Publicité
Chrome a récemment conquis 25% du marché des navigateurs Internet, ce qui en fait le deuxième navigateur le plus utilisé au monde derrière Internet Explorer (qui évolue en projet Spartan Project Spartan: un navigateur allégé et inachevé pour le Web moderneSpartan reprend le combat avec des concurrents de navigateurs comme Chrome et Firefox. Sera-t-il à la hauteur des idéaux des soldats spartiates? Nous avons testé cette première version et n'avons pas été impressionnés. Lire la suite ). En fin de compte, cela signifie que Chrome est le de facto accueil pour les développeurs web.
Bien que je sois fan de Firefox, je peux comprendre pourquoi les gens aiment Chrome. Cela tend à dominer les repères de navigateur Browser Wars: Firefox contre Chrome contre Opera, la référence définitiveSi vous ne pouviez choisir qu'un seul navigateur, lequel choisiriez-vous? Quel est le meilleur: Firefox, Chrome ou Opera? Nous allons vous montrer. Lire la suite et il est facile pour les gens ordinaires de
devenir des utilisateurs avancés de Chrome Comment devenir un utilisateur expérimenté de Chrome, partie 1 - Maîtrisez le clavierGoogle Chrome est depuis longtemps le navigateur de choix pour beaucoup et bien que la majorité des nos navigateurs Web peuvent faire des choses assez impressionnantes, Chrome a continué de gagner en puissance utilisateurs,... Lire la suite . D'autres détestent Chrome, mais coincé en l'utilisant Je déteste Google Chrome mais je suis pris au piège. Voici pourquoiDans Chrome vs Guerre de Firefox, je suis du côté des utilisateurs de Google. Mais je ne veux pas. Chrome est mon navigateur de choix car il possède des fonctionnalités dont je ne peux pas me passer. Lire la suite en raison de la disponibilité de certaines extensions.C'est l'une des raisons pour lesquelles Chrome est si bon pour les développeurs Web: le Chrome Web Store Quel est le niveau de sécurité du Chrome Web Store?Une étude financée par Google a révélé que des dizaines de millions d'utilisateurs de Chrome ont installé des modules complémentaires hébergeant des logiciels malveillants, ce qui représente 5% du trafic Google total. Êtes-vous une de ces personnes et que devez-vous faire? Lire la suite et son pool d'extensions. Si vous prévoyez de concevoir ou de coder un site Web, voici quelques outils essentiels que vous devez installer immédiatement.

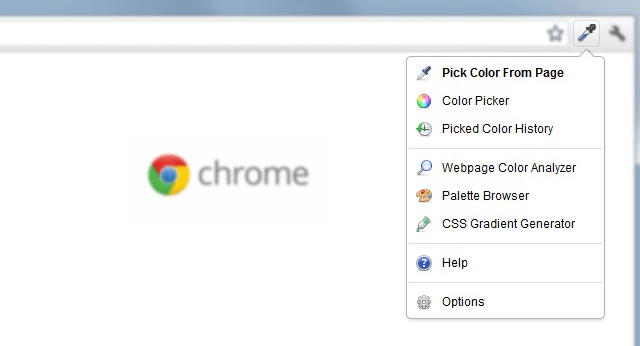
ColorZilla a commencé comme un addon Firefox, mais il est devenu si populaire que beaucoup ont demandé une version Chrome. Maintenant nous y voilà. Cette extension pratique est essentiellement une version avancée de l'outil compte-gouttes que vous trouverez dans un programme comme Paint ou Photoshop.
Avec lui, vous pouvez pointer vers n'importe quel endroit de votre navigateur et extraire immédiatement les informations de couleur à cet endroit. Une fois tiré, vous pouvez le modifier (que ce soit par RVB, HSV ou hex droit) avant de le copier dans votre presse-papiers. Extrêmement simple d'utilisation.
Il est également livré avec un générateur de dégradé CSS, un analyseur de couleurs de page Web et quelques palettes de couleurs préinstallées pour votre commodité.

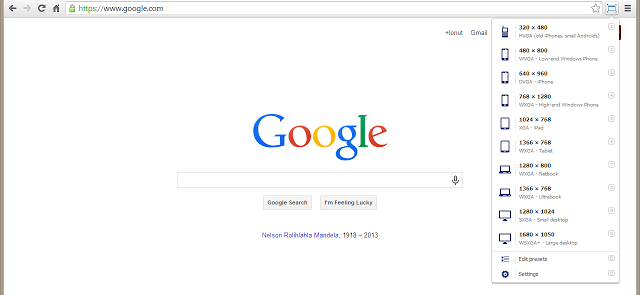
L'un des dangers pour le développeur Web est de s'assurer que l'expérience de visualisation d'un site Web soit agréable pour les utilisateurs sur tous les types d'appareils. Nous ne parlons pas seulement de mobile vs bureau - qui est important - mais aussi la différence entre les petites tablettes et les moniteurs massifs.
Resizer de fenêtre est un moyen simple de redimensionner la fenêtre du navigateur à la volée. En cliquant sur un bouton, vous pourrez tester votre site Web dans différentes résolutions pour voir ce que voient vos utilisateurs, puis vous pourrez vous ajuster en conséquence.

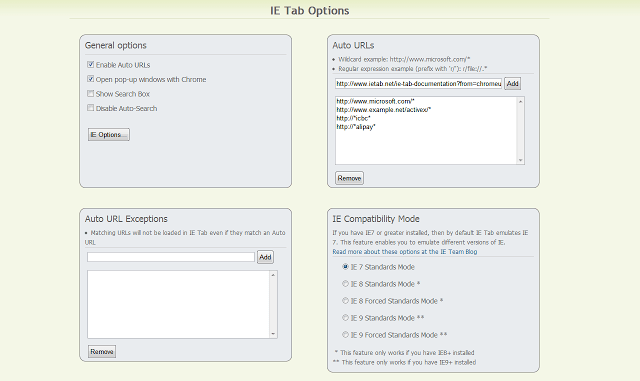
Un autre énorme danger pour le développeur Web est les normes de navigateur (ou leur absence). Internet Explorer, Firefox, Chrome, Opera et tous les autres navigateurs mineurs afficheront les sites Web de manière légèrement différente. Pendant ce temps, certains navigateurs sont plus lents à adopter des normes que d'autres.
Ou dans le cas d'Internet Explorer, les normes sont rejetées par la fenêtre et les développeurs Web sont obligés de se déchirer les cheveux car ils sont obligés de faire des accommodements.
Avec Onglet IE, ce processus est rendu un peu plus facile. Il vous permet d'afficher un site Web dans un nouvel onglet Chrome, mais rendu tel qu'il apparaîtrait dans IE. Pas une solution révolutionnaire au problème d'IE, mais au moins c'est quelque chose.

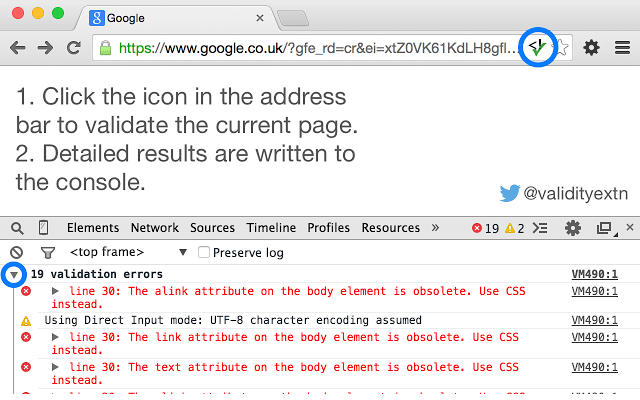
Tout le code HTML n'est pas égal. Alors que les navigateurs jouent un rôle important dans la conformité aux normes, une partie de la responsabilité incombe également au développeur Web de suivre les bonnes pratiques HTML. C’est pourquoi il existe des outils pour tester et valider HTML 5 meilleurs éditeurs HTML en ligne gratuits pour tester votre codePour les moments où vous souhaitez simplement jouer avec un petit extrait de HTML afin de pouvoir le modifier à votre guise, un éditeur HTML en ligne vous servira mieux. Lire la suite .
Validité est une extension qui vous permet de faire tout cela sans avoir à visiter de sites tiers. Ouvrez simplement votre site Web, cliquez sur le bouton et il affichera tous les messages HTML non valides dans la console du navigateur. La validation se fait via le service de validation du W3C.

Une chose que je déteste à propos du développement Web, c'est qu'il y a tant bibliothèques, cadres et moteurs disponibles à utiliser. La liberté de choix est grande, mais c'est pénible lorsque le nombre de technologies devient si grand que vous ne pouvez pas les suivre toutes.
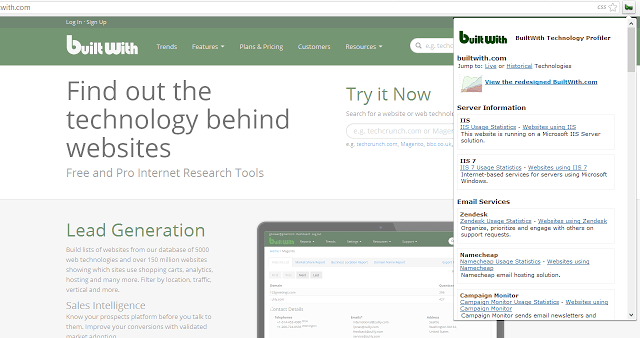
Avez-vous déjà visité un site Web et vous êtes demandé quelle est la technologie sous-jacente?
le BuiltWith l'extension est un bouton unique qui analyse la page Web actuelle pour voir tout des bibliothèques Web, des cadres et des moteurs qui l'alimentent, y compris les réseaux publicitaires, les plates-formes de distribution de contenu et même le logiciel d'hébergement derrière tout cela.
Postman REST Client [n'est plus disponible]
Pour ceux d'entre vous qui travaillent avec les API REST, Facteur est le seul outil dont vous avez besoin pour un flux de travail rationalisé. Avec lui, vous pouvez construire des requêtes HTTP et obtenir des réponses formatées en JSON et XML. Les réponses sont ouvertes dans une fenêtre séparée au format HTML.
Vous pouvez également regrouper plusieurs demandes en quelque chose appelé une collection, ce qui est un excellent moyen de rester organisé et efficace. Vous pouvez également tester sur plusieurs environnements en commutant les variables d'environnement directement à l'intérieur de l'extension.

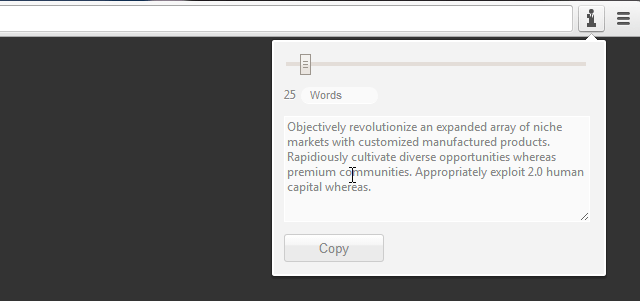
Une façon de générer du texte de remplissage consiste à copier et coller «asdf» encore et encore cent fois. Une meilleure façon serait d'installer Ipsum d'entreprise et laissez-le générer un texte de remplissage pour vous en un clin d'œil.
Nous avons couvert plusieurs Générateurs Lorem Ipsum 10 alternatives pratiques si vous êtes fatigué des textes habituels de remplissage Lorem IpsumLes concepteurs Web ont probablement un minuscule outils Lorem Ipsum enregistrés à proximité qui est utile pour leur travail de développement Web. Les générateurs Lorem Ipsum se présentent sous différentes formes; certains d'entre eux permettent de personnaliser le texte factice ... Lire la suite avant, mais l'attrait de Corporate Ipsum est qu'il se trouve directement dans votre navigateur. Vous pouvez le tirer vers le haut en un seul clic. Il n'y a aucune raison de ne pas l'utiliser, si vous me le demandez. Vous pouvez maintenant revenir au codage de votre site Web!
Le développement Web se produit parfois sur plusieurs machines. Tandis que contrôle des sources pour les développeurs Qu'est-ce que Git et pourquoi vous devriez utiliser le contrôle de version si vous êtes développeurEn tant que développeurs Web, la plupart du temps, nous avons tendance à travailler sur des sites de développement locaux, puis à tout télécharger lorsque nous avons terminé. C'est bien quand c'est juste toi et que les changements sont petits, ... Lire la suite est le principal moyen de rester synchronisé et à jour, que faire si vous souhaitez transférer plusieurs onglets sur des ordinateurs? C'est là que TabCloud entre.
TabCloud synchronise vos onglets avec le cloud, vous permettant de les rouvrir ailleurs. Il peut également être utilisé localement comme économiseur de session, vous permettant de stocker un ensemble d'onglets pour une révision ultérieure. Les onglets sont enregistrés dans votre compte Google.

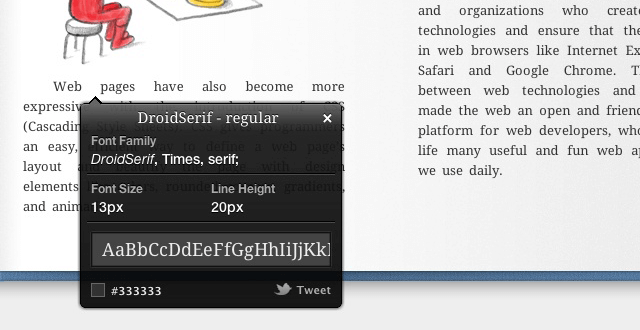
La conception de polices est un élément important du développement Web, c'est pourquoi des services comme Google Web Fonts Comment utiliser les polices Google dans votre prochain projet Web et pourquoi vous devriezLe choix de la police est une décision de conception intégrale sur n'importe quel site Web, mais la plupart du temps, nous nous contentons de la même vieille famille serif et sans-serif. Alors que le corps principal du texte devrait toujours être quelque chose ... Lire la suite sont devenus si populaires. La bonne nouvelle est que ces polices gratuites font désormais partie des les plus belles polices web Embellissez votre site Web avec ces 12 belles polices Web GoogleAu cours de la dernière décennie, j'ai commencé un certain nombre de blogs personnels que je n'ai jamais vraiment suivis, mais certains de mes plus beaux souvenirs reposent sur la conception de thèmes et les modifications de polices. Il y a quelque chose de satisfaisant quand ... Lire la suite actuellement disponible.
Mais admettez-le: il y a des moments où vous naviguez sur le Web et que vous tombez sur une police époustouflante que vous n'avez jamais vue auparavant. Il existe de nombreuses façons de l'identifier, mais le moyen le plus rapide consiste à utiliser WhatFont. Avec lui, vous pouvez inspecter les polices simplement en planant au-dessus d'eux. Comment cela pourrait-il être plus simple?
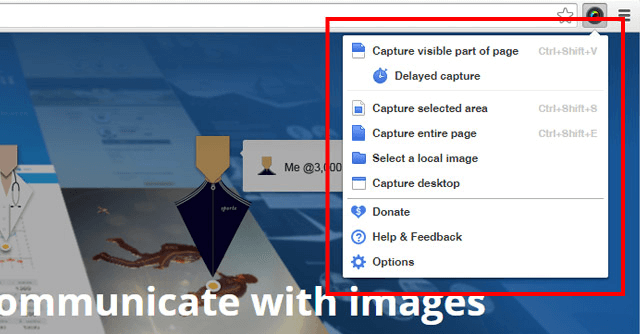
Capture d'écran impressionnante [n'est plus disponible]

Si les captures d'écran ne font pas partie de votre routine de développement Web habituelle, Super capture d'écran aidera à changer cela. Les captures d'écran sont idéales pour documenter les changements de conception et partager les travaux en cours avec votre client ou les membres de votre équipe.
Cette extension a plusieurs fonctions de capture, y compris la pleine page, la zone sélectionnée ou la zone visible. Il vous permet également d'ajouter des annotations, de rendre floues les parties sensibles de l'image et de les partager en un seul clic. Ou téléchargez-le sur votre Google Drive.
Si le concept vous intrigue mais que vous préférez utiliser un programme de bureau plus puissant, consultez ce comparaison d'outils de capture d'écran Comparaison des 4 meilleurs outils pour créer des captures d'écranCTRL + MAJ + 4. Trois touches - c'est tout ce dont vous avez besoin pour des captures d'écran parfaites. Cela n'a pas besoin d'être compliqué! Essayez ces outils avancés de capture d'écran et vous ne regarderez jamais en arrière. Lire la suite et commencez à utiliser celui qui vous convient le mieux.

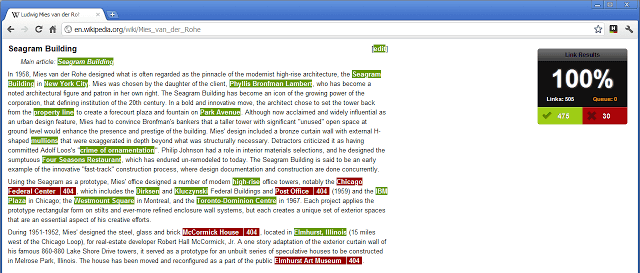
De nombreuses erreurs de développement Web frustreront vos visiteurs et les liens rompus sont l'un des pires contrevenants. Un lien cassé peut être correct, mais pas plus que cela et votre site Web commence à perdre en crédibilité et en réputation. Heureusement, c'est une erreur facile à éviter.
Vérifier mes liens fait exactement ce qu'il promet: il vérifie vos liens. Les liens valides sont marqués en vert tandis que les liens cassés sont marqués en rouge et à la fin cela vous donnera un score en pourcentage. Il ne vous reste plus qu'à aller réparer ces liens!
Quelles extensions utilisez-vous?
Un de plus extension pour la productivité 15 extensions Chrome incontournables pour la productivitéAujourd'hui, nous vous proposons quelques extensions essentielles destinées à vous aider à mieux travailler en ligne. Lire la suite Je recommanderais est StayFocusd. Il s'agit plus d'une extension à usage général que d'une extension de développement Web, mais c'est certainement utile malgré tout. Cela vous empêche d'être distrait par le Web pendant que vous travaillez!
Qu'en pensez-vous? Y a-t-il d'autres extensions de développement Web essentielles que vous recommanderiez? Partagez avec nous dans les commentaires ci-dessous!
Joel Lee a un B.S. en informatique et plus de six ans d'expérience professionnelle en rédaction. Il est le rédacteur en chef de MakeUseOf.


