent lors de la création d'une page Web 9 erreurs que vous ne devriez pas faire lors de la création d'une page WebCes erreurs de codage HTML suivantes sont faciles à faire, mais si vous les supprimez plus tôt que tard, votre page sera plus belle, plus facile à gérer et fonctionnera comme vous le souhaitez. Lire la suite .
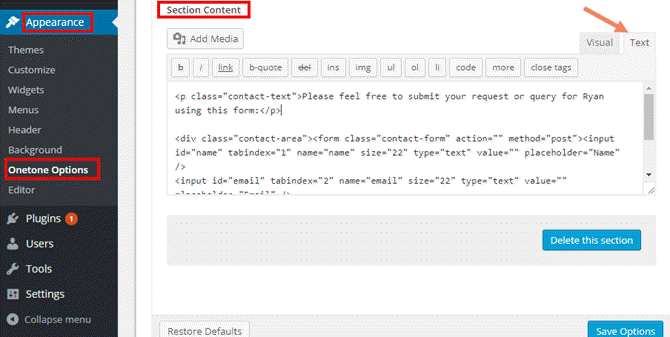
Avec un site WordPress, le thème que vous utilisez aura généralement une zone avec un formulaire de contact que vous pouvez personnaliser. Par exemple, avec le thème Onetone, il existe un champ «Contenu de la section» sur la page principale qui inclut le code du formulaire de contact existant.
Vous pouvez mettre ce code en surbrillance et le remplacer par votre nouveau formulaire de contact Google.

Pourquoi utiliser un formulaire de contact Google est mieux
Pourquoi ne pas simplement utiliser le formulaire de contact existant avec un thème? Il y a en fait plusieurs raisons d'utiliser Google Forms, c'est mieux:
- Les formulaires PHP utilisent généralement POST ou SMTP pour envoyer des e-mails, et dans les deux cas, vous devez savoir comment configurer le serveur de messagerie pour qu'il fonctionne.
- Au lieu d'envoyer des commentaires par e-mail, le formulaire de contact Google recueille tous les messages vers une feuille Google. Cela empêche l'encombrement de la boîte de réception.
- Vous pouvez modifier le formulaire à tout moment à l'aide de l'interface graphique de Google Form plutôt que d'avoir à modifier un code.
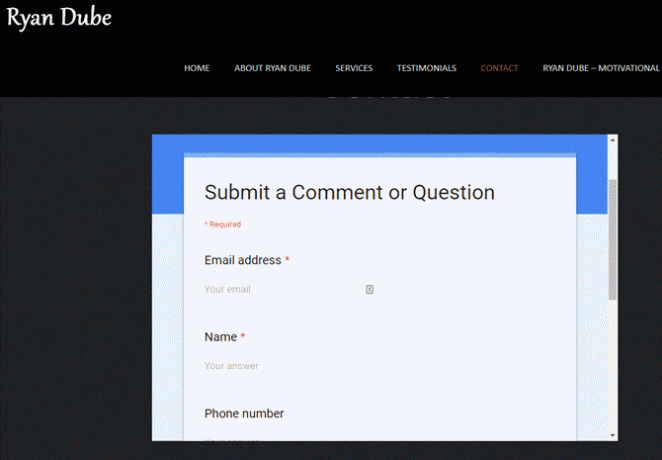
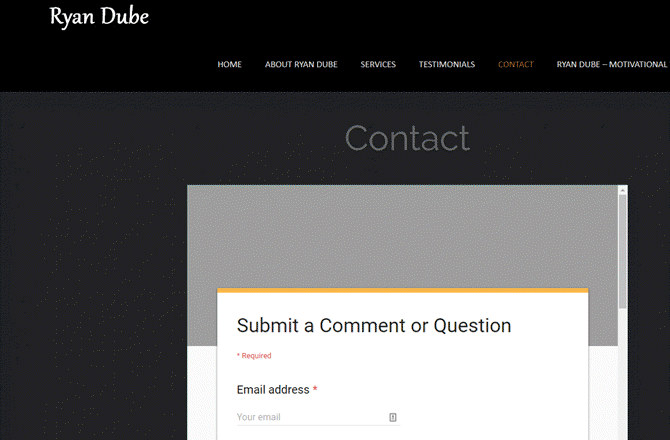
Une fois intégré à la page Web, votre formulaire de contact ressemblera à ceci.

Comme vous pouvez le voir, cette première tentative n'est pas parfaite. Le thème de coloration actuel du formulaire Google ne se marie pas très bien avec le thème de la page Web.
Il est temps de modifier un peu plus la conception de Google Form.
Mise à jour et personnalisation du formulaire de contact
La beauté de cette approche est qu’une fois qu’elle est intégrée à votre site, vous pouvez repenser le formulaire comme bon vous semble sans avoir à toucher à nouveau votre page Web.
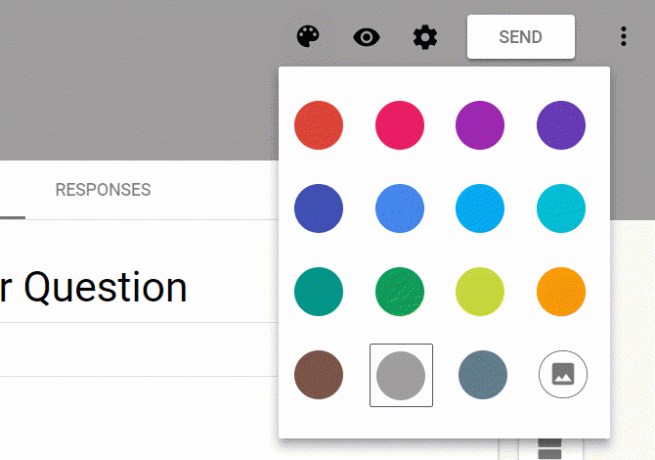
Par exemple, pour changer le jeu de couleurs du formulaire existant, allez simplement dans l'éditeur de formulaires Google et cliquez sur le icône de palette de couleurs dans le coin supérieur droit.

Étant donné que mon site a un thème noir plus foncé, un thème de formulaire de contact gris devrait bien se fondre.
Au moment où vous enregistrez le nouveau formulaire Google dans l'éditeur, il met à jour le formulaire sur le site Web, comme vous pouvez le voir ici.

Maintenant que la conception et l'intégration sont terminées, il est temps de tester si le formulaire de contact fonctionne réellement comme vous le souhaitez!
Test de votre formulaire de contact Google
Vous devez toujours effectuer un test de tout nouveau formulaire que vous placez sur votre site Web.
Dans ce cas, le formulaire de contact Google répond avec le texte de réponse personnalisé que vous avez défini lors de la conception du formulaire.

Vous pouvez accéder à tous les commentaires de vos visiteurs sur la même page où vous avez conçu le formulaire.
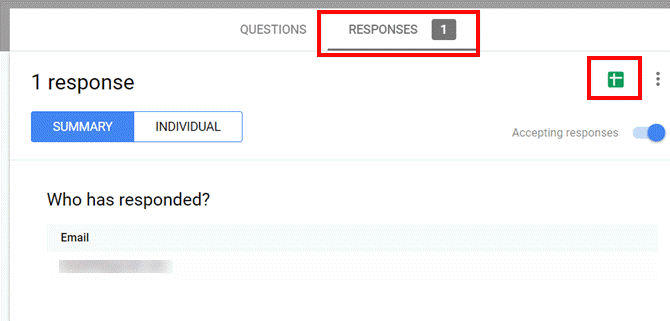
Cliquez simplement sur le Réponses lien en haut du formulaire de conception.

Ici, vous pouvez voir les commentaires individuels et les coordonnées des utilisateurs. Vous avez également la possibilité de cliquer sur l'icône Google Sheets dans le coin supérieur droit de la fenêtre. Cela va créer une nouvelle feuille Google pour stocker tous les commentaires entrants des utilisateurs.
Le choix de la façon dont vous affichez les commentaires des utilisateurs entrants dépend vraiment de la façon dont vous prévoyez de les traiter. Si vous espérez créer une automatisation de Google Script chaque fois qu'un nouvel e-mail arrive, alors Google Sheets est la solution. Nous avons couvert de nombreuses façons utiliser Google Script pour automatiser Google Sheets 4 scripts Google qui rendent Google Sheets plus puissantGoogle Sheets est génial, mais peut être encore plus puissant si vous utilisez des scripts Google Sheets pour améliorer ses capacités. Lire la suite .
Cependant, si vous prévoyez de répondre manuellement à chaque nouveau commentaire entrant, vous êtes probablement d'accord avec l'utilisation de l'affichage à l'intérieur de la page de l'éditeur de Google Forms.
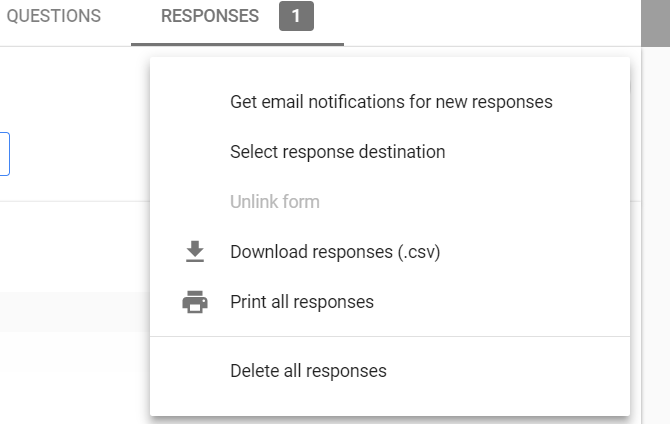
Si vous souhaitez enregistrer des commentaires sous forme de feuille de calcul, plusieurs options sont disponibles. Cliquez simplement sur l'icône des trois points en haut à droite de la vue Réponses pour les voir.

Vous pouvez télécharger toutes les réponses au format CSV, ou même les exporter vers votre imprimante ou vers un document PDF. C'est également là que vous pouvez configurer des notifications chaque fois qu'un nouveau commentaire arrive de votre site Web.
Faites passer vos formulaires Google au niveau supérieur
L'utilisation de Google Forms pour traiter les commentaires vous offre beaucoup plus de flexibilité et de fonctionnalités que l'utilisation d'un formulaire Web standard.
Sans aucun codage de votre part, les commentaires sont enregistrés dans une feuille pratique. Vous pouvez activer ou désactiver des éléments tels que les notifications par e-mail ou si les commentaires peuvent être modifiés après la soumission.
Un inconvénient de cette approche est que l'incorporation utilise un iframe, qui insère une barre de défilement dans la fenêtre.
Mais si vous donnez à votre formulaire un design qui se marie bien avec votre thème, la barre de défilement n'est pas si mauvaise. C'est également un compromis équitable compte tenu des nombreuses fonctionnalités que vous obtenez en retour.
Si vous débutez avec Google Forms, vous voudrez peut-être consulter notre vaste guide sur Google Forms Le meilleur guide des formulaires Google que vous n'aurez jamais trouvéGoogle Forms est l'un des meilleurs outils Web gratuits disponibles pour collecter des données. Ce guide Google Forms vous fournira tout ce dont vous avez besoin pour maîtriser les compétences essentielles de création de formulaires. Lire la suite . Il existe également de nombreux Modules complémentaires Google Forms Google Forms peut tout faire avec ces super modules complémentairesGoogle Forms est un outil sous-utilisé. Voici comment rendre vos formulaires plus dynamiques avec ces modules complémentaires Google Forms avancés. Lire la suite qui vous permettent d'étendre ce que vous pouvez en faire. Vous pouvez même intégrer ces formulaires améliorés dans votre site Web!
Ryan est titulaire d'un BSc en génie électrique. Il a travaillé 13 ans dans l'ingénierie d'automatisation, 5 ans dans l'informatique et est maintenant ingénieur d'applications. Ancien rédacteur en chef de MakeUseOf, il a pris la parole lors de conférences nationales sur la visualisation des données et a été présenté à la télévision et à la radio nationales.


