Publicité
UNE Moniteur 4K Devriez-vous acheter un téléviseur 4K / Ultra HD?Il y a une dizaine d'années, les fabricants ont commencé à vendre ce qui est désormais largement connu sous le nom de TVHD. Mais maintenant que la HD est une vieille nouvelle, l'industrie a décidé de pousser une autre nouvelle technologie; Ultra HD, également connu ... Lire la suite peut être un énorme avantage pour la productivité Faire avancer les choses! 5 idées pour tirer le meilleur parti de votre ordinateurLes gens adorent leurs ordinateurs de bureau! Que vous soyez sur un ordinateur Mac, Windows ou Linux, le bureau est un espace ouvert qui n'est pas prédéfini par une structure rigide. Contrairement aux interfaces des appareils mobiles ou de Windows 8 ... Lire la suite . Le grand espace dense en pixels offre beaucoup d'espace pour ouvrir les fenêtres, il est donc tout à fait possible de travailler avec quatre ou cinq programmes simultanément.
L'un d'entre eux sera probablement un navigateur Web, mais il y a un problème. Tous les navigateurs ne gèrent pas la résolution 4K avec la même grâce. La mise à l'échelle de l'interface et du contenu rendu par le navigateur est importante. J’ai jeté un œil aux trois navigateurs les plus populaires - Chrome, Firefox et Internet Explorer - pour voir lequel fonctionne le mieux avec une nouvelle
Ultra HD Quelle est la différence entre HD Ready et Full HD?Les fabricants de téléviseurs et d'écrans d'ordinateur peuvent être un groupe rusé, utilisant différents acronymes pour masquer les capacités matérielles. Eh bien, ne vous inquiétez plus. Nous avons expliqué ce que signifie HD Ready. Lire la suite moniteur.Le problème
Si vous n'avez jamais utilisé d'écran 4K auparavant, vous vous demandez peut-être quel est le problème? La 4K change-t-elle vraiment la façon dont un navigateur est utilisé?
La réponse est oui, mais expliquer pourquoi est difficile. Une capture d'écran d'un navigateur en cours d'exécution à 4K Jeux PC à 4K: vaut-il l'argent?Une révolution de résolution est en marche. Les téléviseurs et moniteurs Ultra HD commencent enfin à chuter à des prix raisonnables. L'Ultra HD a-t-elle mûri ou est-ce toujours trop d'argent pour trop peu d'avantages? Lire la suite ne capture pas le problème si vous regardez sur un moniteur 1080p. Pour contourner ce problème, je vais vous montrer une photo d'un écran 4K avec plusieurs fenêtres de navigateur ouvertes, chacune avec une échelle de 100% par défaut.

Vous pouvez maintenant voir par vous-même les avantages et les inconvénients. À la hausse, mon moniteur 4K peut afficher trois sites Web horizontalement à la fois sans trop de problèmes. C'est génial pour la productivité (et la procrastination)! Malheureusement, le texte est si petit dans chaque fenêtre qu'il est souvent difficile à lire. Les images sont également minuscules et dans certains cas, il m'est difficile de dire ce que je regarde.
Une expérience utilisateur frustrante peut en résulter. Tout a l'air bien, mais tout n'est pas utilisable. La mise à l'échelle permet d'atteindre un compromis en agrandissant les interfaces, les polices et les photos, mais elle compromet souvent la netteté du processus. Pour qu'un navigateur fonctionne bien avec 4K, il doit avoir une interface qui évolue bien (ou qui a fière allure en 4K par défaut) et la capacité de rendre le texte et photos à l'échelle Comment redimensionner correctement les images dans PhotoshopVoici comment redimensionner facilement des images dans Photoshop. En un rien de temps, vous aurez l'image parfaite pour le partage, le téléchargement ou l'impression. Lire la suite sur une gamme de tailles sans compromettre la netteté.
Windows Vs. Mise à l'échelle du navigateur
La mise à l'échelle dans Windows est gérée via les options de personnalisation de l'affichage du système d'exploitation. Windows 8.1 peut évoluer jusqu'à 200%, bien qu'à plus de 150%, il commence à être assez flou. La mise à l'échelle de Windows est meilleure que rien, mais elle ne fonctionne pas correctement avec toutes les applications et n'offre pas la meilleure qualité visuelle.
Les navigateurs gèrent la mise à l'échelle avec leur fonction de zoom, mais ils font plus que simplement afficher une page à une plus grande taille. Le zoom peut changer radicalement les éléments de la page. Les images, le texte et les widgets peuvent changer d'emplacement. Dans certains exemples extrêmes, une page peut passer du format bureau au format mobile. Cet article traite de la mise à l'échelle via la fonction de zoom, qui se trouve dans le menu principal de chaque navigateur. Windows 8.1 a été défini sur une échelle de 100% pour la durée.
Premières impressions
L'installation de Chrome et Firefox est la même sur un moniteur 4K que sur n'importe quel autre. Aucun des programmes d'installation du navigateur n'est suffisamment compliqué pour être affecté d'une manière ou d'une autre par la résolution. Internet Explorer n’avait pas besoin d’être installé, bien sûr.
Une fois que les trois étaient disponibles, j'ai lancé chacun et rejeté tous les écrans de didacticiel ou de premier démarrage qui m'apparaissaient, m'amenant à l'écran par défaut de chaque navigateur. Voici ce que j'ai vu.

Cliquez sur les liens suivants pour des images 4K complètes de: Internet Explorer, Chrome, Firefox
Internet Explorer ressort comme le seul par défaut à un vrai site Web. Firefox et Chrome affichent les pages de démarrage, et dans ce domaine, Firefox a le dessus. La mise à l'échelle initiale de Chrome est un peu trop petite, ce qui entraîne des vignettes presque inutiles et beaucoup d'espace blanc vide. Les boutons d'options en bas de Firefox sont également plus grands et plus lisibles que ceux en haut à droite de Chrome.
Un autre problème avec Chrome est la proximité de ses fines languettes en haut de l'écran. Les trois navigateurs ont des onglets minces, bien sûr, mais Chrome les rend si proches de la lunette qu'ils se sentent à l'étroit et sont plus difficiles à lire. C'est un problème que vous ne pourrez peut-être pas voir dans les captures d'écran que j'ai fournies, mais je l'ai trouvé un peu gênant.
Creuser plus profondément dans les menus
On peut soutenir que, à un niveau de base, chaque navigateur a une interface similaire. Une fois que vous aurez dépassé la page d'accueil de chacun, vous constaterez que l'emplacement et la taille des onglets et des éléments de menu sont similaires. Creusez plus profondément dans les menus, cependant, et des différences apparaissent.
Internet Explorer et Chrome sont contrôlés via des menus déroulants très simples entièrement composés de texte. Cette approche est familière, mais ce n'est pas le meilleur choix sur un écran 4K. Le texte est plutôt petit lorsque Windows est mis à l'échelle à 100% Corrigez facilement ces frustrations courantes de Windows 8.1Windows 8.1 peut être frustrant, pas seulement à cause de sa différence. Nous parlons de texte flou, de pointeurs de souris décalés, de problèmes de pavé tactile et de problèmes de SecureBoot - des inconvénients typiques de Windows. Voici comment les corriger. Lire la suite . La mise à l'échelle de Windows vers le haut modifiera la taille du texte dans ces menus, mais réduira également la netteté, ce qui va à l'encontre du point d'aller en 4K. Personnellement, j'ai trouvé les menus utilisables, mais j'ai une vision 20/20 (avec des lunettes). Quelqu'un avec une vision légèrement pire devrait plisser les yeux ou se pencher en avant pour lire le texte.
Les similitudes entre IE et Chrome n'existent cependant que dans les menus principaux. Les menus d'options, une fois accessibles via le menu principal, sont très différents. IE utilise bien sûr les options Internet intégrées de Windows. Je ne l'aime pas pour de nombreuses raisons, mais le gros problème sur un écran 4K est le fait qu'il ne peut pas être mis à l'échelle dynamiquement. Vous ne pouvez le mettre à l'échelle qu'en utilisant les options de mise à l'échelle du système Windows, et toutes les modifications que vous y apporterez ne s'appliqueront à ce menu que lorsque vous vous déconnectez et vous reconnectez. Pas vraiment pratique, non?
Chrome, d'autre part, affiche les options dans un nouvel onglet du navigateur. Malheureusement, ils souffrent d'une mauvaise mise à l'échelle par défaut. Le texte est inconfortablement petit et il y a beaucoup d'espace blanc inutile. Contrairement à IE, cependant, les utilisateurs de Chrome peuvent évoluer de manière dynamique à l'aide de la fonction de zoom du navigateur, ce qui rend les menus plus lisibles.

Cliquez sur les liens suivants pour des images 4K complètes de: Internet Explorer, Chrome, Firefox
Firefox a tous deux battu. Son menu principal utilise un texte de taille similaire à la concurrence, mais accompagne chaque option d'une icône pratique qui est facile à identifier à n'importe quelle résolution. Cela crée également de plus grandes zones cliquables, une aubaine agréable à la résolution 4K. Les petits boutons peuvent être difficiles à frapper.
L'ouverture du menu d'options à partir du menu principal révèle une expérience légèrement moins agréable. Le texte ici est un peu petit et bien que des icônes soient utilisées pour identifier chaque onglet, les options répertoriées dans les onglets peuvent être difficiles à manipuler. De même, comme Internet Explorer, ce menu ne peut être mis à l'échelle qu'en utilisant les options de mise à l'échelle de Windows. Du côté positif, la police utilisée par Firefox est plus grande que celle d'IE et plus audacieuse que celle de Chrome.
Dans l'ensemble, l'interface utilisateur de Firefox est clairement la meilleure en 4K, mais ce n'est pas une victoire dévastatrice. Certains domaines de Firefox, comme la vue Historique, sont au moins aussi petits et difficiles à lire que la concurrence. Les trois navigateurs montrent des améliorations.
Mise à l'échelle du texte extrême
La lecture de contenu Web peut être un problème sur les moniteurs 4K. La plupart des sites sont réglés pour une résolution de 1080p et beaucoup (y compris MakeUseOf) tentent d'accueillir une gamme d'appareils, des petits smartphones aux tablettes en passant par les ordinateurs de bureau à part entière. Un moniteur Ultra HD restitue souvent du texte minuscule avec beaucoup d'espace blanc, vous utiliserez donc fréquemment la mise à l'échelle du navigateur pour faciliter la lecture.
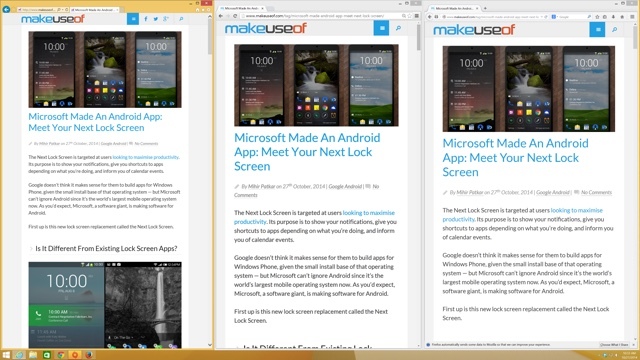
Pour tester la mise à l'échelle, j'ai ouvert un article MakeUseOf dans chacun, les ai placés côte à côte, puis j'ai mis le texte à l'échelle jusqu'à 200%. Ce scénario est plus probable que vous ne le pensez. Un écran 4K a tellement de pixels que même dans ce test, où chaque navigateur occupe seulement un tiers de la zone horizontale de l'écran, notre site Web affiche un espace blanc important et un petit texte. Un tiers de la résolution horizontale de 3840 d'un écran 4K est de 1280 pixels, ce qui est plus grand que la zone de contenu principale de nombreux sites Web.

Cliquez sur l'image pour une vue complète en 4k
Il y a deux choses qui ressortent ici. Tout d'abord, la taille réelle du texte est différente entre les navigateurs, même à la même échelle (IE est à gauche, Chrome est au milieu, Firefox est à droite). Firefox et Chrome sont proches l'un de l'autre, mais Internet Explorer est beaucoup plus petit et certains utilisateurs peuvent avoir besoin de le faire évoluer davantage.
Deuxièmement, Firefox est le meilleur. Le texte qu'il rend est si net qu'il n'a pas du tout l'air mis à l'échelle. Les deux autres ne sont pas mauvais, cependant, et si je n'avais pas Firefox comme référence, je ne pense pas trouver de quoi me plaindre.
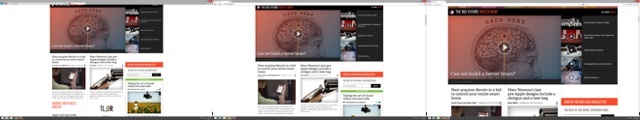
Nos articles sont un exemple simple, car notre site Web adopte une approche minimaliste de la conception. Comment les navigateurs peuvent-ils gérer une page plus complexe? Pour le savoir, j'ai visité The Tech Report, l'un de mes points de vente de matériel informatique préférés. Ce site Web a une page principale conçue pour les ordinateurs de bureau, qui comprend deux zones de contenu principales, une grande image et divers extras de la barre latérale. J'ai également réduit la mise à l'échelle à 150%, car le format de ce site Web est très large et ne change pas en fonction de la taille du navigateur, ce qui rend la visualisation difficile à 200%.

Cliquez sur l'image pour une vue 4K complète
Honnêtement, peu de choses ont changé ici. Les trois navigateurs affichent correctement le texte, bien qu'Internet Explorer semble encore une fois petit en comparaison. Surtout, les trois navigateurs n'ont aucun problème à gérer le format de ce site. J'ai même essayé une mise à l'échelle pouvant atteindre 300% et je n'ai vu aucun problème. Tout, du texte aux images en passant par les publicités, est apparu là où il devrait, bien qu'à la taille jumbo.
Terminons avec The Verge, un site Web technologique qui utilise beaucoup d'éléments de page dynamiques. Dans ce scénario, je vais à nouveau avec une échelle de 200%, mais je fournirai des captures d'écran de chaque navigateur, en plein écran, seul. En effet, The Verge passe automatiquement à un format adapté aux smartphones à une échelle de 133% dans Firefox et une échelle de 125% dans Chrome si la fenêtre du navigateur est inférieure à environ la moitié d'un moniteur 4K, ce qui permet une comparaison directe sur le même écran impossible.

Cliquez sur les liens suivants pour des images 4K complètes de: Internet Explorer, Chrome, Firefox
À cette échelle extrême, les grandes images et le grand format du Verge semblent assez attrayants. Internet Explorer et Chrome offrent le meilleur ajustement tandis que Firefox a l'air surdimensionné. Cependant, Firefox est remarquablement net compte tenu de la taille du texte qu'il affiche. Les utilisateurs peuvent toujours réduire le navigateur pour un texte encore plus net et un site Web plus lisible.
Mise à l'échelle extrême des images
Maintenant que nous avons examiné le texte, faisons de même avec les photographies. Nous allons commencer par une image promotionnelle récemment dirigée par Sony pour sa marque PlayStation et dans un reportage sur Se servir de. L'image a beaucoup de texture et de texte, ce qui en fait une représentation décente pour votre image d'en-tête moyenne ou publicité. J'ai pris des photos en plein écran à une échelle de 200% dans chaque navigateur et isolé une partie de l'image pour une comparaison directe. Encore une fois, j'ai arrangé l'exemple pour qu'Internet Explorer soit à gauche, Firefox au milieu et Chrome à droite.

Cliquez sur les liens suivants pour obtenir des images 4K complètes de: Internet Explorer, Chrome, Firefox
Les différences sont difficiles à voir à première vue, mais elles existent. Essayez de vous concentrer sur le texte de chaque image. Vous remarquerez que Firefox brouille l'image un peu plus que Chrome malgré le fait que les deux navigateurs rendent l'image à peu près la même taille. Internet Explorer réduit l'image, mais elle montre également une perte de clarté importante. Chrome gagne ici clairement.
Voyons maintenant une véritable photographie en basse résolution d'un ordinateur Apple I de Wikipédia. Cette photo a moins de détails (comme le font de nombreuses photos), elle peut donc masquer certains des problèmes rencontrés par Firefox. La même mise à l'échelle et l'ordre s'appliquent dans cette image de test comme précédemment.

Cliquez sur les liens suivants pour obtenir des images 4K complètes de: Internet Explorer, Chrome, Firefox
Ici, l'écart entre chaque navigateur est beaucoup plus difficile à remarquer car la photo source basse résolution masque les problèmes introduits par chaque navigateur. Je pense que si vous regardez vraiment fort et que vous croisez les yeux, un petit écart de netteté est visible entre Chrome et Firefox, mais c'est difficile à voir. Internet Explorer affiche une fois de plus une qualité d'image à peu près similaire, même s'il rend l'image à une taille beaucoup plus petite.
Je pense que la différence entre les navigateurs est plus difficile à voir dans la mise à l'échelle de l'image que la mise à l'échelle du texte. Cependant, il est clair que Chrome gère cette charge de travail mieux que la concurrence. Le navigateur de Google est préférable si vous affichez beaucoup d'images ou si vous vous souciez plus de photos nettes que de texte net.
Pensées de clôture
Les trois navigateurs ici présentent des faiblesses à la résolution 4K. Aucun d’entre eux n’offre une interface de menu satisfaisante dans toutes les situations. La mise à l'échelle de l'image est souvent également un problème, car même le meilleur choix à cet effet - Chrome - introduit un peu de flou lorsque l'échelle approche ou dépasse 150%.
Je voudrais cependant vous laisser une recommandation, et je le ferai donc. Allez avec Firefox. Le navigateur de Mozilla possède la meilleure interface en 4K et fait un travail remarquable de mise à l'échelle du texte. Les images ne sont pas aussi nettes que dans Chrome, vous pouvez donc utiliser le navigateur de Google si vous passez beaucoup de temps à visionner des photos, mais Firefox est par ailleurs supérieur. Le fait qu'il zoome le plus à n'importe quel paramètre d'échelle spécifique n'est pas un démérite, mais plutôt une aubaine car il permet aux utilisateurs d'afficher des pages Web avec moins de mise à l'échelle que ses pairs.
Internet Explorer est un canard étrange en raison de sa faible mise à l'échelle des pages Web. Il zoom environ deux fois moins que Chrome ou Firefox à n'importe quel paramètre spécifique. Ce n'est cependant pas un point fort, car cela signifie qu'une mise à l'échelle très agressive est nécessaire pour rendre les pages Web agréables. Comme la mise à l'échelle d'IE est accélérée, le navigateur révèle qu'il ne bénéficie d'aucun avantage réel en termes de clarté. Je ne suis pas non plus fan de la dépendance d'IE à l'égard du petit texte des menus et des minuscules boutons qui ne peuvent pas être améliorés sans modifier les paramètres d'échelle pour l'ensemble de Windows.
Firefox mérite notre hochement de tête en tant que meilleur navigateur pour 4K, mais qu'en pensez-vous? Faites-nous part de vos expériences si vous êtes l'un des rares à avoir choisi un moniteur Ultra HD.
Matthew Smith est un écrivain indépendant vivant à Portland, en Oregon. Il écrit et édite également pour Digital Trends.