Publicité
 AJAX est une technologie Web remarquable qui nous a fait dépasser le simple "cliquez sur le lien, allez sur une autre page" structure de Internet 1.0.
AJAX est une technologie Web remarquable qui nous a fait dépasser le simple "cliquez sur le lien, allez sur une autre page" structure de Internet 1.0.
AJAX, qui signifie Javascript asynchrone et XML, permet aux sites Web de récupérer et d'afficher dynamiquement du contenu sans que l'utilisateur ne s'éloigne de la page actuelle. Cela conduit à une expérience utilisateur beaucoup plus interactive et peut également accélérer les choses, car une toute nouvelle page Web n'a pas besoin d'être chargée. Heureusement, utiliser AJAX est assez facile à faire depuis l'environnement WordPress, et aujourd'hui je vais vous montrer comment.
Ce tutoriel Ajax devrait être considéré comme assez avancé et continue depuis la dernière fois où nous avons appris comment utiliser des tables de base de données personnalisées Travailler avec des tables de base de données personnalisées dans WordPressUne analyse rapide de la page Best of WordPress Plugins révélera certaines des nombreuses façons uniques et niches que vous pouvez rendre votre blog plus difficile. Et si vous avez déjà une base de données de ... Lire la suite à partir d'un modèle WordPress - dans mon exemple, un simple tableau existant de données client a été utilisé. Quand il s'agit de réinsérer des choses dans la base de données, nous allons utiliser un peu de magie AJAX dans WordPress.
Tout le code du didacticiel d'aujourd'hui fera donc référence à ce que nous avons écrit la dernière fois, mais si vous cherchez simplement à faire AJAX dans WordPress, il est tout aussi pertinent.
Pourquoi utiliser AJAX?
L'utilisation la plus courante d'AJAX est liée aux formulaires - vérifier si un nom d'utilisateur est utilisé ou remplir le reste du formulaire avec différentes questions en fonction d'une réponse particulière que vous donnez. Fondamentalement cependant, vous utilisez AJAX chaque fois que vous voulez un événement (comme un utilisateur qui clique ou tape quelque chose) lié à un du côté serveur action qui se produit dans le Contexte.
Nous allons l'utiliser pour ajouter de nouvelles entrées à notre importante table de base de données client personnalisée, mais vous pouvez probablement trouver quelque chose de plus excitant.
Présentation de l'utilisation d'AJAX dans WordPress
- Modifiez votre modèle personnalisé pour inclure un formulaire ou un événement javascript qui soumettra des données via jQuery AJAX à admin-ajax.php y compris les données de publication que vous souhaitez transmettre. Assurez-vous que jQuery est en cours de chargement.
- Définissez une fonction dans le thème de votre thème function.php; lire les variables post et renvoyer quelque chose à l'utilisateur si vous le souhaitez.
- Ajouter un Crochet d'action AJAX pour votre fonction.
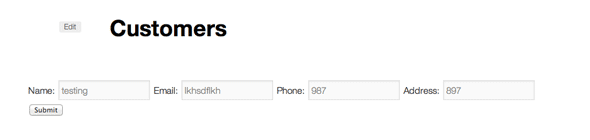
Création du formulaire
Commençons par créer un simple formulaire sur le front-end pour saisir les nouveaux détails du client. Ce n'est rien de compliqué, il suffit de remplacer la partie principale de votre modèle personnalisé par ce code que nous avons commencé la semaine dernière, là où se produit la vérification is_user_logged_in ():
if (is_user_logged_in ()):?>
La seule chose qui pourrait vous paraître étrange est qu'il existe un champ de saisie caché appelé action - il contient le nom de la fonction que nous déclencherons via AJAX.

Le récepteur PHP
Ensuite, ouvrez functions.php et ajoutez la ligne suivante pour vous assurer que jQuery est chargé sur votre site:
wp_enqueue_script ('jquery');
La structure de base pour écrire un appel AJAX est la suivante:
function myFunction () { //faire quelque chose. mourir(); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
Ces deux dernières lignes sont des crochets d'action qui indiquent à WordPress "J'ai une fonction appelée myFunction, et je veux que vous l'écoutiez parce qu'elle va être appelée via l'interface AJAX" - le premier est destiné aux utilisateurs de niveau administrateur, tandis que wp_ajax_nopriv_ est destiné aux utilisateurs qui ne sont pas connectés. Voici le code complet pour functions.php que nous allons utiliser pour insérer des données dans notre tableau spécial clients, que j'expliquerai sous peu:
wp_enqueue_script ('jquery'); function addCustomer () {global $ wpdb; $ name = $ _POST ['name']; $ phone = $ _POST ['phone']; $ email = $ _POST ['email']; $ address = $ _POST ['address']; if ($ wpdb-> insert ('customers', array ( 'name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone. )) FAUX) {echo "Error"; } autre { echo "Client" ". $ nom. "'ajouté avec succès, l'ID de ligne est". $ wpdb-> insert_id; } mourir(); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // pas vraiment nécessaire
Comme précédemment, nous déclarons global $ wpdb pour nous donner un accès direct à la base de données. Nous saisissons alors le PUBLIER les variables qui contiennent les données du formulaire. La fonction entourée d'une instruction IF $ wpdb-> insérer, qui est ce que nous utilisons pour insérer des données dans notre table. Étant donné que WordPress fournit des fonctions spécifiques pour l'insertion de publications régulières et de métadonnées, cela $ wpdb-> insérer est généralement utilisée uniquement pour les tables personnalisées. Vous pouvez en savoir plus sur le Codex, mais en gros, il faut le nom de la table à insérer, suivi d'un tableau de paires colonne / valeur.
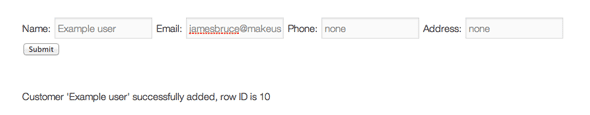
le FAUX vérifie si la fonction d'insertion a échoué et, dans l'affirmative, elle affiche "Erreur“. Sinon, nous envoyons simplement un message à l'utilisateur Le client X a été ajouté, et faisant écho à la $ wpdb-> insert_id variable, qui indique la variable d'incrémentation automatique de la dernière opération d'insertion qui s'est produite (en supposant que vous avez défini un champ qui s'incrémente automatiquement, comme un ID).
Finalement, mourir() remplacera la valeur par défaut mourir (0) fourni par WordPress - ce n'est pas essentiel en tant que tel, mais sans cela, vous allez obtenir 0 ajouté à la fin de tout ce que vous renvoyez au modèle.
Le Javascript
La dernière étape est le morceau magique - le Javascript réel qui lancera l'appel AJAX. Vous remarquerez que dans le formulaire que nous avons ajouté précédemment, le champ d'action était laissé vide. C'est parce que nous allons remplacer cela avec notre appel AJAX. La manière générale de procéder serait la suivante:
jQuery.ajax ({type: "POST", url: "/wp-admin/admin-ajax.php", // nos données de fichier de gestionnaire PHP: "myDataString", success: function (results) {// faire quelque chose avec données retournées})};
C'est la structure de base de l'appel AJAX que nous utiliserons, mais certainement pas la seule façon de le faire. Vous vous demandez peut-être pourquoi nous parlons de wp-admin ici, même si ce sera sur le front-end du site. C’est là que Gestionnaire AJAX réside, que vous l'utilisiez pour des fonctions frontales ou administratives - déroutant, je sais. Collez le code suivant directement dans le modèle client:
Dans la première ligne, nous attachons notre fonction ajaxSubmit au formulaire que nous avons créé plus tôt. Ainsi, lorsque l'utilisateur clique sur soumettre, il passe par notre fonction spéciale AJAX. Sans cela, notre formulaire ne fera rien. Dans notre ajaxSubmit () fonction, la première chose que nous faisons est de serialize () la forme. Cela prend juste toutes les valeurs du formulaire et les transforme en une longue chaîne que notre PHP analysera plus tard. Si tout se passe bien, nous mettrons les données retournées dans le DIV avec l'id de la rétroaction.
C'est ça. Enregistrez tout, actualisez et essayez de soumettre des données de formulaire. Si vous rencontrez des problèmes, vous pouvez afficher le code complet du modèle de page ici (basé sur le thème vingt-onze par défaut)et le code à ajouter à functions.php ici(ne pas remplacer, ajoutez simplement ceci à la fin).

Choses à garder à l'esprit
Sécurité: Ce code n'est pas prêt pour la production et est uniquement destiné à l'apprentissage. Nous avons omis un point clé, et c'est l'utilisation d'un wp-nonce - un code unique généré par WordPress qui garantit que la demande AJAX ne provient que de l'endroit où elle était destinée; une clé si vous voulez. Sans cela, votre fonction pourrait effectivement être exploitée pour insérer des données aléatoires. Les attaques par injection SQL ne sont pas un problème cependant, car nous avons acheminé les requêtes via WordPress $ wpdb-> insérer fonction - WordPress nettoie toutes les entrées pour vous et les sécurise.
Mise à jour de la table des clients: Pour l'instant, nous ne renvoyons qu'un message de confirmation, mais le tableau des clients n'est pas mis à jour - vous ne verrez les entrées supplémentaires que si vous actualisez la page (ce qui va à l'encontre du but de tout faire via AJAX). Voyez si vous pouvez créer une nouvelle fonction AJAX qui peut générer dynamiquement la table.
Validation des entrées: étant donné qu'aucune validation n'est en cours avec les données du formulaire, il est en fait possible d'ajouter des entrées vides ou plusieurs entrées si vous appuyez trop de fois. Il serait utile de valider la saisie des champs du formulaire, de les effacer une fois terminés, ainsi que de vérifier l’e-mail ou le numéro de téléphone qui n’existe pas déjà dans la base de données.
C'est tout de moi cette semaine - si vous avez eu des problèmes en suivant ce tutoriel, n'hésitez pas à me contacter via les commentaires et je ferai de mon mieux pour vous aider; ou si vous essayez de personnaliser cela d'une manière ou d'une autre, n'hésitez pas à m'envoyer des idées. J'espère que cela va vraiment montrer à quel point vous pouvez faire à partir de WordPress simplement en combinant un peu de JavaScript, PHP et MySQL. Comme toujours, n'oubliez pas de consulter tous nos autres Articles WordPress.
James est titulaire d'un BSc en intelligence artificielle et est certifié CompTIA A + et Network +. Il est le développeur principal de MakeUseOf et passe son temps libre à jouer au paintball VR et aux jeux de société. Il construit des PC depuis qu'il est enfant.